Customizing menu items hover color
Bucket gives you the option to select a different color for every single post category.
This article will show you the steps you have to take if you want to change the color of the menu on hover for every category button.
In this example, we will use four categories: Traveling with the blue color, Weekly Pics with the yellow color, Culture with the pink color, and Gear with the green color.
The menu right now looks like this:

The first step is to change the color for every category. Follow the instructions detailed in this article to make those changes.
After you’ve done all that, you will need to add some custom CSS to customize your menu buttons.
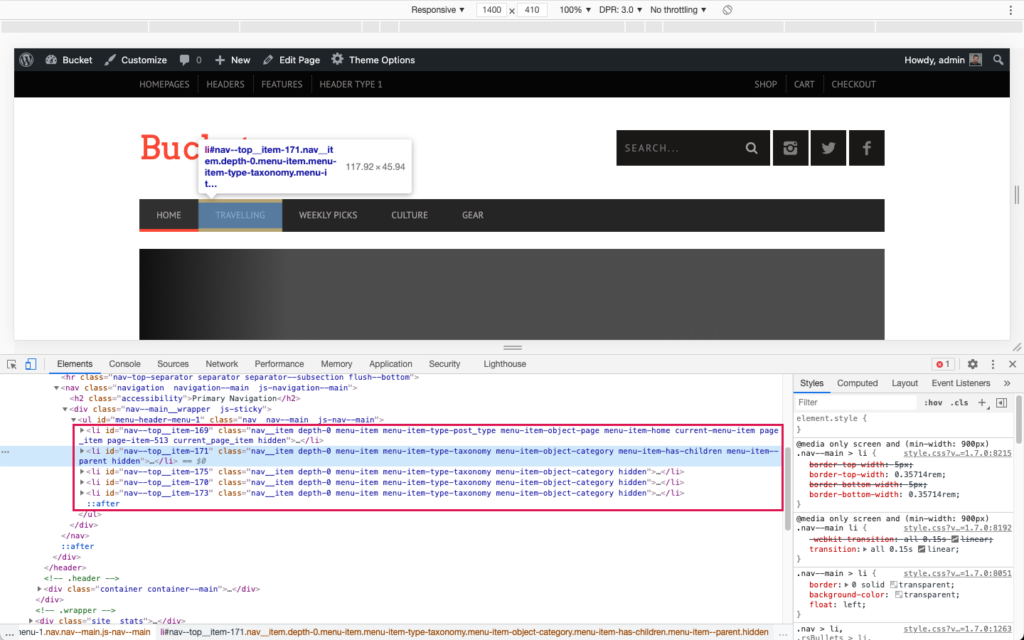
In this example, I used the Chrome browser to find the elements that we need. To find the elements, navigate to your website’s homepage → right-click on Home button → then click Inspect.
At the bottom of the browser, you’ll find a list with all the elements from your menu. Here’s an example:

Now you need to identify the ID for every element from the menu.
As you can see from the image above:
- Home button has the id:
nav--top__item-169 - Travelling has
nav--top__item-171 - Weekly Picks has
nav--top__item-175 - Culture button has
nav--top__item-170 - and Gear has the id
nav--top__item-173
Now that we identified the ID for every button from the menu, you need to add a bit of custom CSS that will change the hover color. Copy the code in Appearance → Customize → Additional CSS.
The CSS code that will help change the hover color is:
#nav--top__item-171:hover { border-bottom-color: #1e73be; }Now replace the item ID to match with your own (e.g., #nav--top__item-171) and the hover color code (e.g., #1e73be) to the one you want. You have to add this code for each menu item you want to customize.
This means that:
Weekly Picks will have the following code:
#nav--top__item-175:hover { border-bottom-color: #eeee22; }Culture will have this code:
#nav--top__item-170:hover { border-bottom-color: #ff4c7c; }And the Gear button:
#nav--top__item-173:hover { border-bottom-color: #81d742; }After all the changes, your menu will have a new look on hover:
