Creating and Managing Your Website’s Footer
Every website needs a footer, but creating and managing it seems to be at the bottom of the list almost each time people start building a website.
If you want to learn more about footers in general and how you can design a footer that creates trust, showcases your personality or business vision, and helps visitors navigate to the most important parts of your website, read our detailed blog post: How to design your site footer as we did.
If you want to learn how to edit the footer area from Rosa LT, you can keep reading.
First, let’s start with the definition. A website’s footer area is a section usually placed at the bottom of every page. Its purpose is to provide an easy way to access specific areas of a particular website, increase the trust visitors have in a certain company or service, and help them take the desired action.
The website footer needs to be a top priority when creating a website, and you should build it at the same time as the website’s header.
The footer is not a place where you cram various links that can’t live in the header. Instead, the footer should accomplish specific goals, and give visitors a second chance to take the desired action (e.g., sign up for your mailing list, schedule a call, view a product demo). Make sure you leverage the fact that it gives you enough room to display the most relevant things for you while being visible on every page your visitors see.
Editing your website’s footer
Let’s run through where you can find and customize your website’s footer while using Rosa LT:
- From your WordPress Dashboard, navigate to Appearance → Editor.
- On the new screen, click on the WordPress logo from the top left corner → select the Template Parts option → and finally, click on the Footer template.
We built the footer for Rosa LT entirely using the full site editing feature and default editor blocks. The advantage of using blocks is that you can add and remove them as you want, depending on your needs.
We recommend using the List View tool to navigate the different columns and text areas, as shown below.
Customizing the footer
You can easily customize the footer by using the available options from the Sidecar block. To access them, follow the instructions below:
- Click on the List View button and select the Sidecar block.
- Customize the footer by tweaking the:
- Color Signal — use it to change the color of your footer. The available colors are loaded consistently through Style Manager, so they match your overall site design. Learn more about how to use it.
- Space and Sizing — change the spacing of the footer in relation to the content of the pages (e.g., spacing between the footer and the last block on a page) or the spacing inside the footer elements (e.g., spacing between paragraphs, headings, buttons, etc.).
- Sidecar Layout — this enables you to add an optional sidebar that can act like an extra column where you can add any block you want.
Editing the footer credits
Scrolling below the main footer, you’ll see the credits area. Editing this section is as easy as editing any piece of text on your website.
Click on it and customize it as you want. Besides the Paragraph block available by default, you can also add links and other blocks to spread your message.
Examples of website footers
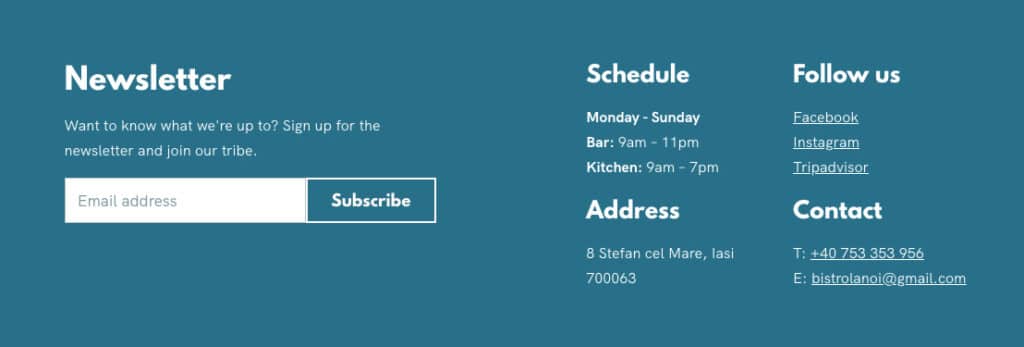
Get more newsletter subscribers
Using a few column blocks and integration with a newsletter plugin, you can use the footer to capture more subscribers from the people interested in learning more about you.

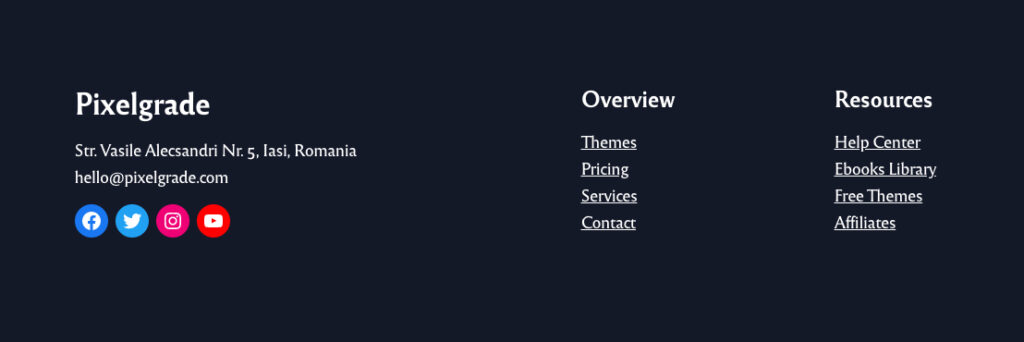
Drive people to your other channels
Let your visitors know that you are active on different channels and encourage them to follow you there.

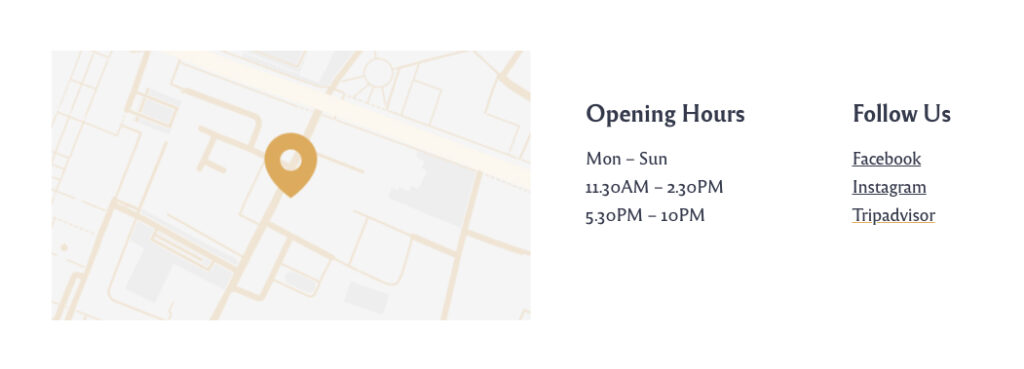
Showcase your location
Adding a map block inside the footer can help your visitors locate your business faster and see how they can get there.

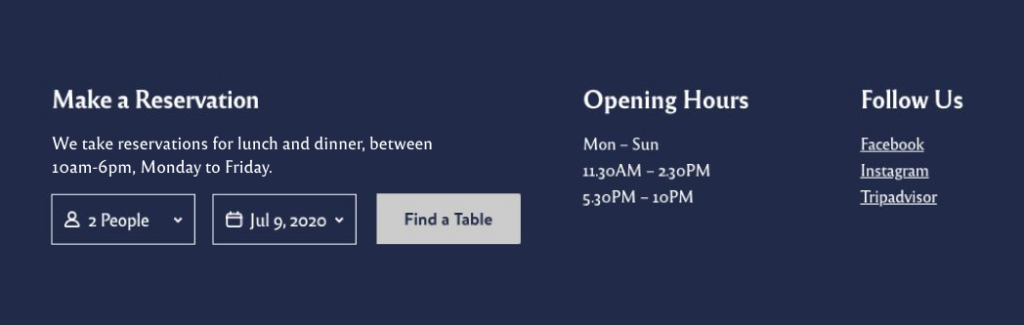
Make it easier for people to make a reservation
Using the Open Table integration, you can easily add a reservation booking system for easy access from every page of your site.

These are just a few examples. Make sure you make the best use of this area and adapt it to your most important goals.