Managing the Page Builder
Bucket comes packed with a custom page builder to allow you to create a multitude of static page layouts for your home page or other internal pages. You can see this in action in our demo home page or the other example pages:
- https://pixelgrade.com/demos/bucket/home-2/
- https://pixelgrade.com/demos/bucket/home-3/
- https://pixelgrade.com/demos/bucket/homepage-example-4/
- https://pixelgrade.com/demos/bucket/homepage-blog-classic/
So how do you get to have such cool pages? Well, that is very simple.
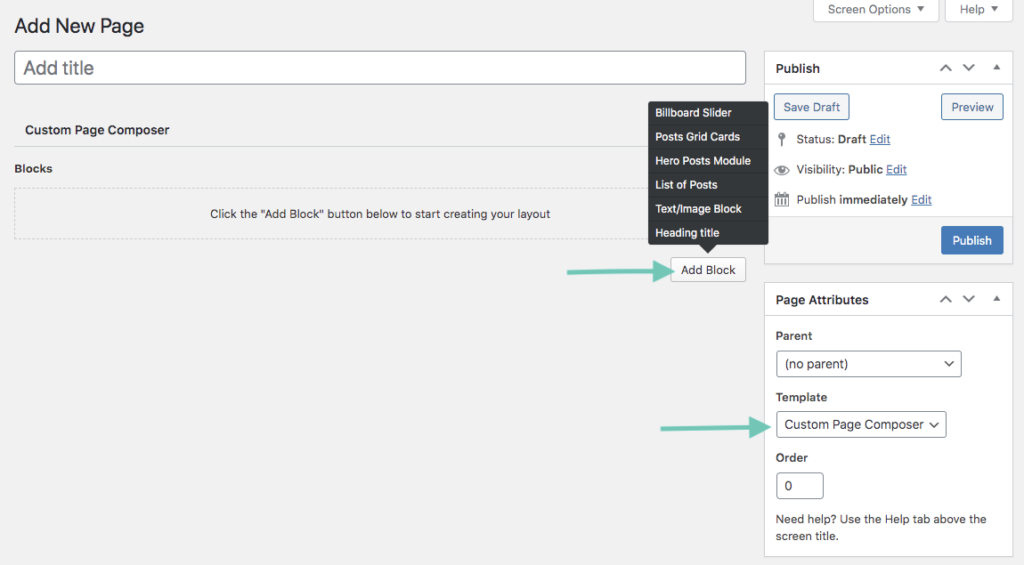
First, you create a new page and assign it the Custom Page Composer template. Once you do that, the interface changes allowing you to add blocks.

You have at your disposal 6 types of blocks.
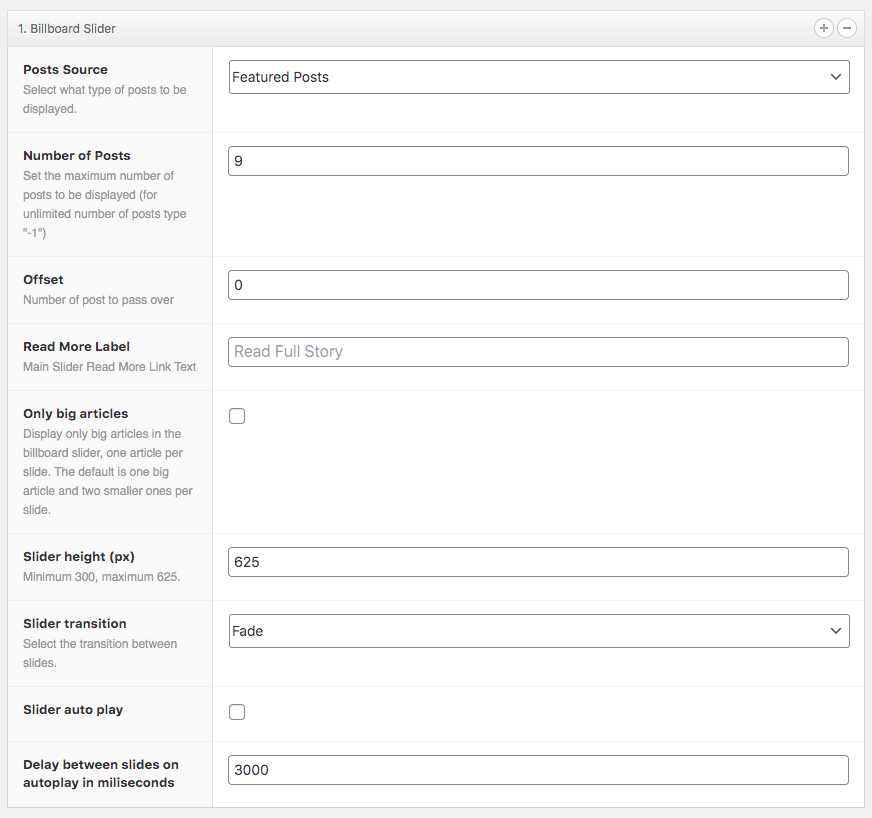
1. Billboard Slider

This block type will allow you to introduce a fancy slider. You can control the source of the posts (featured, latest, latest from a category, etc.), the number of posts, the read more label, the transition, and whether or not to autoplay.
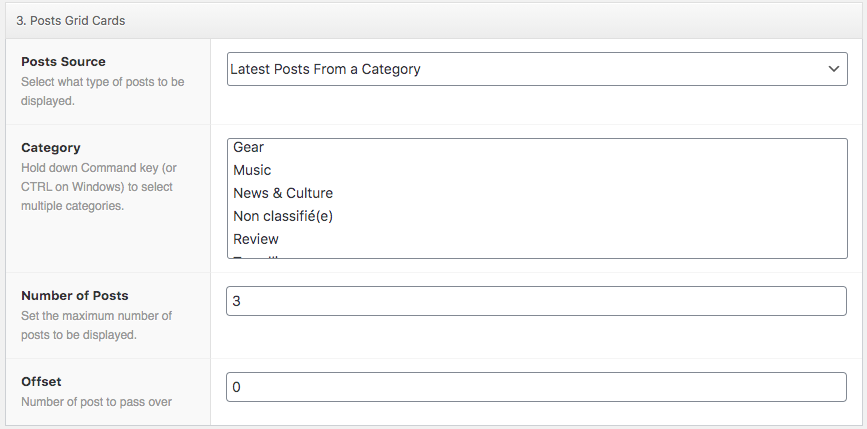
2. Posts Grid Cards

This block helps you introduce a single row of postcards (the space will be divided by the number of posts, so you should keep the number of posts low – 3 or 4).
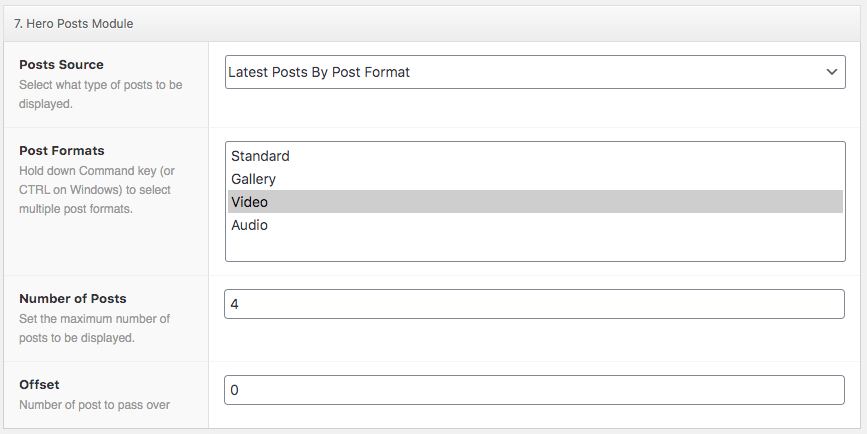
3. Hero Posts Module

This block will introduce a section that will feature a large post image and a correct side list of posts with thumbnails.
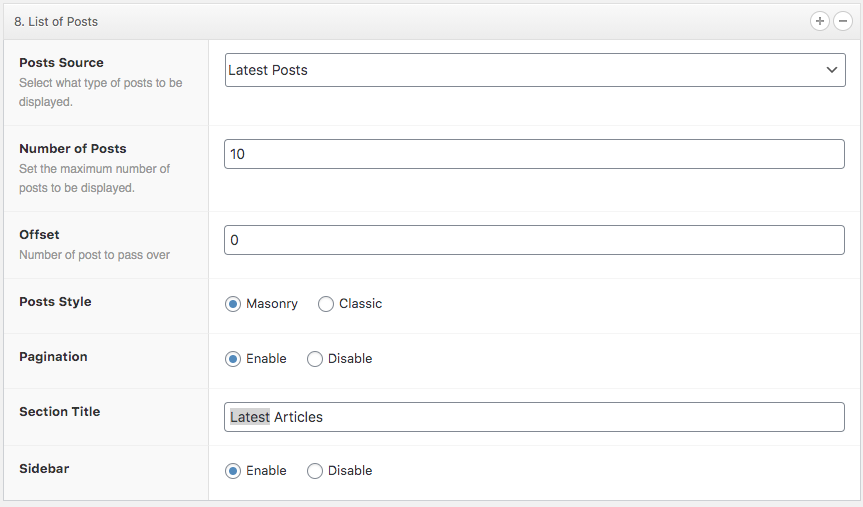
4. Latest Posts

This block will showcase your latest posts in 2 or 3 columns set up (when you disable the sidebar), with or without pagination.
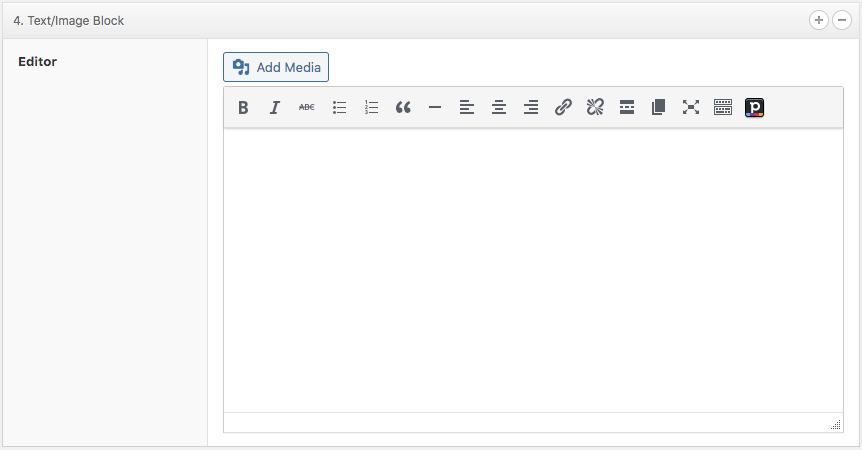
5. Text/Image Block

This block allows you to input just about anything you want via an editor. We recommend you keep things simple and add simple elements (like and add or an image) to keep the design consistent.
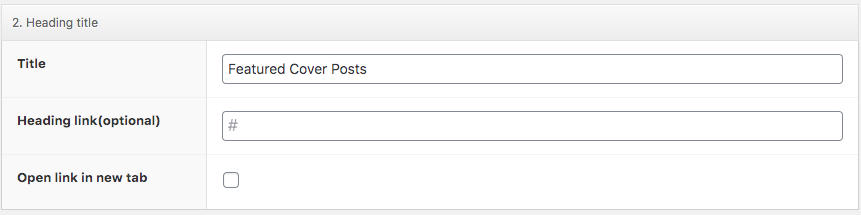
6. Heading Title

This is all the magic behind the page builder. ✨