Customize the external link icon in the Social Menu
While using Pile, you can create a social menu with links to your social media accounts that automatically convert their respective icons. But, if you add an external link to a not-so-popular website, the menu item will be represented as a share icon.

The good thing is that you can customize that icon to almost anything you want. Follow the steps below to get it done.
Change all external link icons
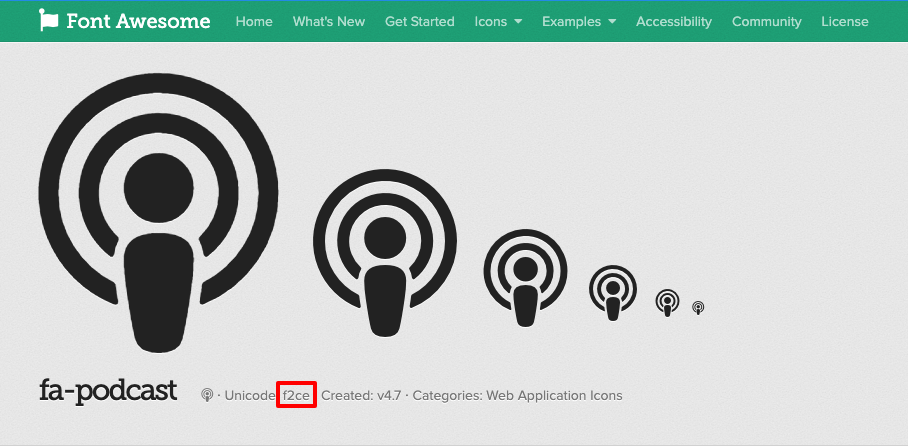
- Navigate to Font Awesome’s website and browse their collection of icons
- When you find the right one, copy the unicode (looks something like this
f2ce)

- Add the code below to Appearance → Customize → Additional CSS
ul.nav--social-icons a:before {
content: "\f2dc";
}- Change the
f2dcvalue to the one that matches the icon you want. In the example above, the code isf2ce
The icon you chose will now visually represent all external links.
Customize each external link icon
Sometimes you might want to change each external link icon to a different one. Customizing these links can help people differentiate between each website. For example, one link can direct people to your podcast and another to your resume.
Here’s how you can make it happen.
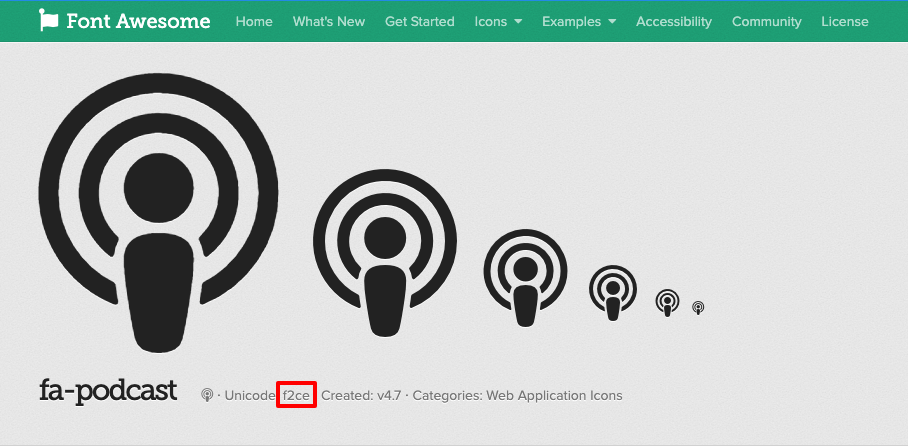
- Navigate to Font Awesome’s website and browse their collection of icons
- When you find the right one, copy the unicode (looks something like this
f2ce)

- Navigate to Appearance → Customize → Additional CSS and paste the code below:
ul.nav--social-icons a[href*="website.com"]:before {
content: "\f2dc";
}- Change the
f2dcvalue to the one that matches the icon you want. In the example above, the code isf2ce - Change
website.comto the domain of the website you want the icon changed
In the end, your code might look like this:
ul.nav--social-icons a[href*="soundcloud.com"]:before {
content: "\f2ce";
}