Managing the Hero Area
The Hero Area section is the first thing your visitors see, making it a great spot to get them acquainted with your catchy content. Controlled by a smooth parallax scrolling and featuring a fullscreen background image or video, this is the perfect place to make a great first impression.
With so many possibilities at your fingertips, here are just a few use-cases for the Hero Area cover:
- use it as the Page Title with a short and eloquent description (example)
- use it as a standalone page to display your resume or an eye-candy slideshow (example)
- add a background video that tells a story (example)
Adding Content
We strived to offer a simple yet flexible system to manage the content of the Hero Area. We leverage the complete freedom of the native WordPress Editor, so you can easily create the layout that fully represents you.
When you first create a project, the default text will give you a good start on how to mix and match different elements — to see how other elements look, check out the Text Styles page from our demo.
Tip: It is good to know that if you want to display the page title you can do it through the [page title] shortcode.
Hero Content Alignment
Considering the background image a focal point, you can quickly align the content using the arrow controls below the editor, in order to make them both more visible (see a visual explanation).
Tip: When previewing the page, press the Right Arrow key once, and then you will be able to live preview the placement of the content using the Arrow Keys. (see demonstration)
Adding a Background Image
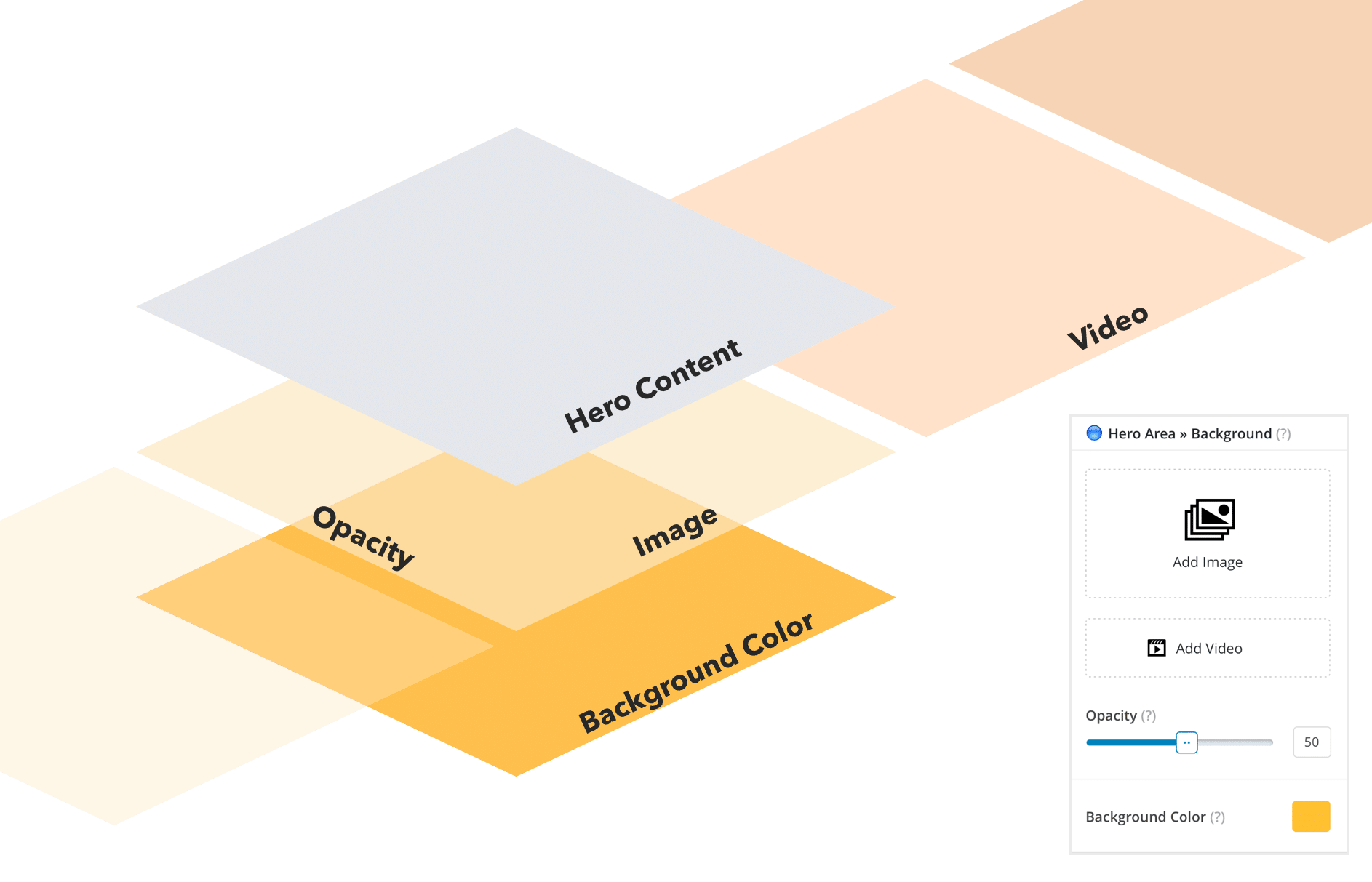
On the right sidebar, the Hero Area » Background section is used to configure the cover background of your Hero Area.

After uploading an image or video you can correctly control its transparency using the Opacity option. To ensure high contrast for your overlay text, you just need to reduce the opacity to 50%.
In case you prefer a plain color background, skip uploading any images, and just pick a background color.
Tip: Note that the image from the “Featured Image” section is used only as a thumbnail on the Portfolio archive grid, not as a hero background.
Adding a Background Video
Another great thing is that you can upload a self-hosted video to create a looping visual element behind your content.
Adding a Slideshow
If you’re a slideshow fan, you can upload multiple images and videos to create great one. The hero content will always be shown on the first slide only.
Removing the Hero Area
You can start with the page content right from the top. To hide the Hero Area section, empty the hero content area and any items from the Hero Area » Background.
Looking for a WordPress theme?
Take a look at our themes and choose the one that fits your needs.