Personalizing your website’s appearance
Rosa 2 takes full advantage of the Customizer to manage the settings for your layout, spacings, sizes, and more as easily as possible.
And what better way to make style twists than with the live preview? Simply change any setting and see it take effect right way from Appearance → Customize. Make sure it represents your overall style and is in line with your brand personality. Consistency matters and helps you stand out from the crowd.
Colors
Using a color picker is not ideal when you want to customize your website. Having an unlimited number of color options makes the decision of choosing the right one nearly impossible. Plus, it’s easy to mess them up and wrongly combine them.
That’s why we built the Style Manager that comes with an interactive color system that lets you choose between pre-defined color presets or create your own color palette using your brand colors and easily apply it across your website. Learn how to set up the color system.
Fonts
Rosa 2 comes with Style Manager, an intuitive system that lets you choose between pre-defined font palettes or add your own. We made sure each combination works great with one another and gives your website a unique look. You can read more about where to find the right fonts for your website and how to use Style Manager.
Spacing
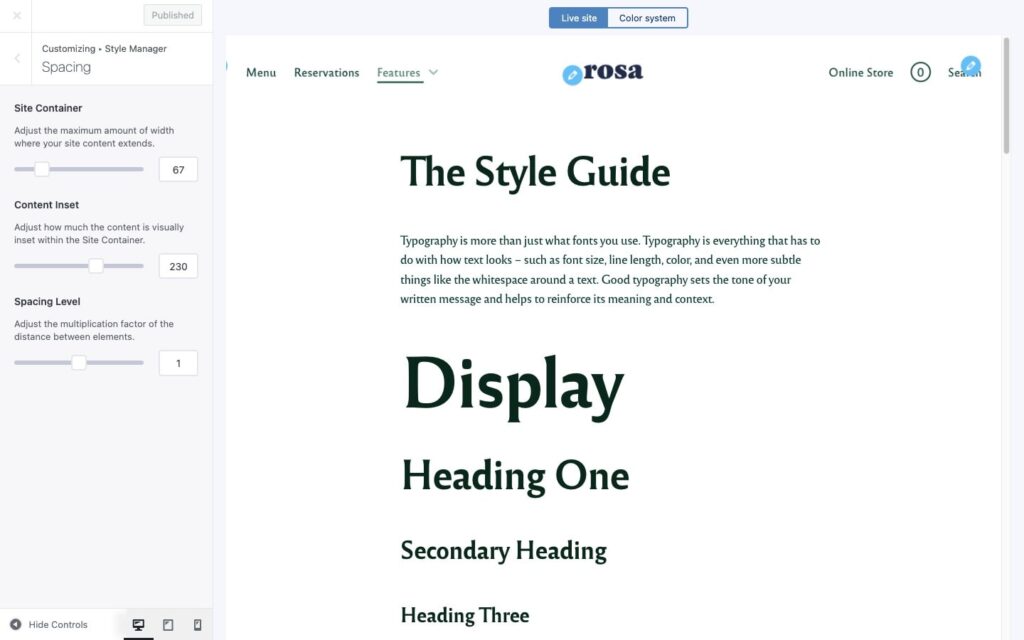
To find the spacing settings that will adjust how the entire website layout will look, you can use the Style Manager spacing system. Navigate to Appearance → Customize → Style Manager → Spacing. This section provides options for changing the:
- Site Container: adjust the maximum amount of width where your site content extends.
- Content Inset: adjust how much the content is visually inset within the Site Container.
- Spacing Level: adjust the multiplication factor of the distance between elements.

Header
In the same Theme Options area, you will find the settings to the Header. You will be able to customize the logo height on mobile and desktop, the header and navigation bar height, navigation link spacing, and choose if you want the menu to be sticky (stay visible) on page scroll or not, and more.
Separators
As the name implies, you can choose how the separators on your website look like.
Content
Here are a few options regarding how the blog posts will show up on your blog page. You can choose to enable or disable the visibility of elements like post date, author name, category, etc. Here’s a helpful video.
Add custom CSS code
You have the ability to insert your own custom CSS code straight into the Customizer and get a live preview of it. Go to Appearance → Customize → Additional CSS and add your custom code.