Managing the “Parallax Sections”
With Rosa 1, we have set ourselves to create a simple yet flexible system to control pages with multiple text and images sections with parallax and a host of carefully designed animations. Let me walk you through the whole story so you can master all its strengths.
Creating the Page Structure
In WordPress, pages are hierarchical, meaning you can assign a parent page to each page. We have used this feature to allow you to control the sections of a top-level parent page. For example, on our demo “Home” page, the first is the parent, and the last two are child pages (screenshot). To understand how to create child pages, you can read this article and check out the video below:
Each page in a hierarchy has a Content Area (sometimes organized into columns with our PixCodes Columns shortcode) and a Featured Header Area controlled by the options below the editor box.
Editing the Content Area
This is where you can create the text and images sections displayed side-by-side like in this example. To understand how to create and edit them, you can read this article or watch the video tutorial below.
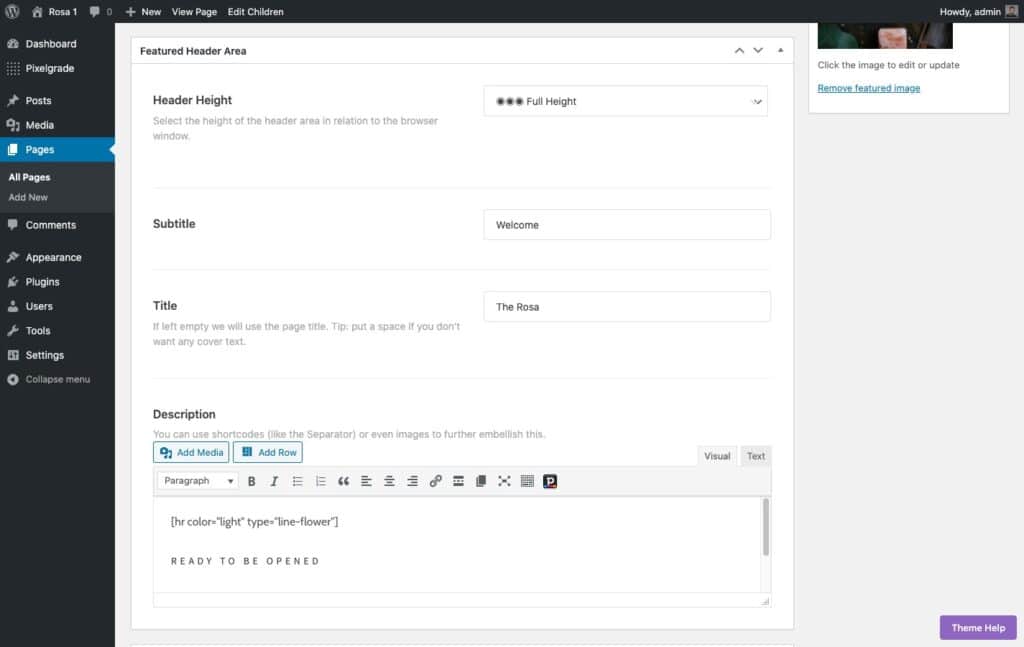
Using the Featured Header Area
From this section, you can set the height of the hero area where you have three options: half, two-thirds, full size. You can also add the hero content: subtitle, title, and description. In the description editor field, you can insert anything you like, including shortcodes.

The background image for the Header Area is controlled from the right-hand sidebar of the edit page, in the Featured Image section.
Adding a Slideshow
If you choose the “Slideshow Header” Page Template from the right sidebar, a new “Slideshow Settings” section will appear under the editor to allow you to add the images for the slideshow and control its settings (screenshot).
Adding a Location Map
To get your location across, you need some fancy maps, and what better place to put them than the Hero Area. Rosa has you covered here too.
If you choose the “Map Header” Page Template from the Page Attributes section (screenshot), a new “Map Coordinates & Display Options” section will appear from where you can add your locations. (screenshot). You can read more about adding a location map in this article.
You can have unlimited page sections, each with an image, slideshow, map header, with or without content. Just add as many pages as you want as child pages to a top-level parent page.
This is it. Quite simple right? We hope you enjoy this witty logic we have envisioned to help you create beautifully animated pages in no time.