Load sidebar widgets after the main content on mobile devices
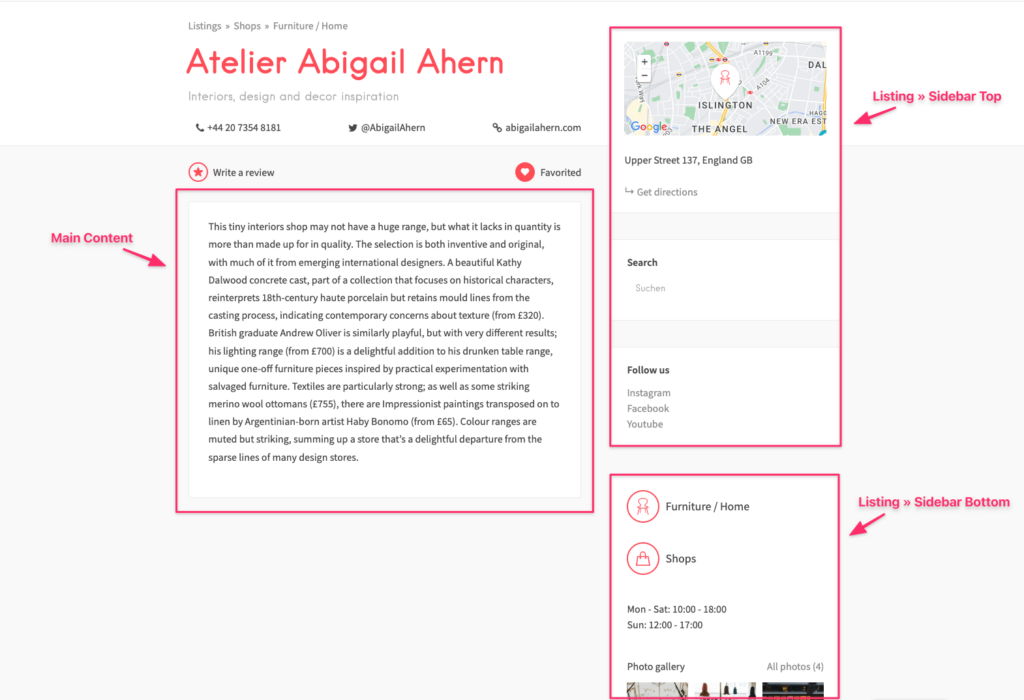
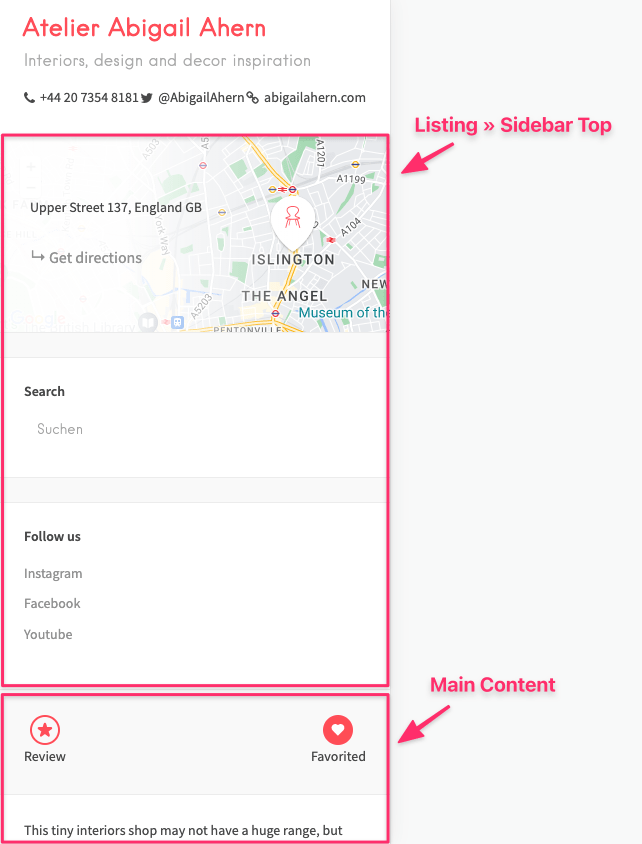
By default, the widgets from the Listing » Sidebar Top widget area will load first when visiting from mobile devices, followed by the Main Content and the Listing » Sidebar Bottom widget area.


If you want your Main Content to load first on mobile devices, you can simply copy the code below and paste it into Appearance → Customize → Additional CSS:
.single_job_listing .entry-content {
display: flex;
flex-direction: column;
}
.single_job_listing .entry-content .entry-header {
order: -2;
}
.single_job_listing .entry-content .listing-sidebar--main {
order: -1;
}Now the Main Content area will load first on the mobile page, followed by the Listing » Sidebar Top and the Listing » Sidebar Bottom widgets.
Updated on June 14, 2022