How to display the “About Me” widget?
The best way to build trust is by being transparent and straightforward. Your description on the website matters on multiple levels: on the one hand, it is a quick way of creating a connection between the content and the person behind the scenes, and on the other, people can get a clue about who you are through a piece of your story.
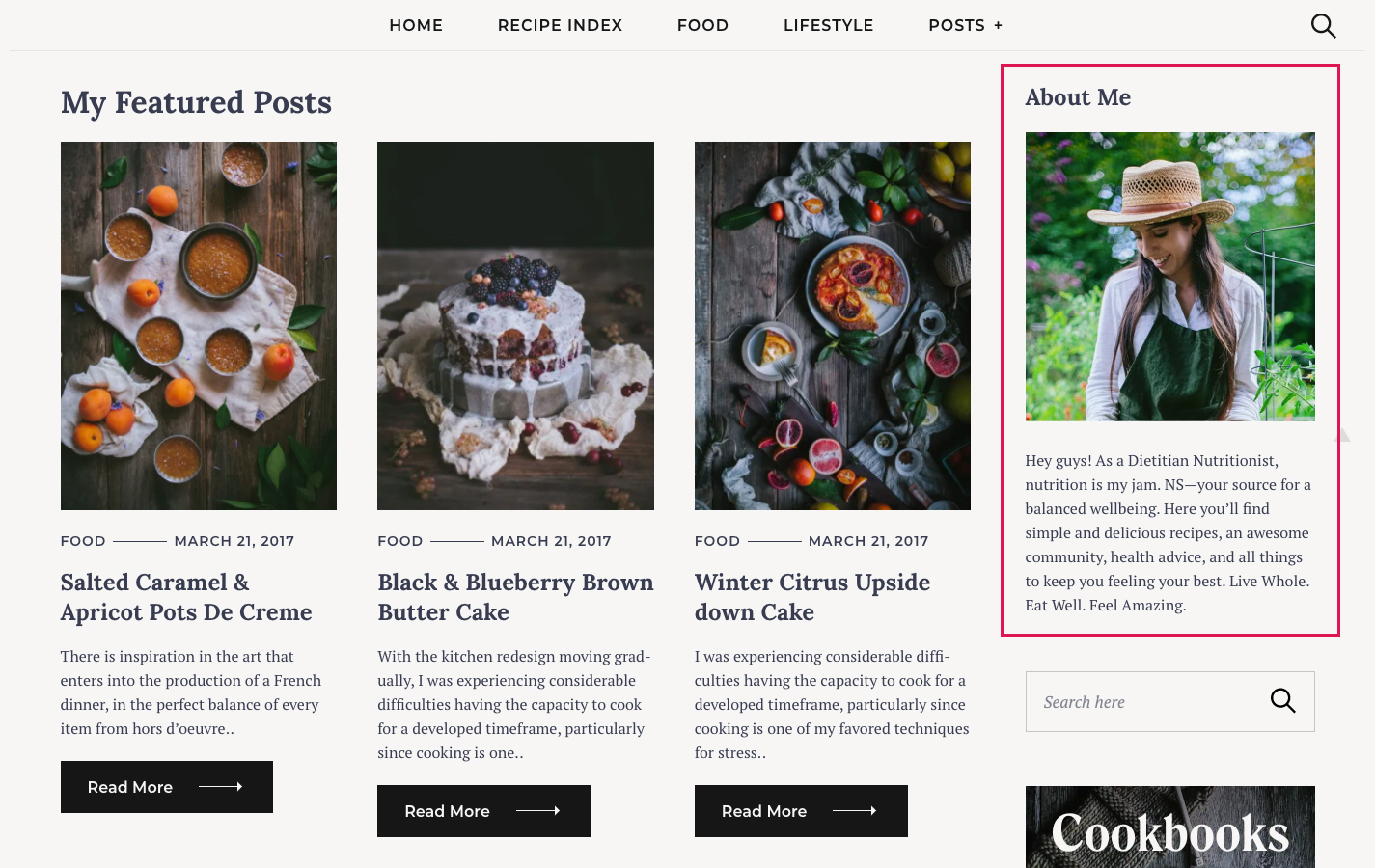
Julia offers room to display a short bio and image on any Sidebar using a widget. Below is an example of how the end result can look like:

To add one, follow the steps below:
- Go to Appearance → Customize → Widgets → select the Widget Area where you want to add the “About me” section; our recommendation is to choose one of the available Sidebar widget areas.
- Click on the Add a Widget button and search for the Text widget.
- Add a Title (e.g., About me) and a short text bio in the text area below. To add an image, use this HTML code
<img src="image URL">and replaceimage URLwith the URL of your image. Here is a helpful screenshot.
If you want to choose a particular place to display the widget on your website, please install and activate the JetPack plugin, then enable the JetPack Visibility option.
Updated on April 29, 2021