Managing the Content Builder
Organizing your content with PILE is a simple and intuitive process! Thanks to the drag-and-drop interface, you can easily add different blocks to create a custom page layout. Move, resize and align them to match your content better.
The builder can default on Projects and through all Pages by selecting the Page Builder template.
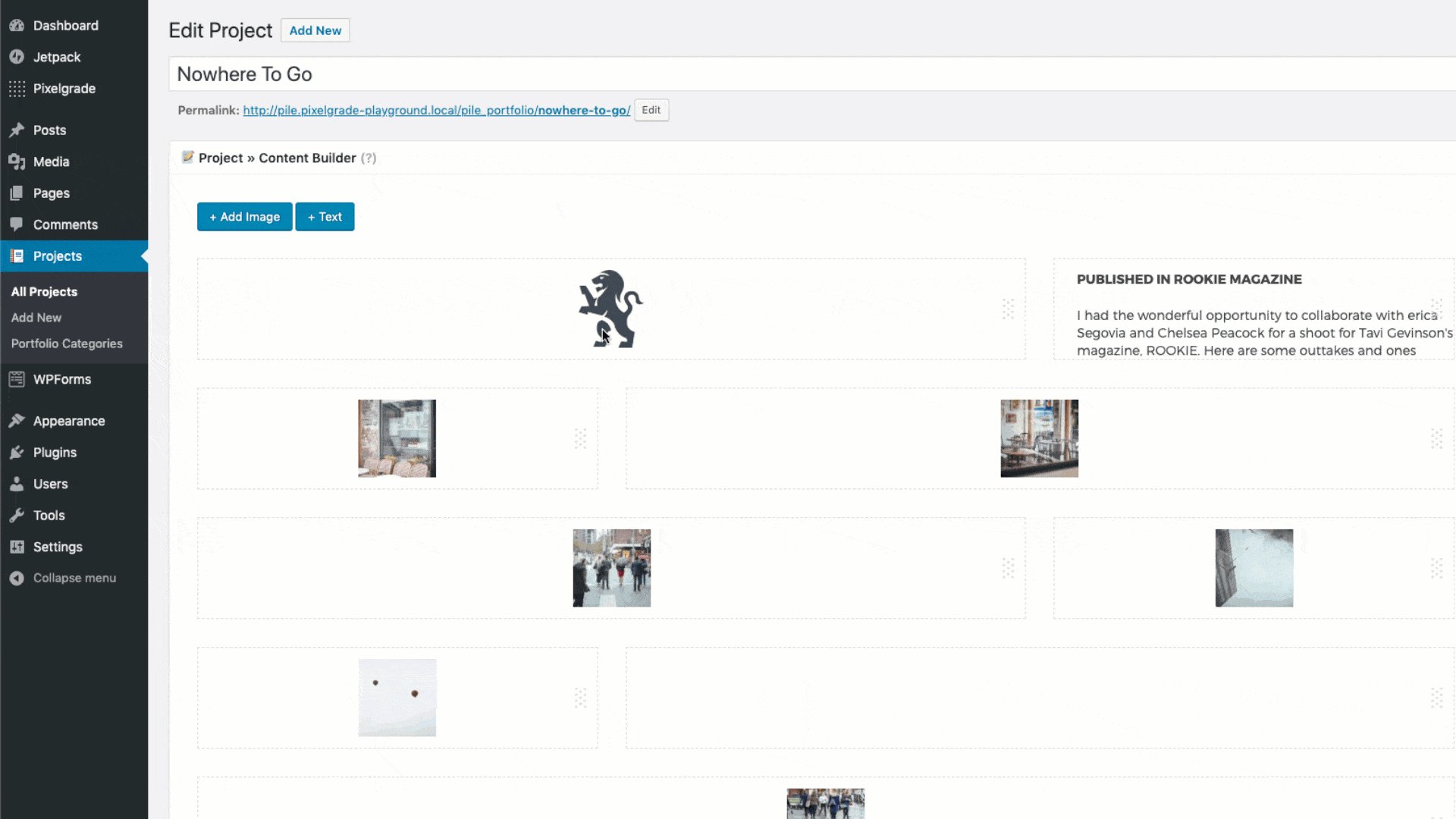
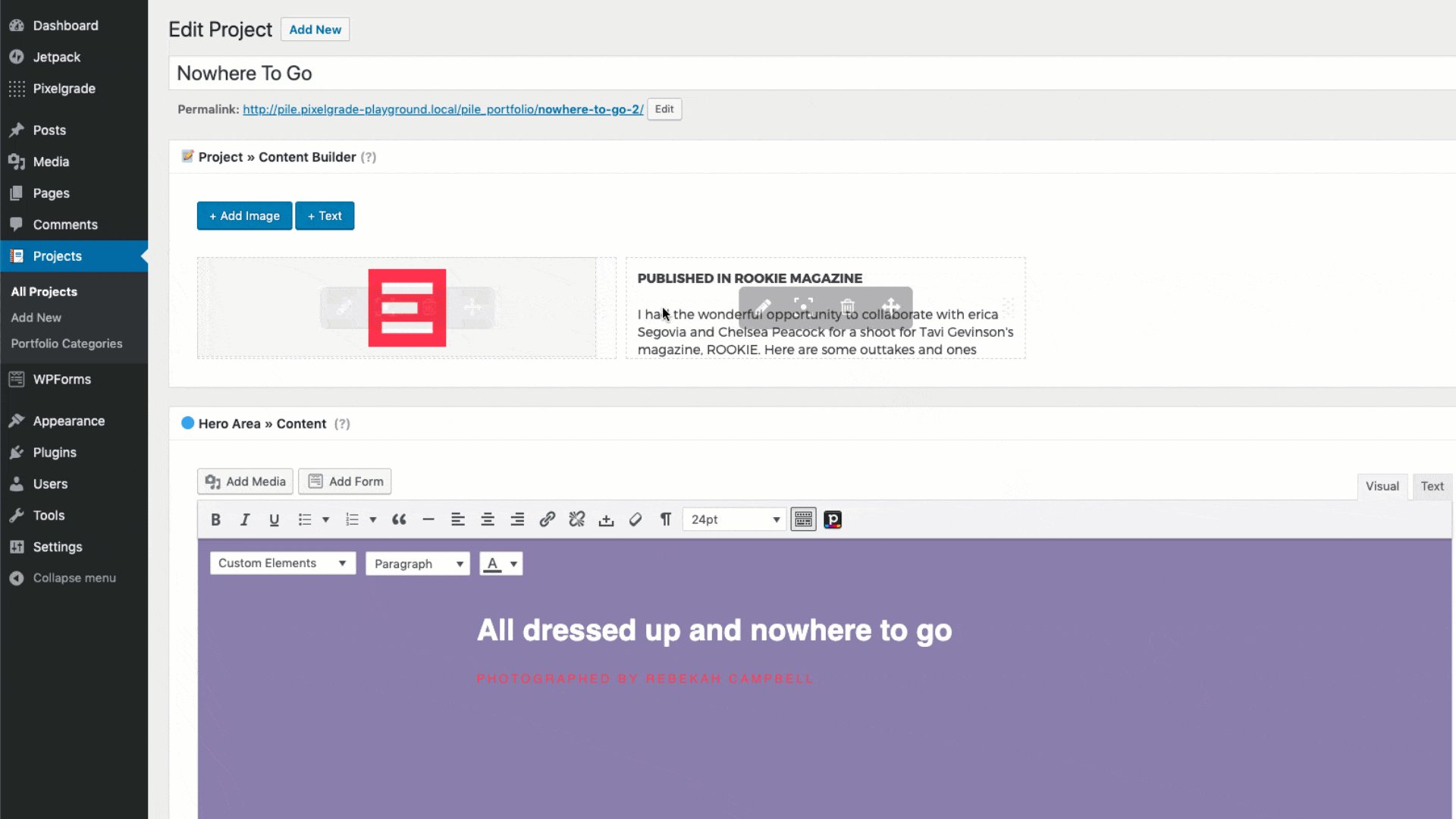
Adding Blocks
Go to the project or the page that you want to add content and use the two buttons at the top of the Project » Content Builder section:
- Image Block – Add a single image.
- Text Block – Add text (including headings, quotes, links, lists or shortcodes) and media files (videos and images). To add media files, add a text block then click the Add Media button and choose the file you want.

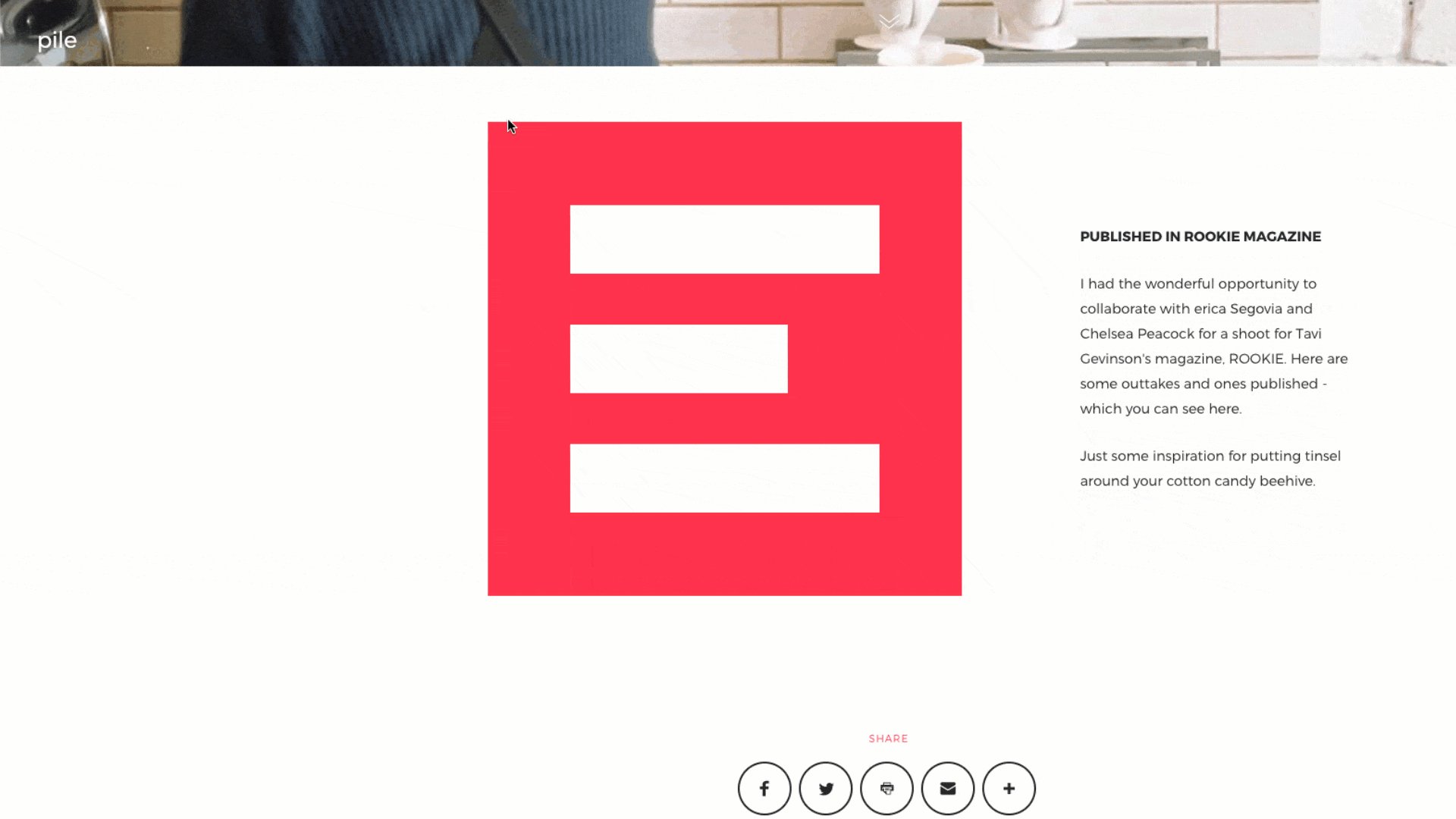
Resizing Blocks
Blocks can take up to the full width of the page content. To better keep the consistency throughout the site, you can choose between four sizes: one-third, two-thirds, one-half, and full width.
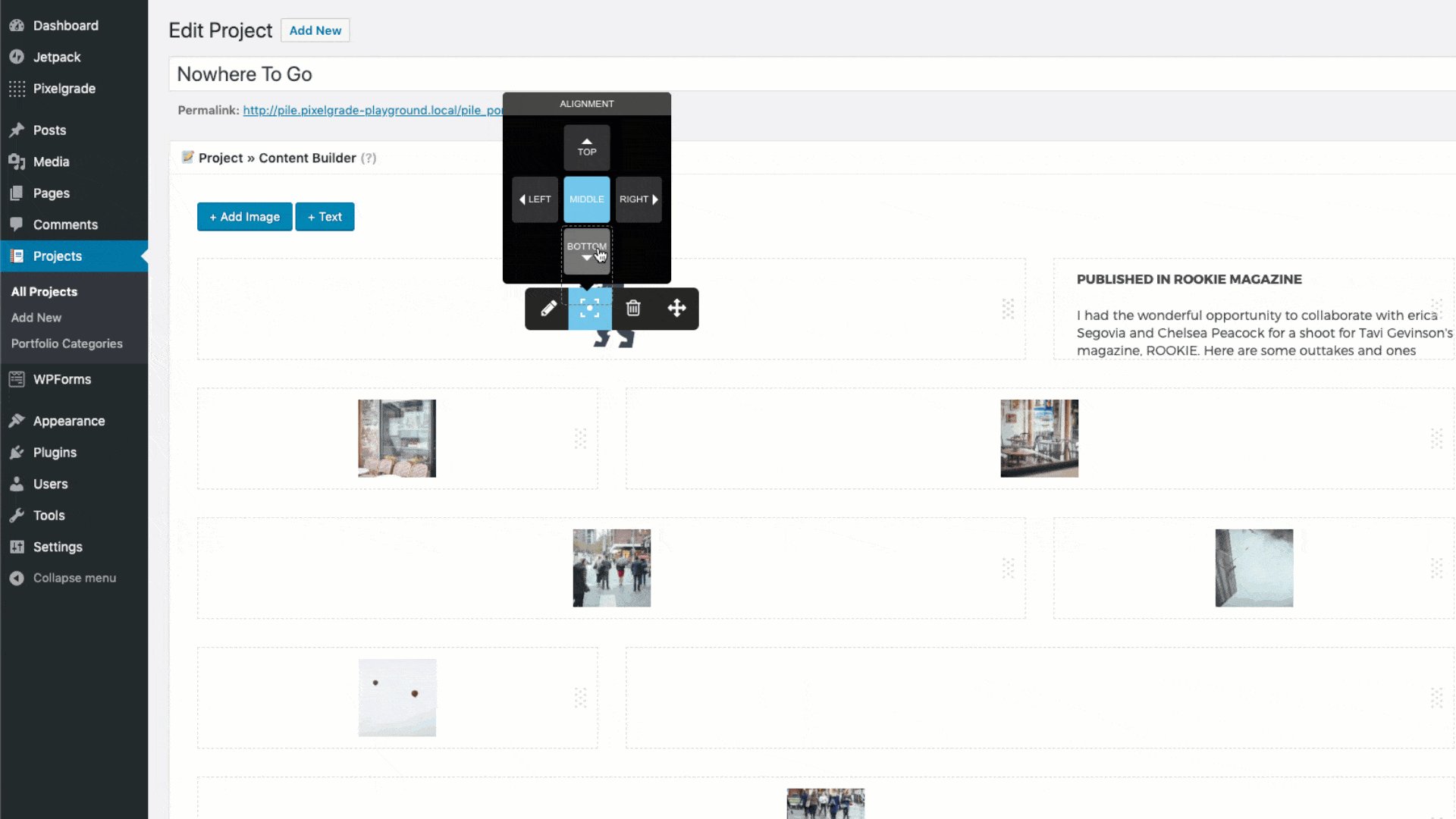
Aligning Blocks
By default, blocks are aligned vertically and horizontally (e.g., middle). Use the Align Content button to change their position and easily create a dynamic flowing layout.
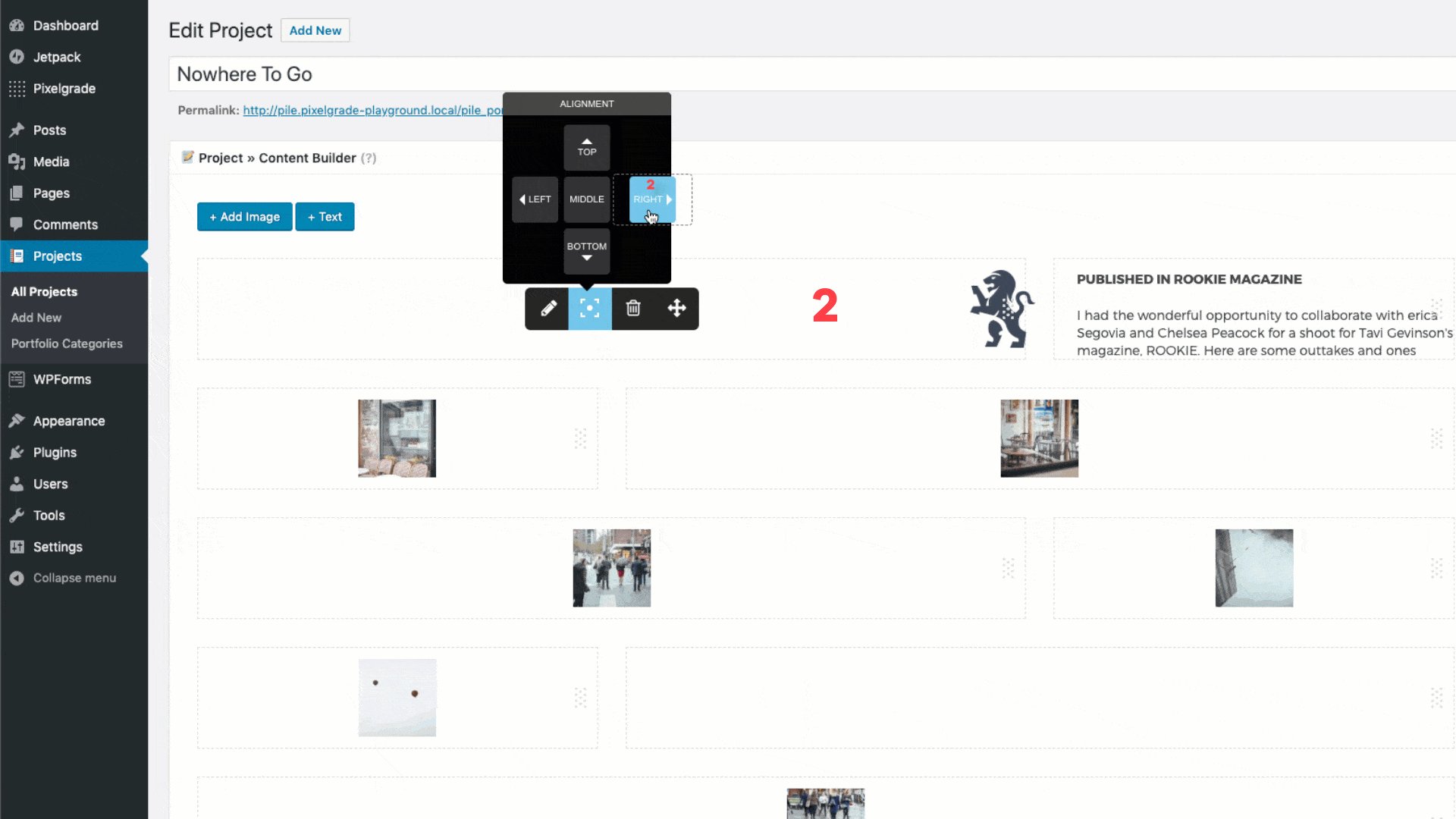
There are three steps where you can move the content in all four directions (top, bottom, right, left):
- 1x – to the edge of the container (visible only if the content is smaller than the container)
- 2x – over the grid gutter
- 3x – over the nearby block