How to add a Promo Box?
Would you like to promote a product, your newsletter, or something that you believe in and want to put in the spotlight? You can include our Pixelgrade: Promo Box widget on your FrontPage or any other widget area and display your promotion in the blink of an eye.

How it works
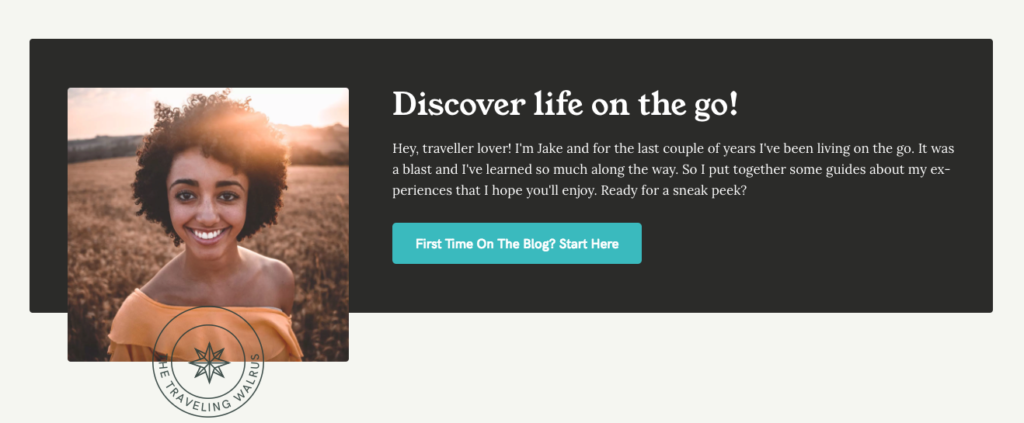
We went through numerous sites and researched the typical promotional box that appears on a website. As a result, we created a widget that displays your content in two columns: one reserved for the image and the other for the content and call-to-actions.
The Pixelgrade: Promo Box widget has the following sections:
- Section Title – The title of your widget. It will be displayed above the Headline.
- Featured Image – The image that will appear in the second column of your Promo Box
- Headline – The message that will appear in the first column of your Promo Box. This is different from the Section Title when it comes to size and font style, which means that it’s the most important part of your Promo Box, the hook that will catch your audience.
- Description – The text that will appear after the Headline. Could be a short description of what you are promoting.
- Button Text – The text that will be displayed on the button. If you leave this field empty, no button will be displayed.
- Button Link URL – The link that you want to attach to your button.
Updated on June 29, 2021