Creating the Homepage (Front Page)
With Lens, you have the flexibility of bringing your projects, galleries (or parts of them) center stage on your homepage. All you have to do is follow the steps below and you’ll be set in no time.
Step 1 – Create a Homepage
From your WordPress Dashboard, click on Add new and name it “Home” or alike to remember it easily.
Step 2 – Change the Page Template
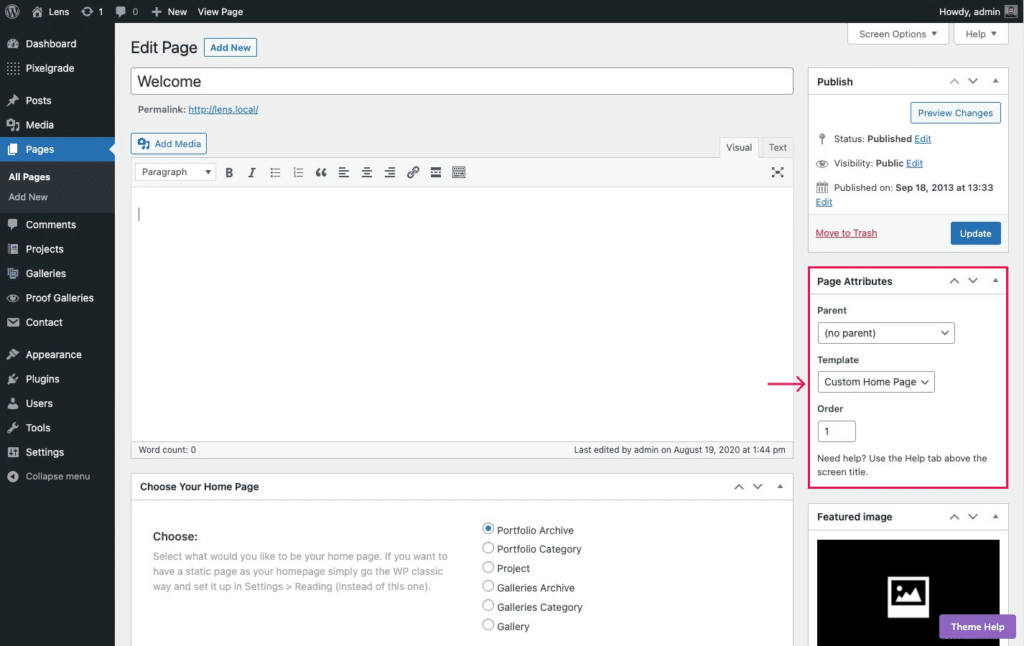
Set the Custom Home Page template from the Page Attributes section. This will allow you to display your homepage like a Gallery, a Project, Portfolio Archive, Portfolio Category, Galleries Archive, or Galleries Category.

Step 3 – Set the Content Source
Once you change the page template, you will enable a new section named Choose Your Home Page, which allows selecting the homepage content sources:
- The Portfolio Archive will put the latest projects in your portfolio on your homepage with pagination, AJAX loading on scroll (infinite scrolling), and/or filtering by category depending on what options you have chosen.
- The Portfolio Category option is similar to the Portfolio Archive but will only display the latest projects from a certain portfolio category, chosen from the dropdown. This will also be affected by whether or not you have infinite scrolling activated (filtering will not be displayed since we have nothing to filter).
- The Project option means you will only show a specific single project (previously created). Once you choose this option, you will see a dropdown with all of your current projects to choose from.
- The Galleries Archive option is just like the Portfolio Archive, only that it will display your galleries.
- The Galleries Category option is similar to Portfolio Category.
- Choose the Gallery option if you wish to use a single gallery as your homepage.
A useful feature is the ability to Exclude certain projects or galleries from the archives. This was intended to complement the use of a single project or gallery as your homepage. This also comes in handy when you want to showcase a certain project or gallery separately in your menu.
Step 4 – Set a Static Front Page
To finish this up, let’s put the above-created page on the front page. By default, WordPress displays the latest posts there — to change that and show your new “Home” page, follow the standard method:
- Navigate to Appearance → Customize, and click on the Homepage Settings tab on the left.
- Select the A static page option, then choose your new page from the Homepage dropdown.
- Click on the Publish button to save your static page settings.
Now your homepage can showcase your awesome projects and help you get more exposure for your work.