Managing Galleries
Since galleries are the core functionality of our Lens theme, we’ve prepared a straightforward management system, which will empower you to manage and enhance your work. You can add new galleries by going to Galleries → Add New.
Adding Images to a Gallery
All you have to do in order to enrich your gallery with images is to click on Add Image, and a modal window will show up. Here you can drag and drop images from your computer or add already uploaded images to the gallery.
After adding images, you can drag and drop them to change their order in the same modal window.
Gallery Specific Options
The galleries have a set of specific options that will allow you to control the layout and style. The Template Style option will allow you to specify whether your gallery will be a Grid Thumbnails, Masonry Thumbnails, Full Width Slider, or a Full Screen Slider.
Let’s take each option aside and go through their settings:
- Grid Thumbnails — will display a grid with the images from your gallery.
- Grid Thumbnails Orientation — you can choose between Landscape or Portrait to display your images in a different orientation.
- Gallery title box — you can choose to display the title of the gallery or not;
- Exclude From Archives — excludes the gallery from the gallery archives (main, categories, etc.).
- Masonry Thumbnails — will display a gallery with a masonry layout.
- Gallery title box — you can choose to display the title of the gallery or not;
- Exclude From Archives — excludes the gallery from the gallery archives (main, categories, etc.).
- Full Width Slider or Full Screen Slider — will display your images in a slideshow with or without the sidebar on the left side, depending on whether you select Full Width or Full Screen type of gallery. Videos will also be shown directly in the slider.
- Image Scaling — allows you to control how we will layout the images in the given screen space of the slider. The Fill option will stretch and crop your images to completely fill the space. The Fit option will shrink your images the completely fit in space without any cropping, but with empty spaces. The Fit if Smaller option is made to keep your small images their original size if the screen used to see the gallery is bigger than the size of the image.
- Show Nearby Images — allows you to show the previous and the next image left and right of the main center image;
- Slider Transition — allows you to choose whether the slides will move or fade when going to the next or previous slide;
- Slider Autoplay — allows you to set the slider to automatically start when the page loads. Once activated you have the option of setting the Autoplay Delay Between Slides (in milliseconds);
- Exclude From Archives — you can exclude the gallery from the gallery archives (main, categories, etc.).
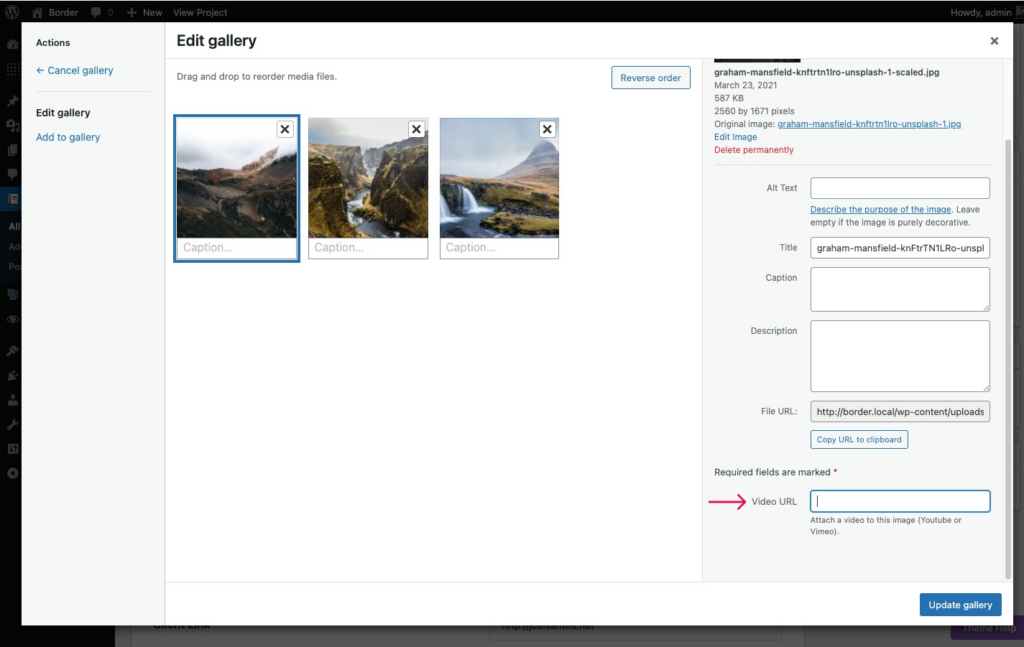
Adding Videos to a Gallery
Every image from a gallery can behave as a holder of a YouTube or Vimeo video.
While you are in the edit gallery window, an optional Video URL input field will appear in the right sidebar once you select an image. There you can paste a YouTube or Vimeo URL.

Note: the video will open in a modal (pop-up) if the gallery uses a Gallery Grid or Masonry Template. If it’s in a slider, the video will show as a slide.
Adding External Links to a Gallery
While you are still in the edit gallery mode, you should know that an image can also act as an external link. This means that when you click on the image, the external URL will open in a new tab.
The area where you can add the External URL is right below the Video URL section shown above.

Well, this was a long one, right? Nonetheless, this is the backbone of Lens, so we have put most of our effort into it. We hope you enjoy the tools we have devised to help you beautifully showcase your awesome creations.