Food Menu Block
Use the Food Menu block to display a list of food or drink items available at your venue. Whether you want to create a new menu or change it on a daily basis, it’s all very simple to manage and suitable for all your needs.
The block is optimized to add specific structured data to your website and help you rank it more appropriately in search results (SEO) by using rich snippets. There is no need for breaking the user experience with the old-style PDF files that are hard to read and difficult to update.

Add a Food Menu Block
To add a Food Menu block to your content click the ⊕ inserter button inside the editor and search for “Food Menu”. Alternatively, you can just type /food and press enter.

Add Menu Sections
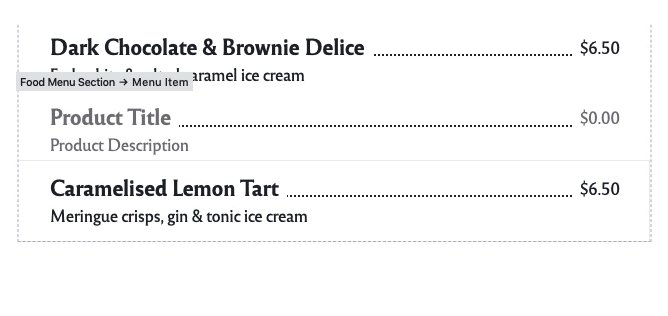
To help you get started, the Food Menu block includes some sample content that you can use to configure your menu.
You can organize your menu into sections like Starters, Main Course or Desserts. To create a section click the ⊕ Add Section button from the bottom area of the block.

Add Menu Items
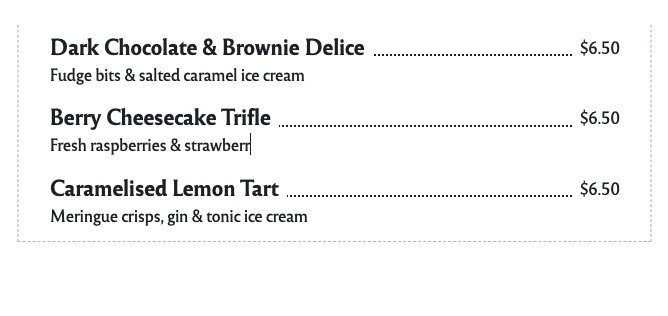
To add a menu item click the ⊕ Add Item button corresponding to its section. Using the inline text editor enter details for the Title, Price, and Description.
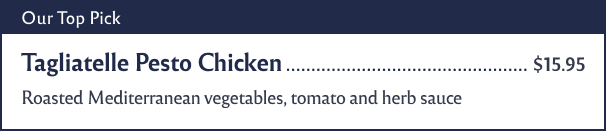
Highlight a Menu Item
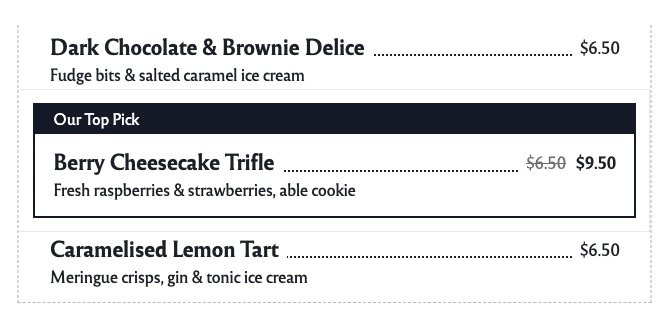
If you want to highlight some of the menu items and make them stand out, click on a Menu item, and from the right sidebar go to Layout and check the Highlight item option. You can change the label text inline, straight from the block content. It is a great way to highlight what makes you special in the culinary world.

If you do not see the sidebar, click the “cog” icon next to the Publish button.
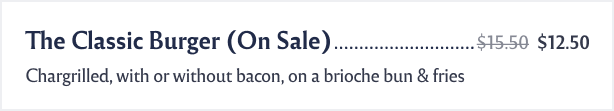
Set a Sale Price
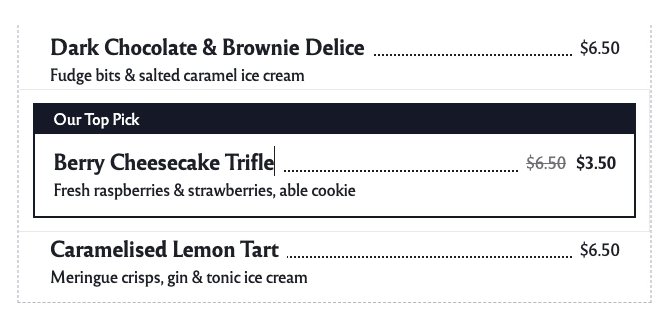
Click on a Menu item, click on Layout in the right sidebar, and enable the On sale toggle. You can change the sale price inline, straight from the block content.

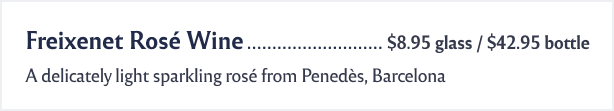
Set Pricing Variants
The “price” field is flexible enough so you can enter pricing variants whenever you need to split the quantity (eg. glass/bottle or full/half servings).

Customize the Design
The menu inherits the fonts and color styles of your site to make sure everything is consistent with your brand.
To access the available block options, click on the parent block container (outside the menu sections), and choose the Layout option in the right sidebar. From here you can choose to display your menu in a one or two columns layout and hide or show all prices and descriptions.
Note that the number of columns depends on the width of your browser and most likely it will set on a single column on mobile devices.
If you want to build complex menus, you can use the Columns block and insert multiple Food Menu blocks inside.