Managing the Projects System
We strive to keep things simple and flexible. This is why we used the same much-applauded system of managing content and parallax sections using hierarchical projects. This logic is very similar to the one used for pages, which means you can use projects and child projects to create the layout you desire.
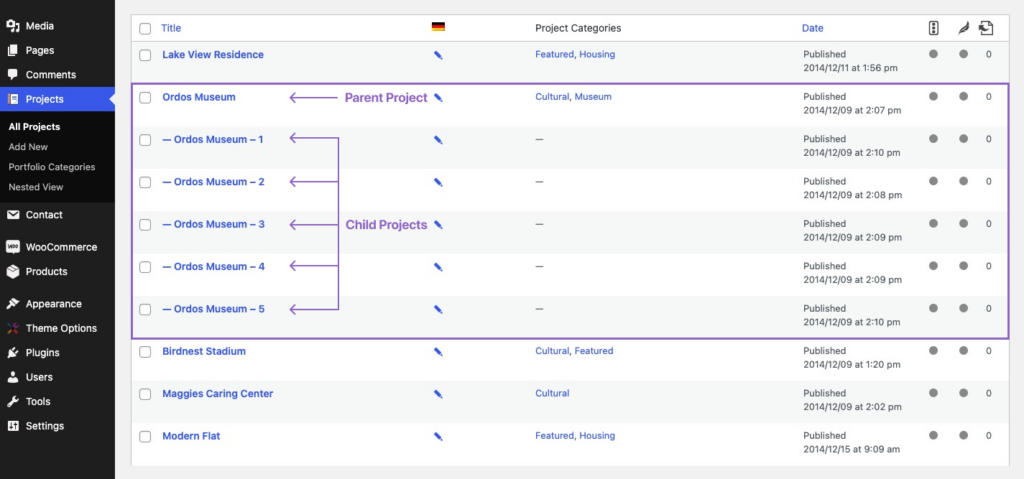
Let’s take the Ordos Museum project from our demo site as an example. This is how the project is structured in your WordPress dashboard:

You can have as many successive Hero with Parallax + Content blocks as you need. You can even skip any of the two like in these examples from our demo:
- This is a regular project, with no child projects and only a hero area with cover text, alongside regular content with text, images, and a gallery shortcode;
- This project has only hero parallax areas without any content and no hero covers;
- This is a project with no hero area (the page title is used), with a gallery shortcode in the content, and the project’s meta info (via the PixFields custom plugin) inserted with the [pixfields] shortcode;
- This is a project with a main project and two child projects, each with hero areas and regular content;
- This is a project with only a slideshow hero area, no content.
Projects can also have an optional archive image (that, if defined, will be used as the thumbnail for the project in the portfolio archive pages; if not, we will use the first image from the hero area), and Project Fields (via our custom plugin PixFields).
Using Thumbnails Galleries
We aimed to keep things simple and in line with the standard WordPress functionality. This is why we recommend you to take full advantage of WordPress’s gallery shortcode to insert thumbnail grids in your projects (with LightBox functionality added to them).
For example, this demo project makes clever use of the power of the galleries. Let me explain how it is structured.
This the Text Mode content of the project:
<h3 style="text-align: center;">About</h3>
<p class="intro narrow not-big" style="text-align: center;">The National Stadium is situated on a gentle rise in the centre of the Olympic complex to the north of Beijing.</p>
[ gallery columns="2" link="file" ids="8,9" ]
[ gallery columns="1" link="file" ids="10" ]
[ gallery columns="2" link="file" ids="11,12" ]As you can see, after we have entered some heading and an intro paragraph (using some classes to spice things up), we’ve used three gallery shortcodes to place the five images in the arrangement you see on the project page.
First is a two-image gallery with two columns, then a one-image gallery with one column, and then again a two-image gallery with two columns. Neat right!?
Using Videos in Projects
In Mies, you can have videos in a multitude of places: background videos for the hero parallax sections, as covers in the hero areas, and in content sections. You can read more about working with videos in this article.