How can I show the cart in the menu outside the shop area?
If you have a shop on your website, you may want to display a cart button on the top side menu. By default, when using the WooCommerce plugin, you will see the cart icon only while you are browsing your website’s shop area (shop archive or single product).
If you want to display this cart icon on the top right side all over your website (when checking a portfolio or maybe the contact page), you just need to add the following code:
function pile_show_mini_cart() {
return class_exists( 'WooCommerce' ) && pile_option( 'show_cart_menu' );
}Adding the code to your theme
To add the code, first make sure you are using a child theme. This way, you can make sure that the changes won’t disappear when a new update of the theme will be available.
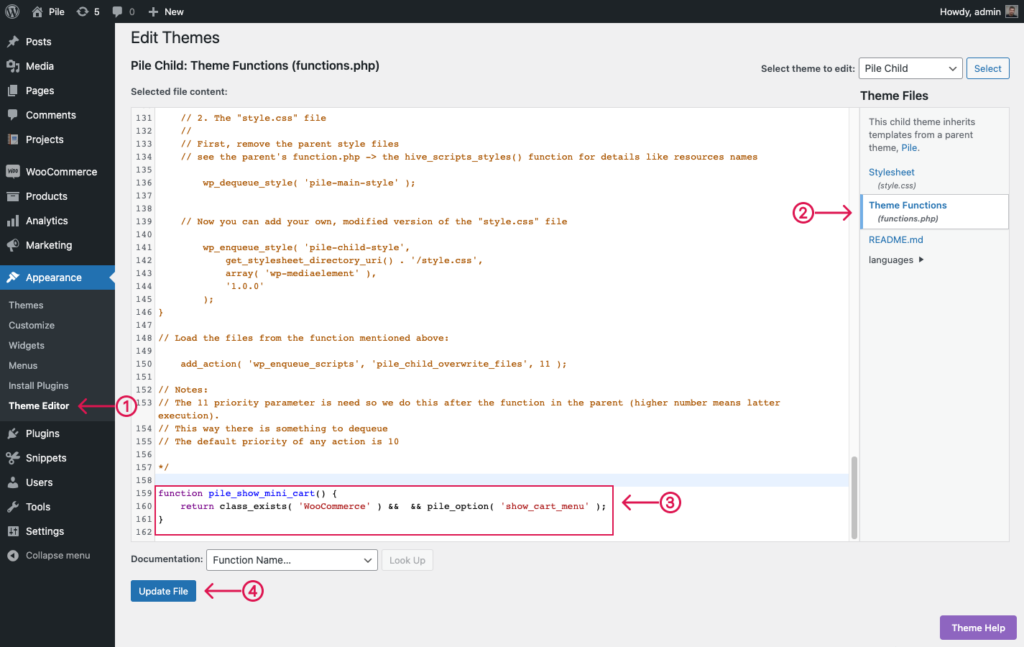
Once your child theme is activated, navigate to Appearance → Theme editor → from the Theme Files section on the right, select Theme Functions. Once you’re there, paste the code at the bottom and click Update file.