How can I add an overlay page?
There are cases when you’ll need to display detailed information and make it easily accessible for others. By following the steps below, you’ll achieve the same result as showcased in our demo.
Step 1 — Create a Page
Log into your WordPress Dashboard, go to Pages, click on Add new, and name it “Contact” or as you desire.
Step 2 — Add the Page to the Menu
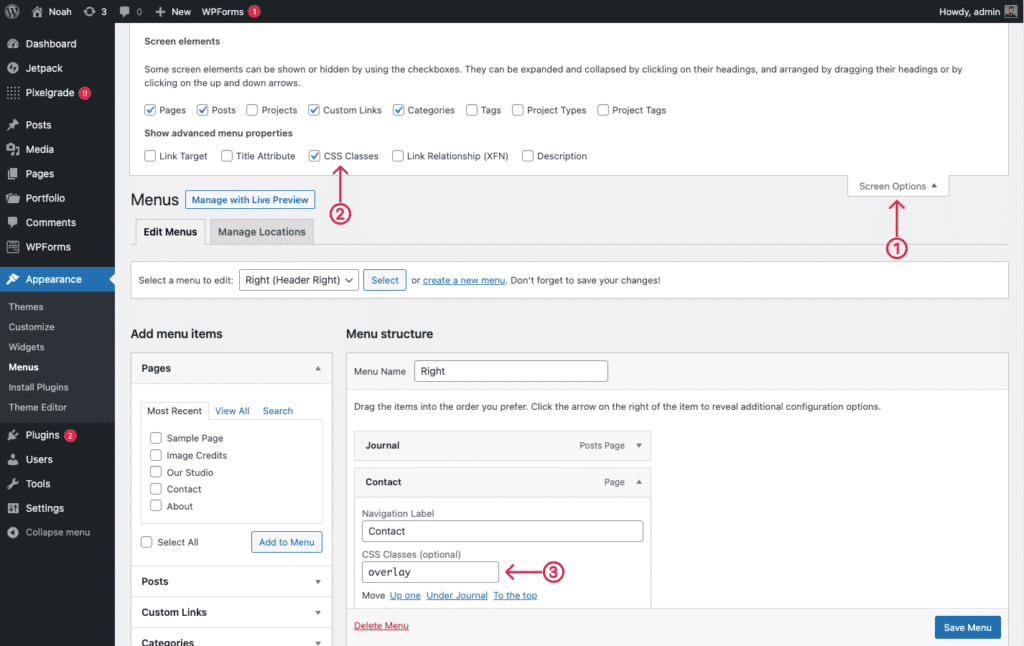
Next, go to the Appearance → Menus, check the menu item of the page you recently created, hit the Add Menu button, and then Save Menu.
Step 3 — Add the Overlay Class
In the same area, make sure you have the CSS Classes enabled from the Screen Options area. Then expand the menu item panel, look for the CSS Classes field, and insert the overlay value.


Looking for a WordPress theme? Check out our themes and choose the one that fits your need.
Updated on April 21, 2021