Adding a fullscreen image background
Bucket offers a boxed layout so you can add a fullscreen image background. Let me show you how easy it is to do this.
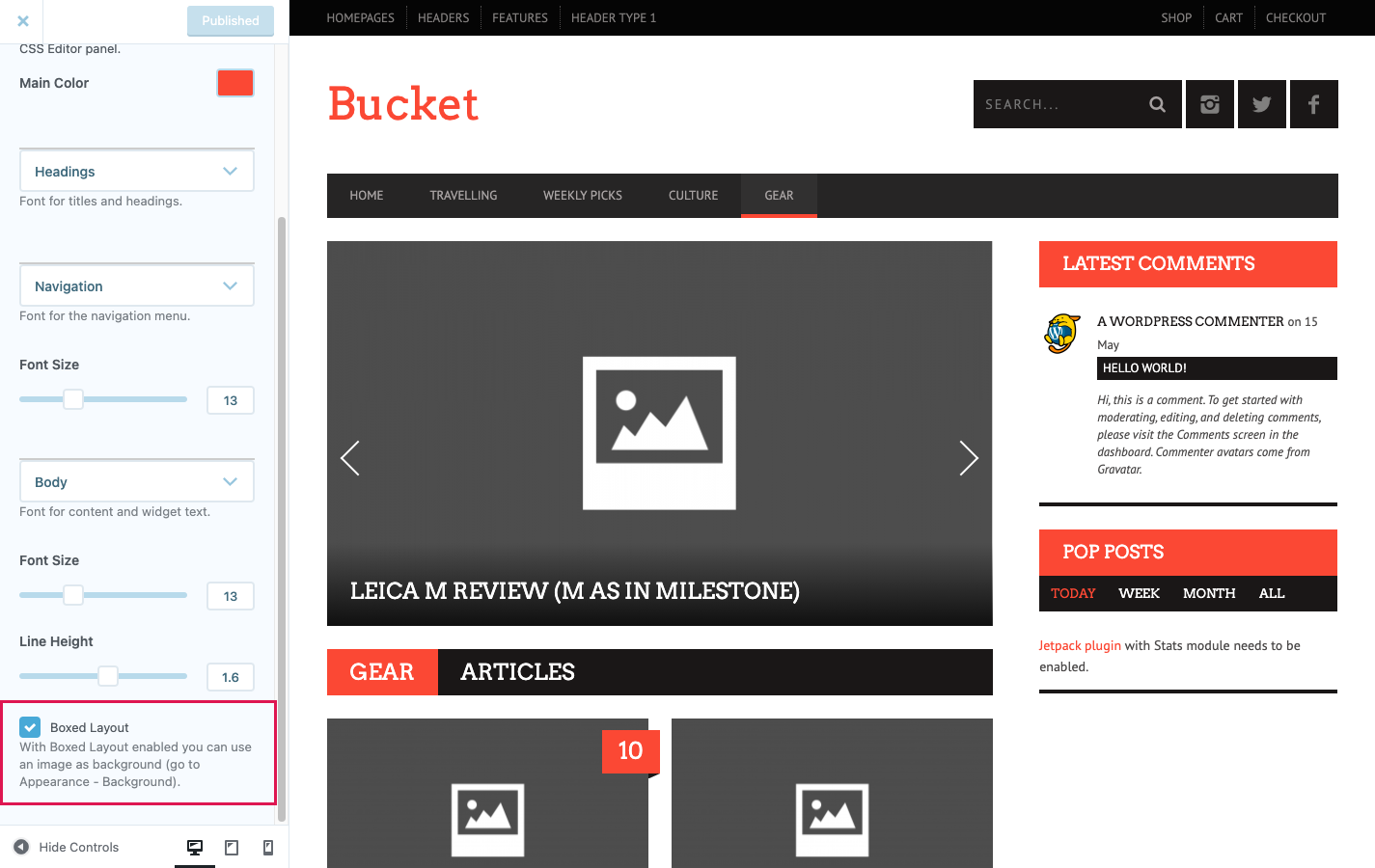
First, navigate to Appearance → Customize → Bucket Style and activate the Boxed Layout option from the bottom.

Then go to Appearance → Customize → Background Image and choose a background image from your media library or upload a new one. Now all you have to do is set the alignment, position, and size of the background image.
Updated on May 25, 2021