How to add a Profile Widget?
Showcasing a summary of what’s your blog about is almost mandatory. The main purpose is to help your visitors quickly understand what are they going to read about, no matter if it’s about you – the author, a book, or a specific product.

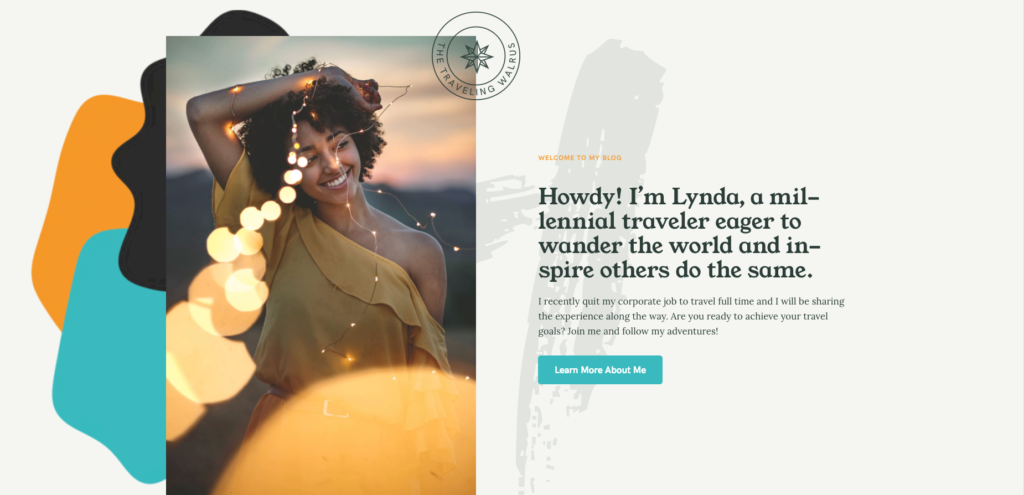
The Pixelgrade: Profile Widget is designed to present a short description with the help of some specific fields like Headline and Description, where you can add your content. However, you can also add an extended description somewhere else on your website and use a Button Link to help visitors find it.
All these settings can be found under Appearance → Customize → Widgets → Front Page by adding the Pixelgrade: Profile Widget.
Because everything needs to be responsive, we thought of a small yet meaningful detail: you can choose some of the description text to not be displayed on the mobile. How can you do that? Very simple, using an HTML span such as: <span class = “hidden-mobile”> eager to wander the world and inspire others do the same </span>. Everything inside this code will be displayed on the desktop only and will be ignored on mobile.
It has never been easier to introduce your visitors to your blog’s story just by using a simple yet powerful widget on your homepage. Use this area wisely and make a short but catching description which people will remember in the long run.