Creating the Portfolio Archive Page
The Portfolio Archive page is something you want to focus on when it comes to showcasing your work. This part of the website helps you gorgeously display the projects you’ve worked on, rendered in a grid-based layout. This article will walk you through the steps you need to follow to create a consistent Portfolio Archive page.
Creating the Archive page
Here’s what you need to do to start with the right foot:
- Log in to the WordPress Dashboard;
- Go to Pages → click on Add new, and write down a relevant name for this one (“Work” should be just fine);
- On the right side, under Page Attributes, you need to select Projects Archive or Portfolio List. What is special about the Projects List is that you’ll see an extra block of fields added once you choose this template;
- Click on Publish to save the changes, and you can move further.
Filtering projects
Furthermore, we’ve developed a neat Filtering System based on our PixFields plugin. View the screenshot for details. The Archive Page displays the filters with the help of filterable fields from the Manage Fields section, available in each project’s sidebar.
You can learn more about filtering and managing fields by checking out this article.
Changing image sizes and proportions
Beyond our awesome filtering system, you can change the Archive Images’ proportions to either landscape, portrait, or masonry.
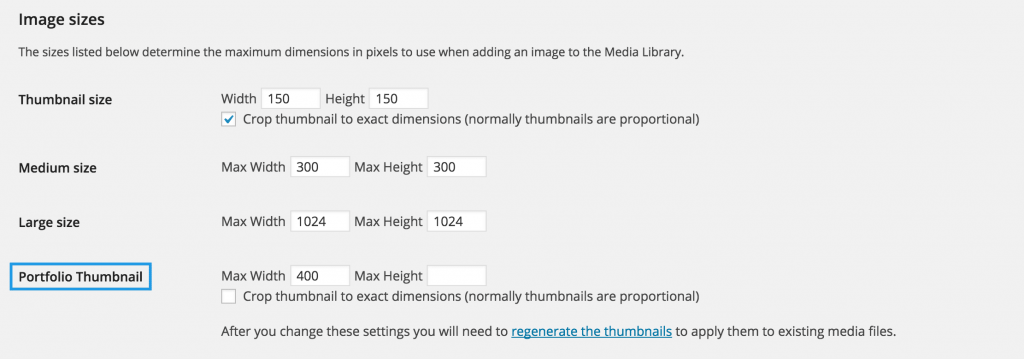
You can achieve this by going to Settings → Media → Portfolio Thumbnail:

Note: Don’t forget to regenerate the thumbnails if you make any modifications.
Examples of Proportions
Changing the Max Width to 400px and the Max Height to 400px generates square thumbnails.
Changing the Max Width to 400px and checking the below field (Crop thumbnail to exact dimensions), generates landscape thumbnails.
You can read more info about image sizes in this comprehensive article.
Looking for a portfolio WordPress theme?
Take a look at our themes and choose the one that best showcases your work👇