Managing Project Fields info using PixFields
We live in a world full of information, and we highly need landmarks to get things done without losing too much time or energy. Moreover, it’s a huge part of what defines a digital experience.
This article will walk you through how you can easily customize the project fields that will help your visitors get important information about your project at a glance.
Finding the project meta fields
Here’s what you need to do to start with the right foot:
- Log in to the WordPress Dashboard;
- Go to Projects → click on Add New to create a new project, or select an already existing one;
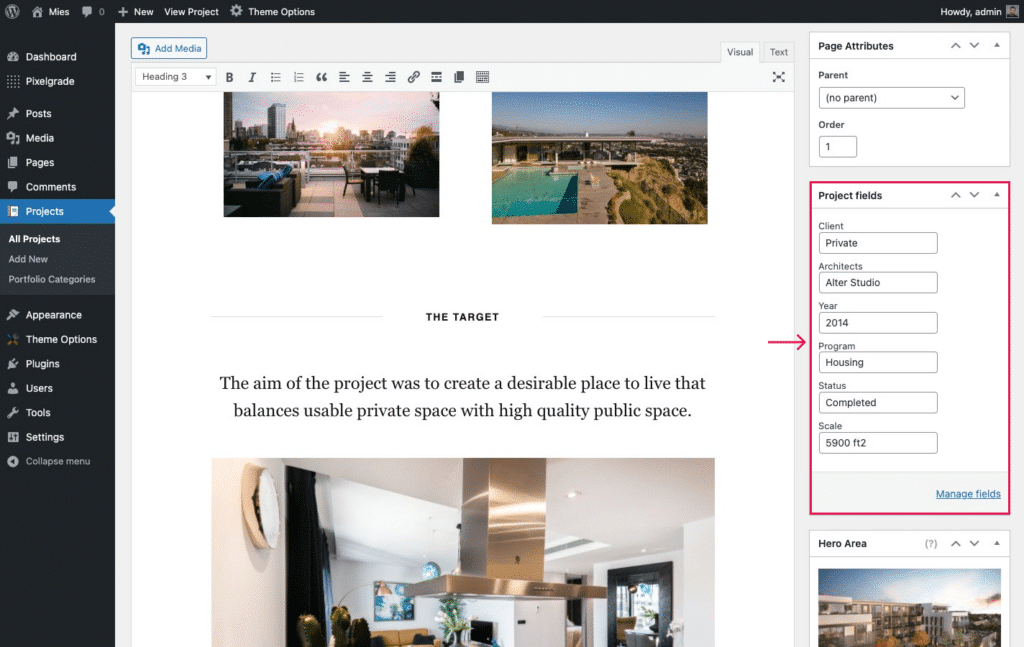
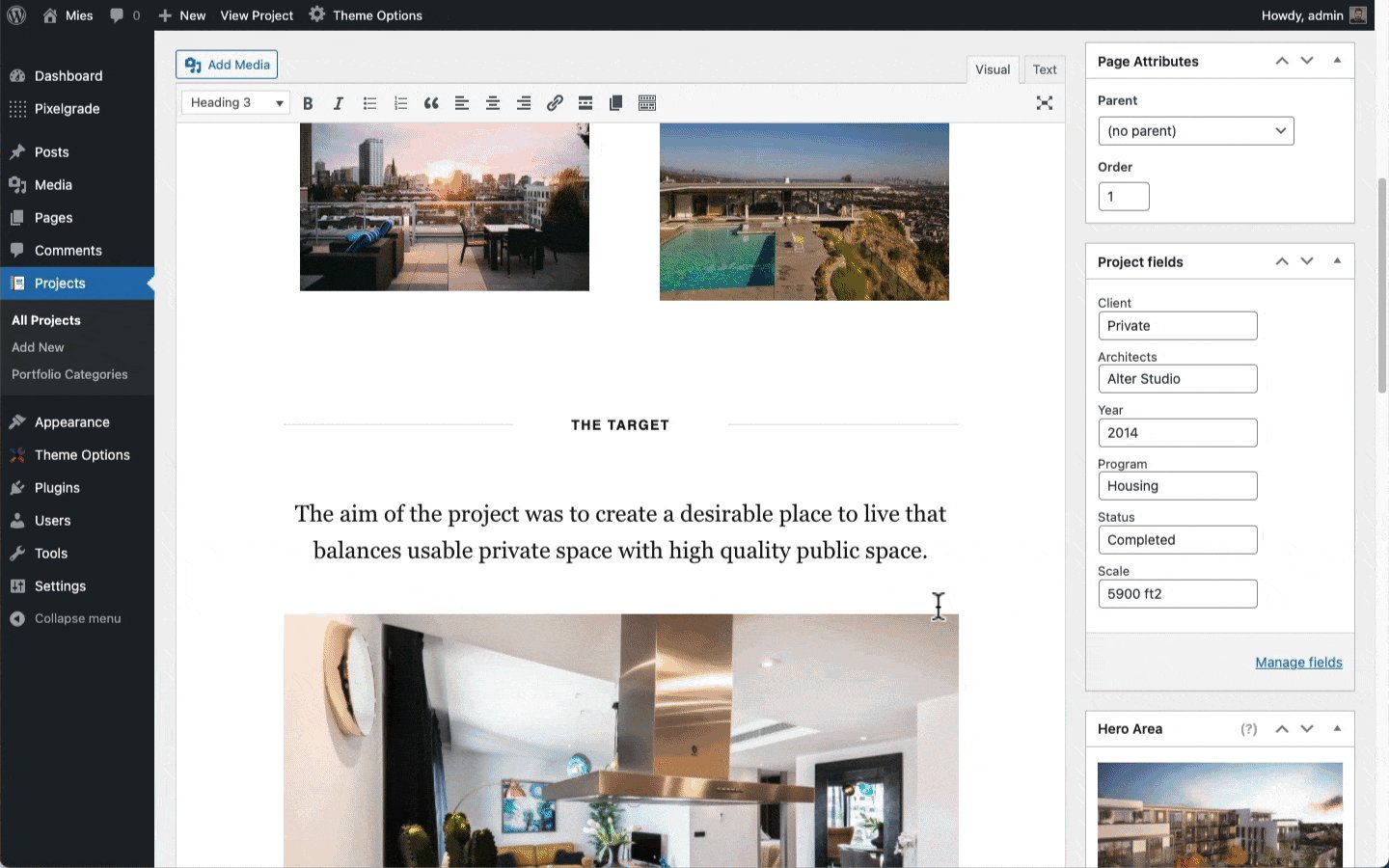
- You’ll notice an extra box in the right sidebar of the edit project page called Project fields. These are what you need to add the project meta information.

Managing the project fields
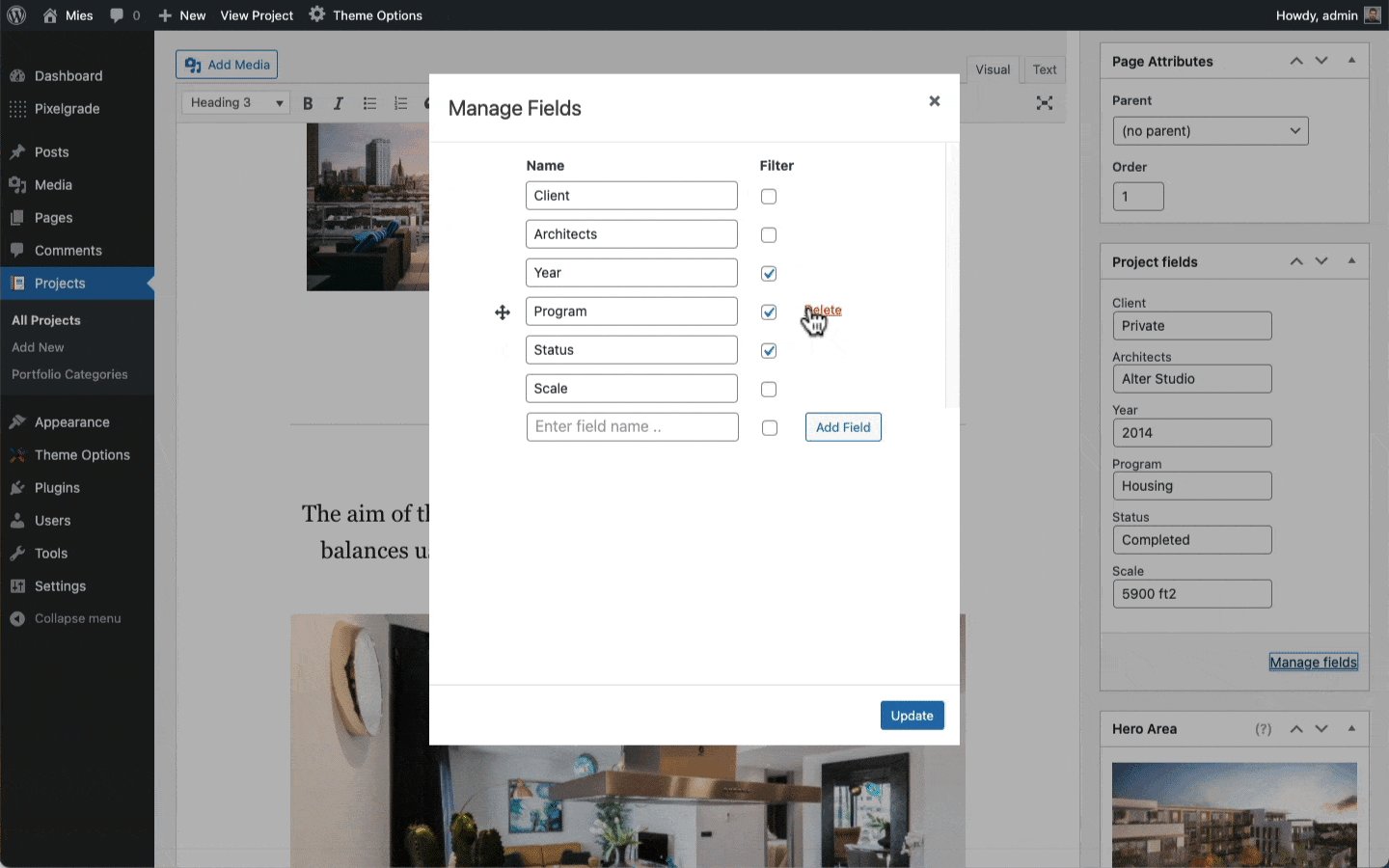
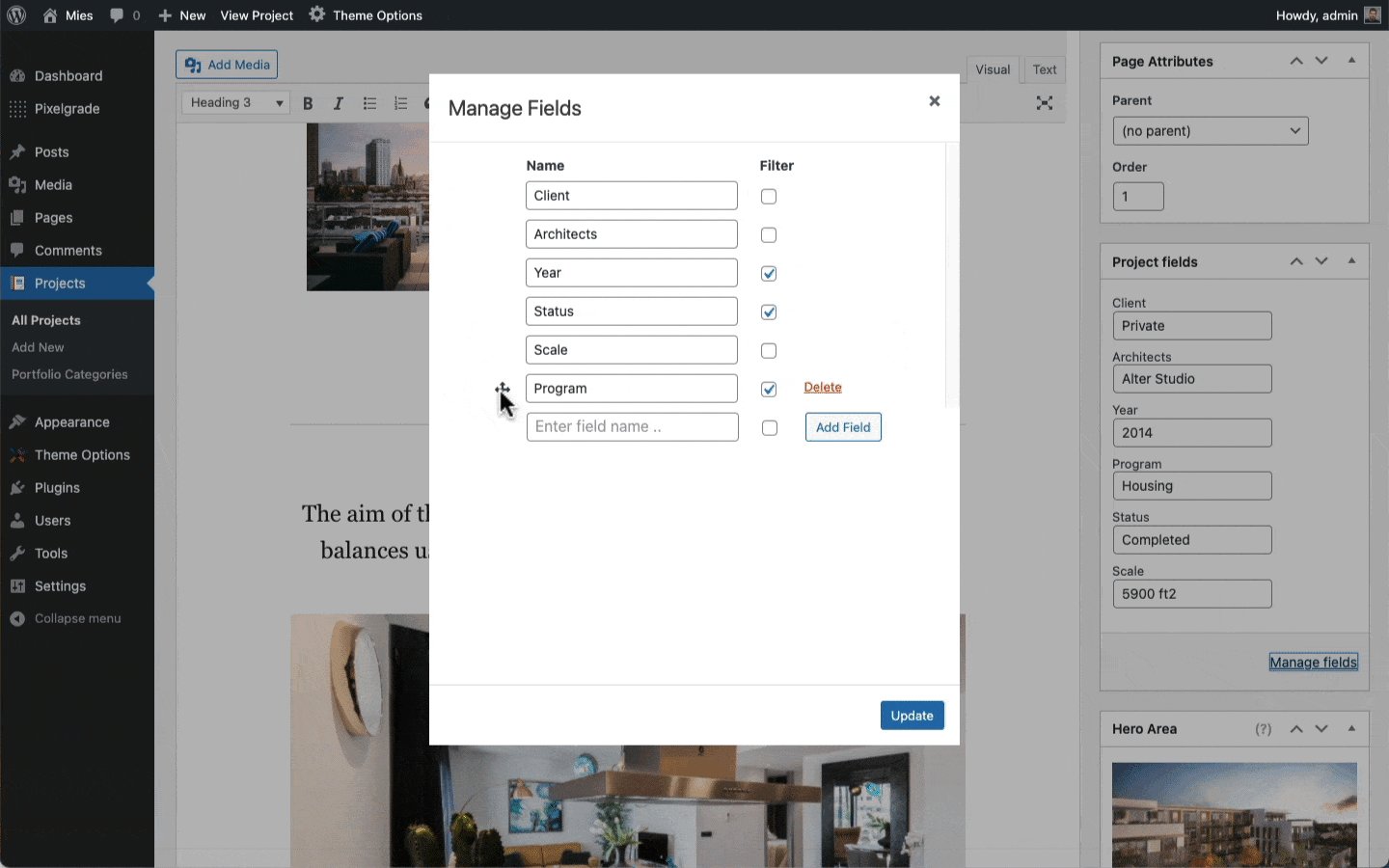
After finishing the demo data process, you’ll notice all the fields we already imported for you. To change them, you just need to click the Manage fields link that opens a modal window.
Now you can:
- Add new fields (name/label only)
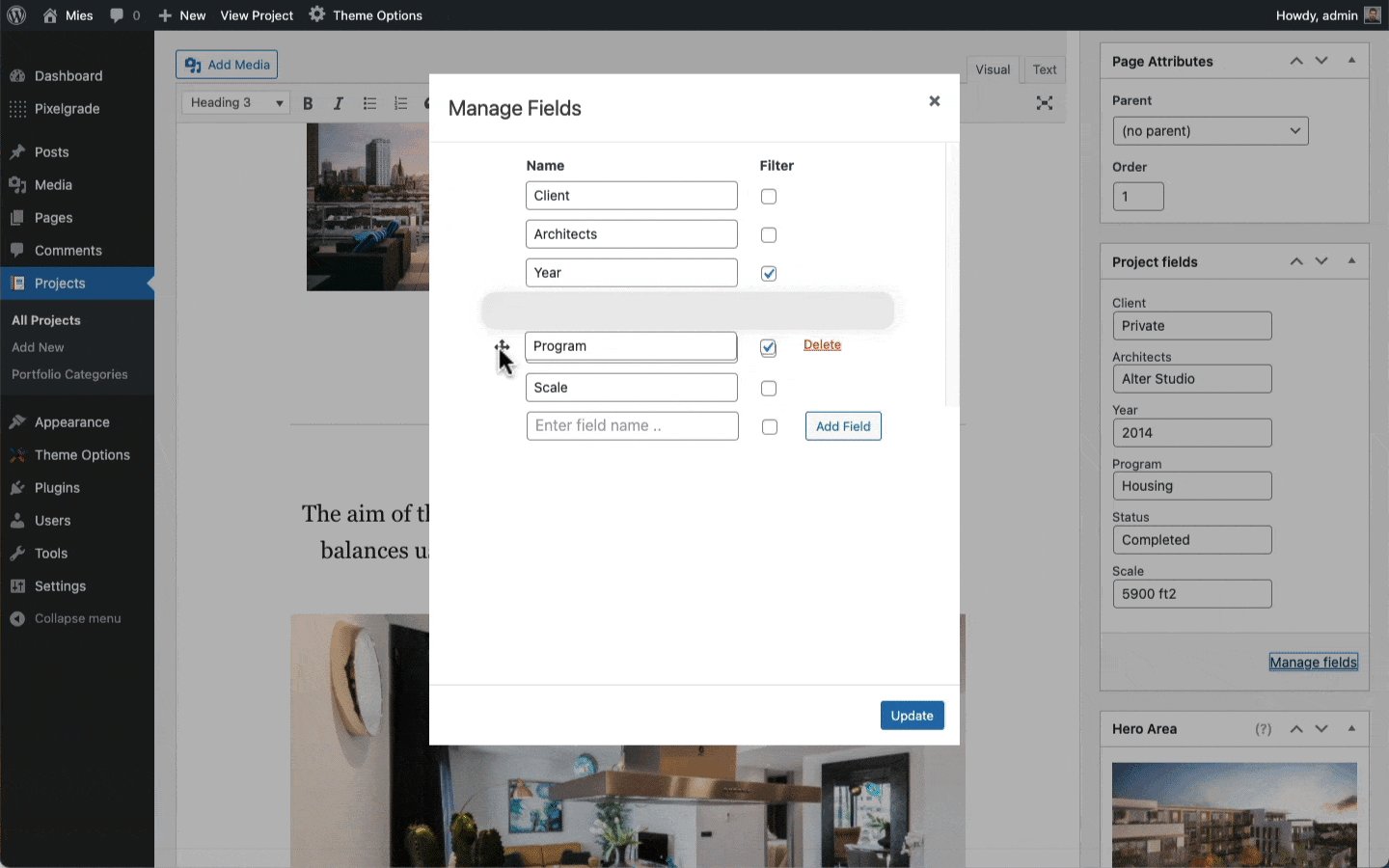
- Reorder existing ones with drag and drop
- Check which ones are filterable or not (only the filterable fields will be displayed in your site’s live page as filter links).
Once you finished, hit Update and all the changes are saved.

Remember that the labels and order of these fields are common to all your projects. The editing you do to these fields is going to apply to all your projects.
To delete existing fields and for other more advanced settings, you need to go to Settings → PixFields.
Displaying the project fields
You can either have them on the Portfolio Archive as filters, or you can use the [pixfields] shortcode to add filtering inside a single project.
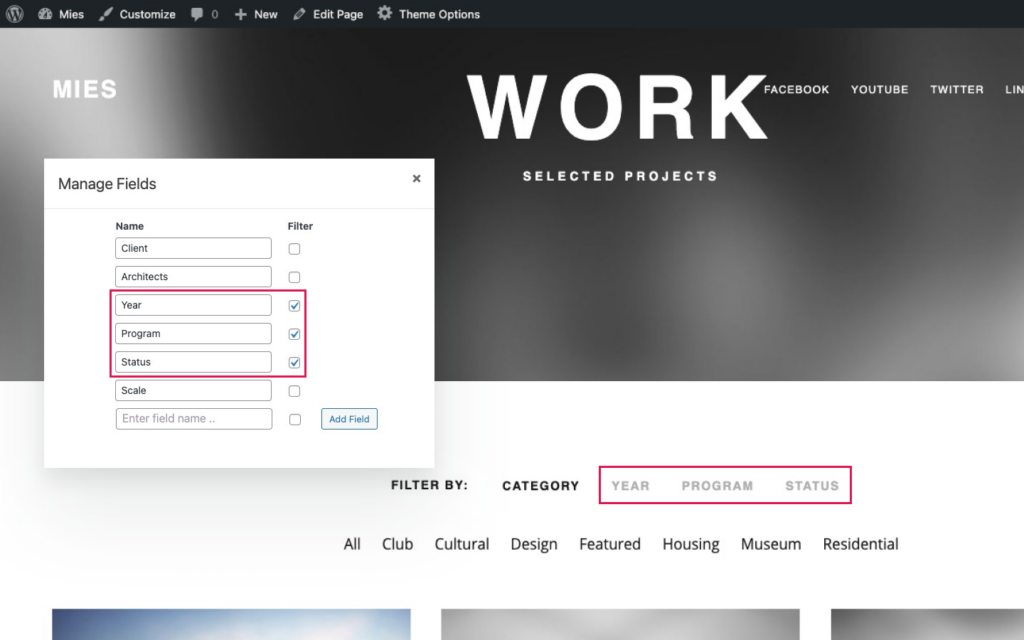
To display the fields on the Portfolio Archive page, they’ll need to be marked as a Filter.

Each project’s field name will be on the first line (together with the categories in the screenshot above), and once you click on it, all its different values are displayed so people can filter the projects by that specific value.
If you want to skip a field or two for a specific project, just leave them empty. You can see all this in action in our demo.
You can also insert the [pixfields] text in your project’s editor box to display the project fields block on a single project. Here’s an example from our demo: Lake View Residence.
As you can see, the workflow we have envisioned with PixFields is as straightforward as possible. At the same time, you have the necessary flexibility to put your mark on how you structure your project’s metadata.