Displaying Featured Posts
We came up with a set of widgets that will help you customise your online cookbook and highlighting your blog posts.
In this article, we walk you through how to create a unique layout for your front page by using our custom widgets, such as:
You can use these widgets to create a Home Page or a Recipe Index. All you have to do is navigate to Appearance → Customize → Widgets, click the location where you want to add widgets, and click the Add a Widget button to start adding widgets. Here’s a helpful video:
Each widget has various options that help you customize and showcase your posts and recipes according to your needs and desires. In the following sections, we’ll share more about the settings available in each widget.
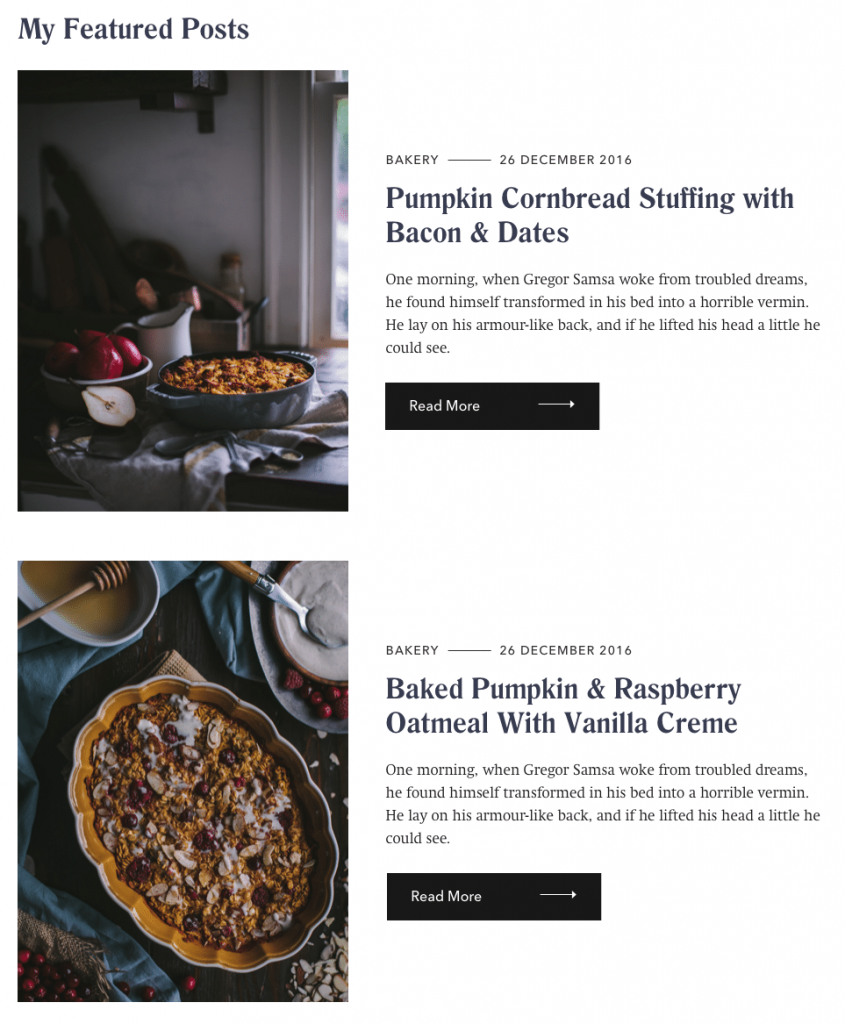
Make use of the Lists Posts

- Title: choose a title for the section of posts that best describes them. If you don’t want to display a title, leave this field blank.
- Posts Source: there are three sources from which you can select your posts to be displayed from:
- Recent Posts: the widget selects from your most recent posts on your blog.
- Category: your posts are selected from a category of your choice. A drop-down will show up with all your categories if the Category option is selected.
- Tag: Posts that have a particular tag will be displayed in the widget. A drop-down will show up with all your tags if the Tags option is selected.
- Order by: you can order your posts based on one of the following rules:
- Date: Your posts will be ordered in reverse order based on the date you published them.
- Popularity: Depending on how many views a post generates, your posts will be ordered from the most popular to the least famous from the source you’ve selected above.
- Post IDs: if you have a post that you particularly want to bring up, you can add it by typing the post ID. Once saved, it will appear as the first one in your widget. You can have more than one post inserted this way. Here’s a useful article on how you can find a post ID.
- Number of posts to show: choose how many posts you want to be displayed in your widget.
- Image Ratio: you can change how your post’s Featured Image is displayed. There are three options from which you can choose:
- Portrait — 3:4
- Square — 1:1
- Landscape — 4:3
- Show Post Excerpt: you can choose if the post excerpt is displayed. The excerpt is either automatically set or you can write it manually. We wrote a short article about it.
- Show “Read More” button: you can choose if the “Read More” button is displayed or hidden.
- Primary Meta / Secondary Meta: you can set which information you want to display alongside your post. There are two areas above the title where the info can be displayed. You can choose from the following:
- None;
- Category;
- Author;
- Date;
- Tags;
- Comments.
- Show “View More” Button: set the visibility of the “View more” button that will be displayed at the end of your widget.
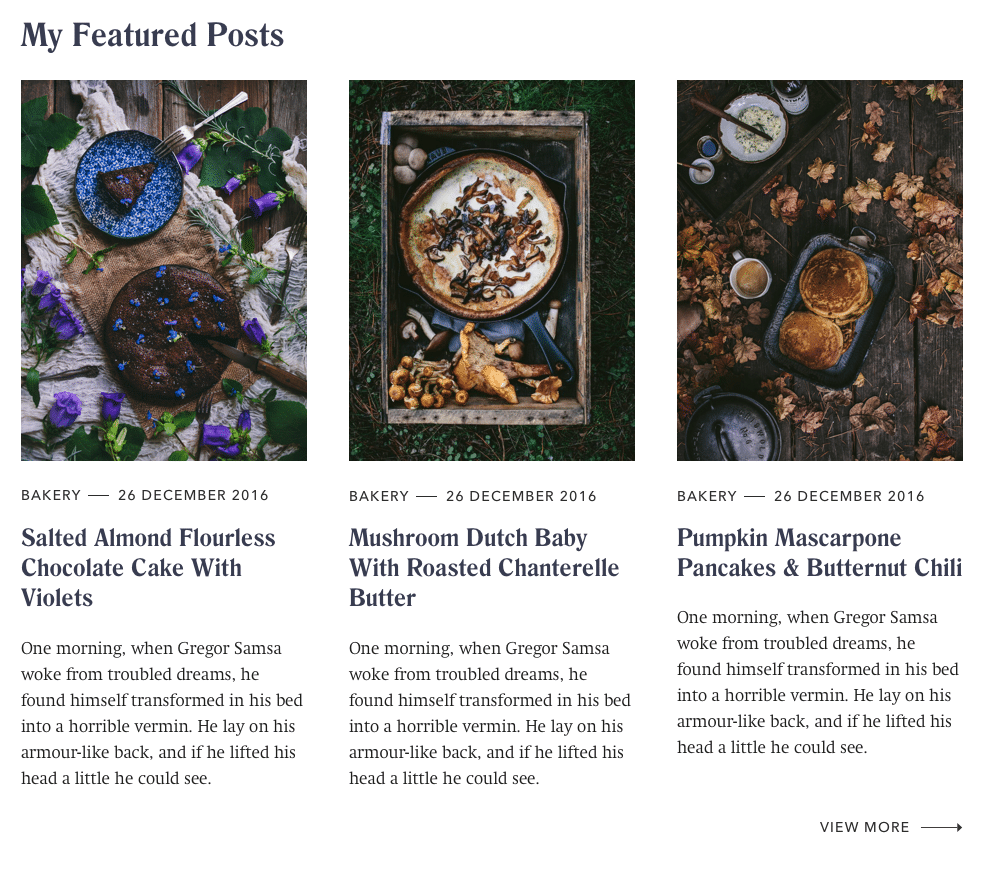
Make use of the Grid Posts

Featured Posts – Grid widget has the same options as Featured Posts – List widget and an additional one: Number of columns. With the new option, you can set the number of columns where the posts are going to show up. There are three options from which you can choose:
- 1 Column;
- 2 Columns;
- 3 Columns.
We decided to limit the number of columns to a maximum of three so your posts can create a beautiful and readable grid on any device.
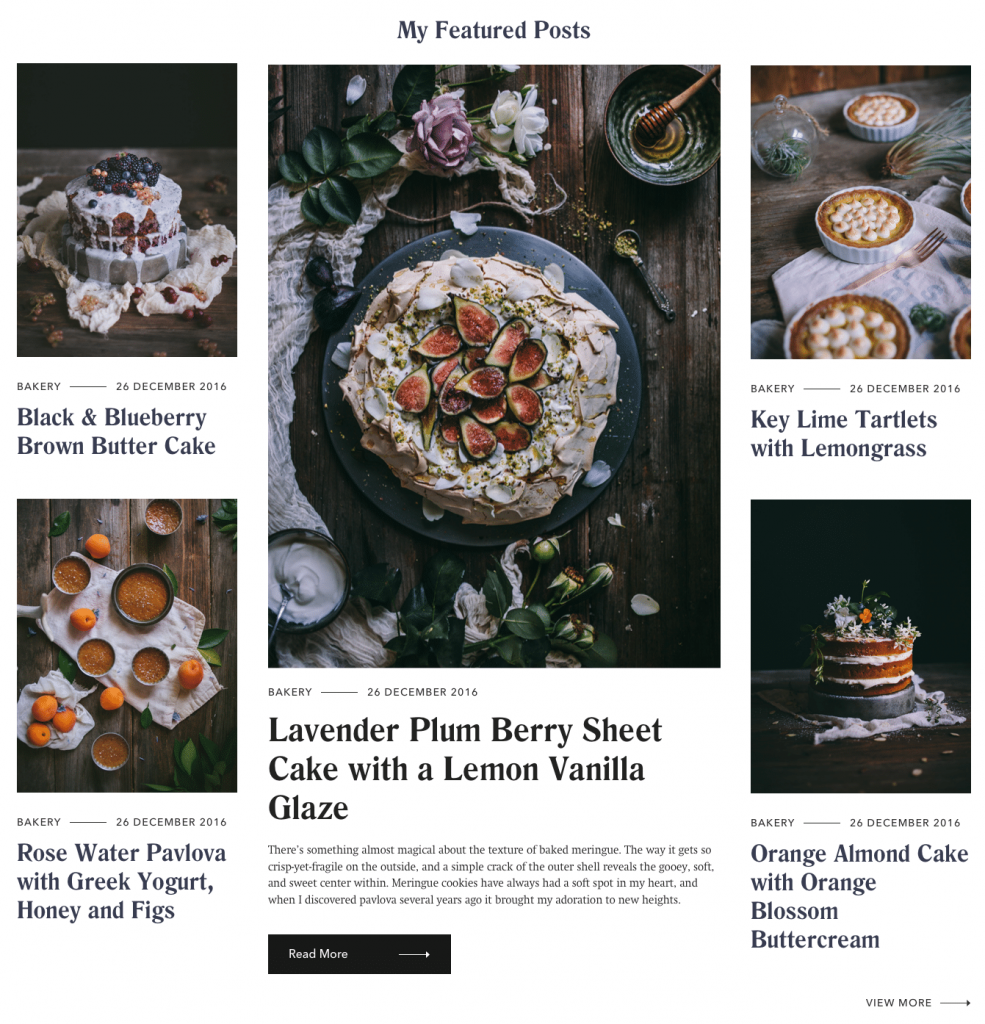
Make use of the Featured Posts

The Julia: Featured Posts widget is similar to the Julia: List Posts widget, but since it has set to always display 5 posts, it will not have the Number of Posts to Show field. As for the rest of the options, they are the same as in the first described widget.
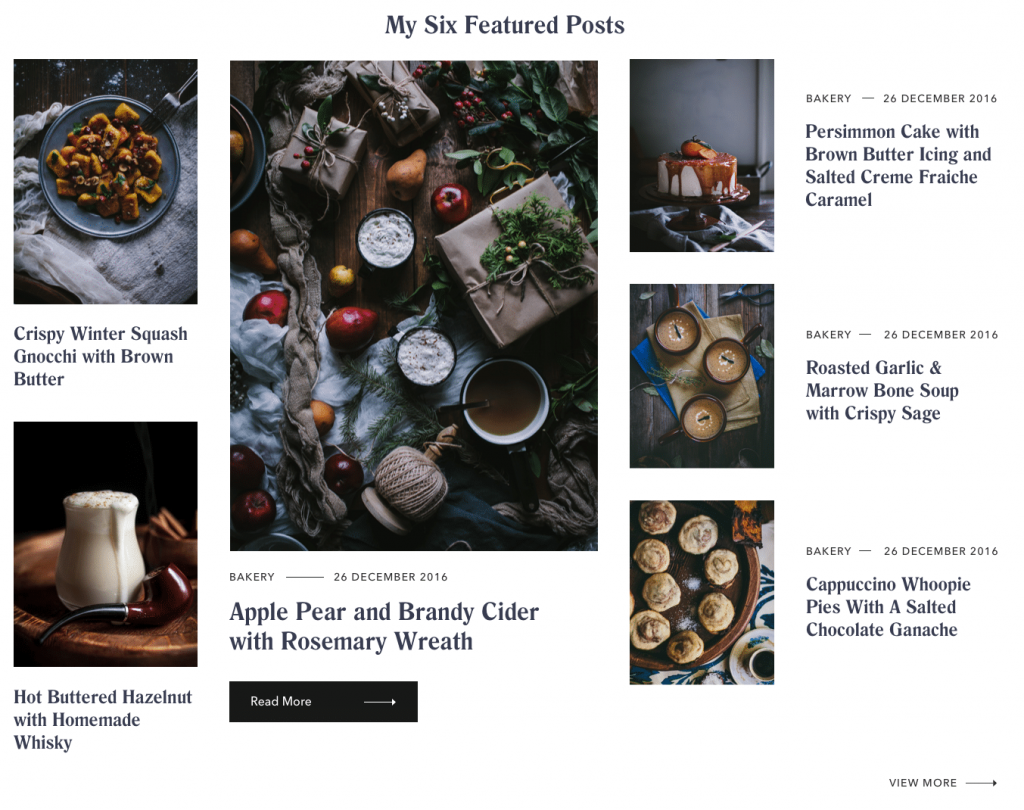
Make use of the Featured Posts Alt

The Julia: Featured Posts Alt widget is similar to the Julia: List Posts widget, but since it has set to always display 5 posts, it will not have the Number of Posts to Show field. As for the rest of the options, they are the same as in the first described widget.
As you can see, these custom widgets offer you a lot of play room and make the most out of Julia. Explore each of them, but always have a clear goal in mind regarding what you want to achieve.
Find this too complicated?
No worries, we got your back. We have a few services lined up to get you started in no time.