Adding dark mode on your website
The dark mode is a color scheme that uses light-colored text, images, or other graphic elements on a dark background. When computers first appeared, this was the default state, but when graphical interfaces started showing up alongside the word processors that simulated writing on paper, dark text on light background became the norm. You might also find dark mode described as black mode, dark theme, or night mode.
Since the time spent in front of screens is ever-increasing, people have started to look for alternatives that are easier on the eyes and less power-hungry (to get more done out of a single charge of their devices). Besides these benefits, the dark mode can also provide a better viewing experience in low-light environments, like during the night or on a cloudy day.
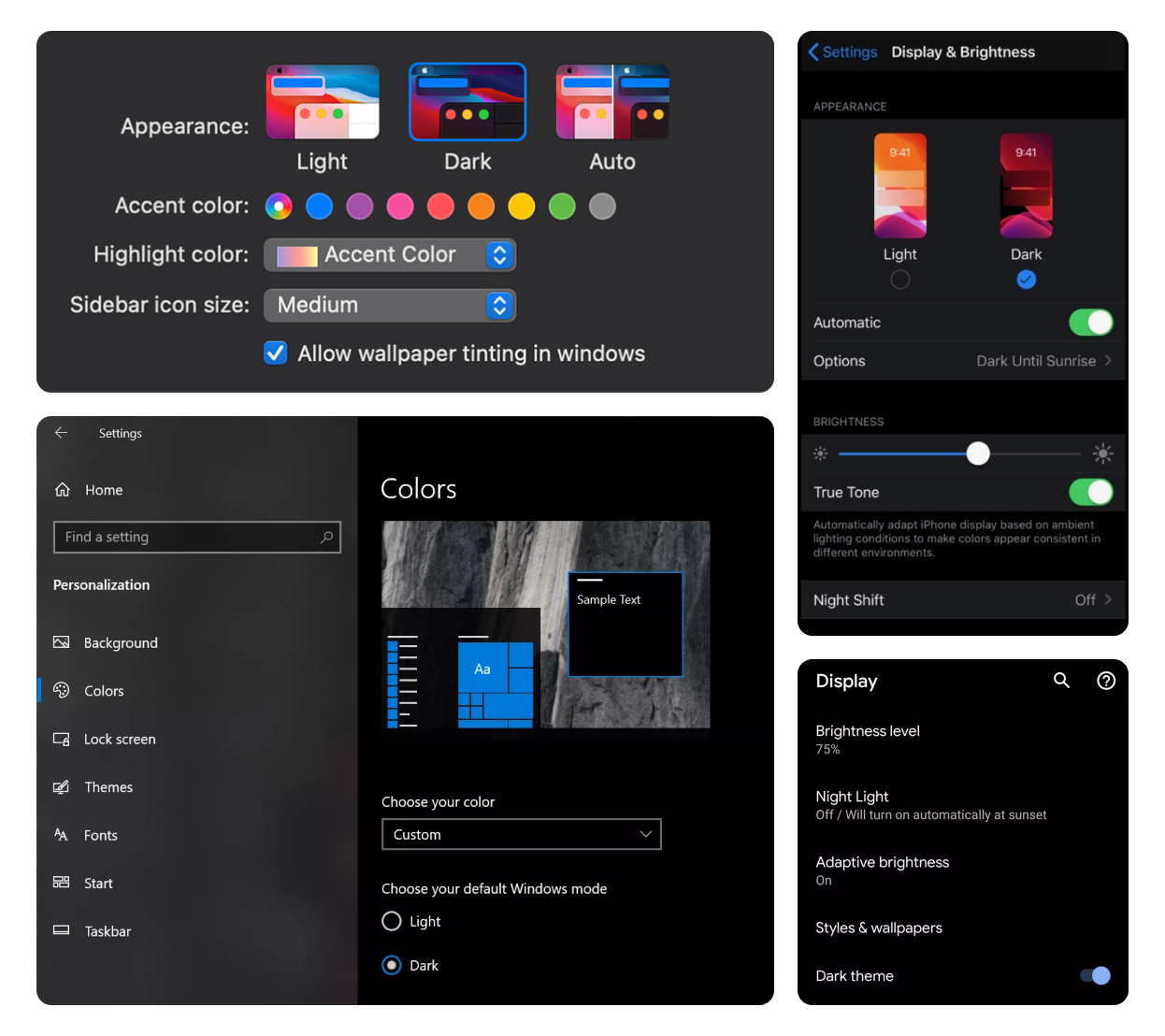
Examples of dark mode implementations are plenty. Below are some you might have already encountered on your devices:

The use of a dark mode does not stop at the operating system level. The most popular browsers like Google Chrome, Safari, and Firefox all change their default color scheme to match the ones of your operating system, both on mobile and desktop. Besides, other native apps take note of your system preferences and change their colors to match. Some examples are Slack, Evernote, and Apple Music, with many others doing the same.
This makes websites one of the places where users expect to see a continuation of the color scheme they use for their operating system and software tools. Read on to learn how to choose your website’s default color scheme and how to allow users to pick their preferred style.
Choose your website’s default color scheme
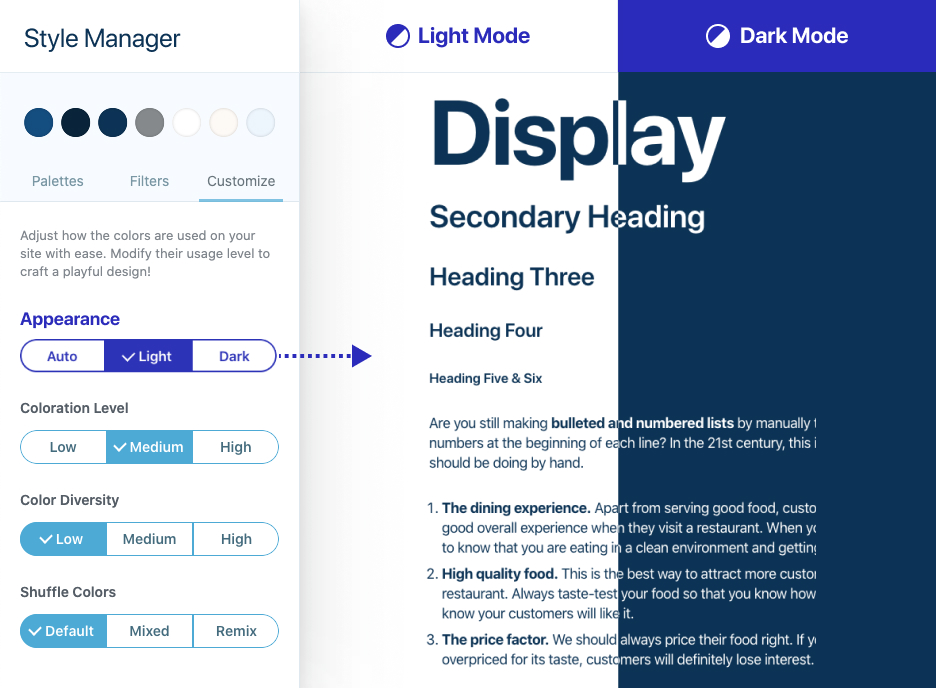
The first step is to decide on your default website’s color scheme, which you can customize it with just a few clicks through the Style Manager system.

To choose your default color scheme, navigate to your WordPress dashboard → Appearance → Customize → Style Manager → Colors. Once you’re here, navigate to the Customize tab where you will find the Appearance section.
There are three available options you can choose from:
- Auto: your website will automatically change to the light or dark mode, according to the visitor’s system-wide setting. When a user is using dark mode on their device (computer, tablet, or phone), your website will adjust the colors to match the dark theme.
- Light: your website will use a light color scheme on all devices without considering your visitor’s system preferences. This means your website will load a light theme, even if people visiting use dark mode.
- Dark: your website will show on dark mode no matter what the user uses on their device.
Allow your visitors to switch between light and dark mode
In this part, you will learn how you can allow users to change between the two color schemes and overwrite their system preferences and your website’s default state.
All you have to do is add a dark mode toggle to your navigation menu. To do that, you need to:
- Navigate to your WordPress dashboard → Appearance → Customize → Menus;
- Select the menu where you want to add the dark mode toggle;
- Click on the + Add Items button, and from the “Extras” box, click the “Light/Dark Mode” option to add it to your menu;
- Once it’s added, click on it to choose your preferred visual style—you have three options:
- Label – which means using a simple text to highlight your dark mode option in the menu;
- Icon – with this option, you’ll add a simple icon in the menu;
- Label with icon – the visual style that contains both a text and an icon to mark your dark mode option.
- Now click the top Publish button, and you’re done.
Here’s a video that guides you through all the steps above.
The best thing about this feature is that it maintains the user’s preferred theme on page reloads. This means that if a user decided to use the dark mode color scheme, they will be presented with the dark theme automatically every time they visit your website.