Managing Galleries
Since galleries are the core functionality of our Border theme, we’ve prepared a straightforward management system, which will empower you to manage and enhance your work. You can add new galleries by going to Galleries → Add New.
Adding Images to a Gallery
All you have to do in order to enrich your gallery with images is to click on Add Image, and a modal window will show up. Here you can drag and drop images from your computer or add already uploaded images to the gallery.
After adding images, you can drag and drop them to change their order in the same modal window.
Gallery Specific Options
The galleries have a set of specific options that will allow you to control the layout and style.
The Template Style option will allow you to specify whether your gallery will be in a Grid layout or a Slideshow (slider).
By choosing the Grid layout, you can either have a square grid (equally sized grid items) or a masonry layout (each image will be displayed with its original aspect ratio). Here are all the other options available:
- Grid Thumbnails — with Square or Masonry options to choose from, in order to display your gallery as we’ve mentioned above;
- Show gallery title — the title of the gallery will be displayed in the first block, near your images;
- Social Share Buttons — displays your social sharing buttons;
- Exclude From Archives — you can exclude the gallery from the gallery archives (main, categories, etc.).
If you go for the Slideshow layout, your images will be displayed in a fullscreen slideshow with a border (with the possibility of extending it to a true fullscreen setting via the top right button). Videos will also be shown directly in the slider. Here are the options available for this layout:
- Image Scaling — allows you to control how we will layout the images in the given screen space of the slider. The Fill setting will stretch and crop your images to completely fill the space. The Fit option will shrink your images the completely fit in space without any cropping, but with empty spaces;
- Show Nearby Images — allows you to show the previous and the next image left and right of the main center image (50% of the horizontal screen space will be occupied by the center image and the remaining 25%+25% by the next and previous);
- Slider Transition — allows you to choose whether the slides will move or fade when going to the next or previous slide;
- Slider Autoplay — allows you to set the slider to automatically start when the page loads. Once activated, you have the option of setting the Autoplay Delay Between Slides (in milliseconds);
- Full-Screen Button — allows you to hide or show the top right button that allows your visitors to enter the slideshow in full-screen mode for a more distraction-free experience;
- Social Share Buttons — displays your social sharing buttons;
- Exclude From Archives — you can exclude the gallery from the gallery archives (main, categories, etc.).
Gallery Covers
When creating a gallery with the Slideshow template you can choose to display an animated cover over the first slide image.
You can choose from the three different cover styles and set the title and subtitles for each, along with the Text Color. All the settings regarding the fonts, font sizes for these two text types (depending on the cover style) are controlled from Customizer settings. Learn how to customize colors and fonts from this article.
You can combine all of the above with the option to Use the first gallery image as a cover.
Adding Videos to a Gallery
Every image from a gallery can behave as a holder of a YouTube or Vimeo video.
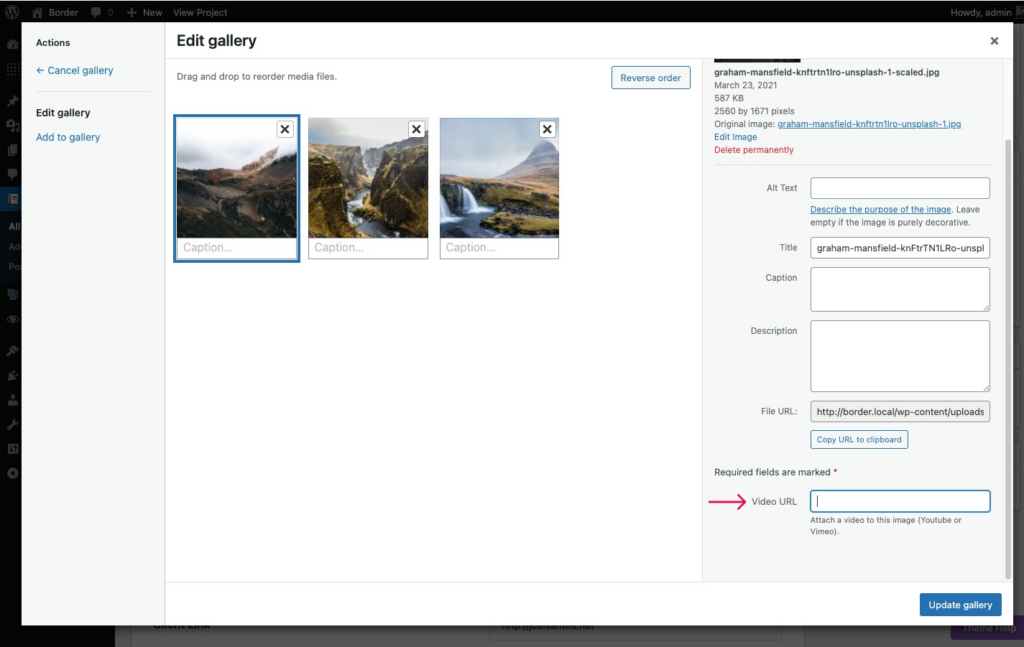
While you are in the edit gallery window, an optional Video URL input field will appear in the right sidebar once you select an image. There you can paste a YouTube or Vimeo URL.

Note: the video will open in a modal (pop-up) if the gallery uses a Gallery Grid or Masonry Template. If it’s in a slider, the video will show as a slide.
Well, this was a long one, right? Nonetheless, this is the backbone of Border, so we have put most of our effort into it. We hope you enjoy the tools we have devised to help you beautifully showcase your awesome creations.