Adding search to your navigation menu
Having search functionality on your website is a feature most visitors will be happy to see. That’s because it’s one of the fastest ways to bridge the gap between your visitor’s needs and wants and your website content.
Among the benefits of having a search functionality are:
- Improves content discoverability—having the ability to find the most relevant content in a matter of seconds means people can go right to the source and answer their questions fast;
- Helps you achieve your goals—since people can find the products they are looking for or the pieces of information that helps them make the next step (e.g., make a reservation or get in touch), you have greater changes of achieving the goals you have for your website (product or services sales, phone calls, reservations, etc.).
- Helps you discover your visitors’ needs—by pairing the search functionality with tools like Google Analytics, you can see what visitors are searching for and discover ways to improve your website and answer their burning questions.
- Better browsing experience on smaller devices—navigating on a website from a tablet or mobile device is not as easy as using a computer. It’s harder to switch between browser tabs or to skim through a page. Having search functionality can help your visitors easily find relevant information and increases the chances of choosing you over your competitors.
Add the search option to your navigation menu
Now that you understand the implications of having a search functionality, let’s get to how you can add it to your website and take full advantage of it:
- Navigate to your WordPress dashboard → Appearance → Customize → Menus;
- Select the menu where you want to add the search item;
- Click on the + Add Items button, and from the Extras box, click the Search option to add it to your menu;
- Customize the navigation label (by default, it’s set to “Search”) to match your needs or preferred language;
- Choose a visual style for your new search menu item—you have three options:
- Label – which means using a simple text to highlight your search option in the menu (here is an example);
- Icon – with this option, you’ll add a simple icon that looks like a magnifying glass—the classic icon for search used across most websites (here is an example);
- Label with icon – the visual style that contains both a text and an icon to mark your search option (here is an example).
- Once you’re done, click on Save Menu.
Below is a video that walks you through the steps detailed above to help better understand how to implement this feature:
Help users find the right answers with Search Suggestions
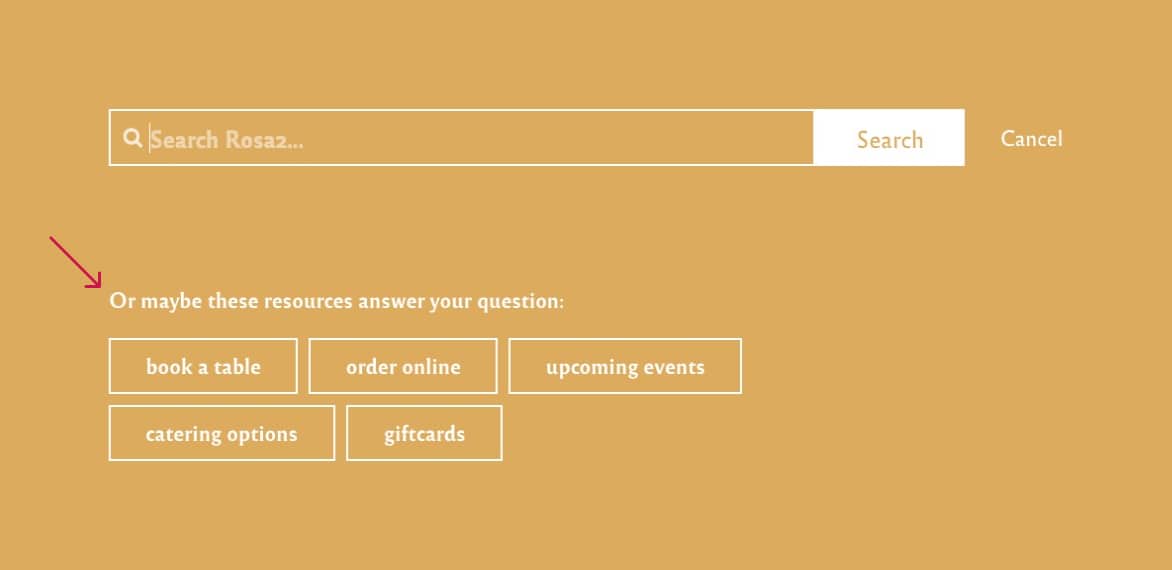
To come to your visitor’s help, you can create a special section in the search screen dedicated to helping your visitors find the information they need. That section can look like the one below:

Here are the steps required to add search suggestions:
- From your WordPress Dashboard, navigate to Appearance → Customize → Menus and click on the Create New Menu button;
- In the Menu Name field enter the text you want displayed above the search suggestions. In the example above, the menu name is “Or maybe these resources answer your question:”
- Under the Menu Locations tab, click on the Search Suggestions option; now click on Next;
- Using the + Add Items button, start adding pages, posts, or custom links to your menu that you think might answer some of the burning questions your visitors have;
- Once your list is complete, click on each item and customize the Navigation Label to something that better explains what question is that menu item solving. For example, if one popular question for your visitors is where to book a table, instead of just linking to a ”Reservations” page, rephrase the label to “book a table.”
- Hit the Publish button once you’re done, and that’s it.
Below is a video that walks you through all the steps:
The sky’s the limit in terms of what you can add to the search suggestions menu. What’s essential is to think about what your visitors are interested in and offer them an instant solution, no matter where the answer is located (on a page, post, category, tag, or external link). You should also consider creating individual pages to provide precise answers to specific questions (e.g., return policy, payment options, etc.) and linking them in the search suggestions menu.