Managing the Parallax Sections – Multipages
We develop themes that help you stand out from the crowd. No matter we’re talking about design, features, or any other assets, our products are here to assist you in the journey of creating a consistent website. The way we use Parallax inside Osteria is a great example that highlights our approach toward helping you in the digital adventure.
Osteria comes with a flexible system to control pages that are filled with a bunch of text and images sections by using parallax and carefully designed animations. In this article, we will show you how to make the most out of it to master all its strengths.
Pages and Child Pages for Sections
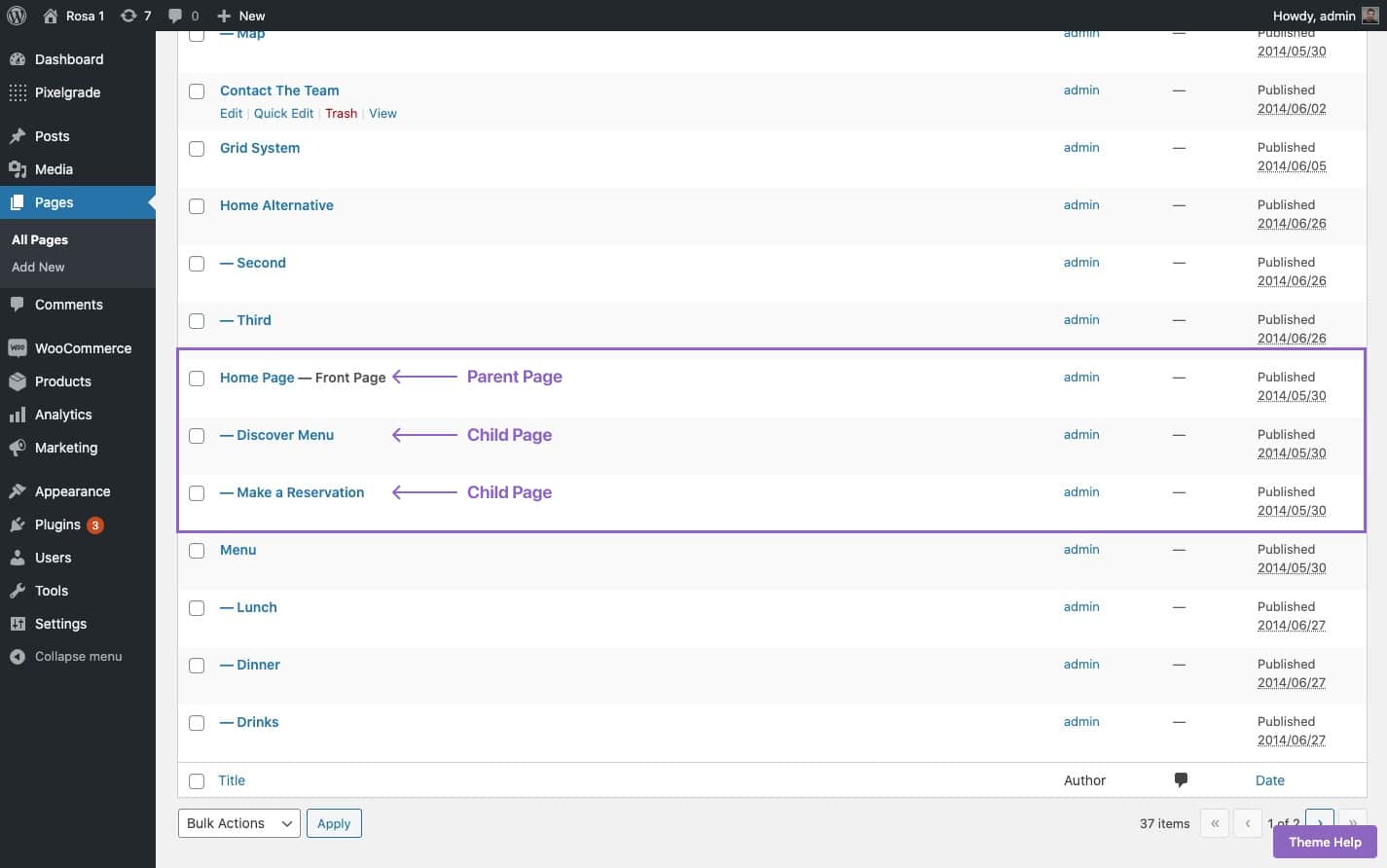
In WordPress, pages are hierarchical, meaning you can assign a parent page to each page. We have used this feature to allow you to control the sections of a top level parent page.
For example, on our demo “Home” page, the first one is the parent and the last two are the child pages.

Here’s is how you can create a child page:
Moreover, each page in a hierarchy has a Content Area and a Hero Area controlled by the options bellow the editor box.
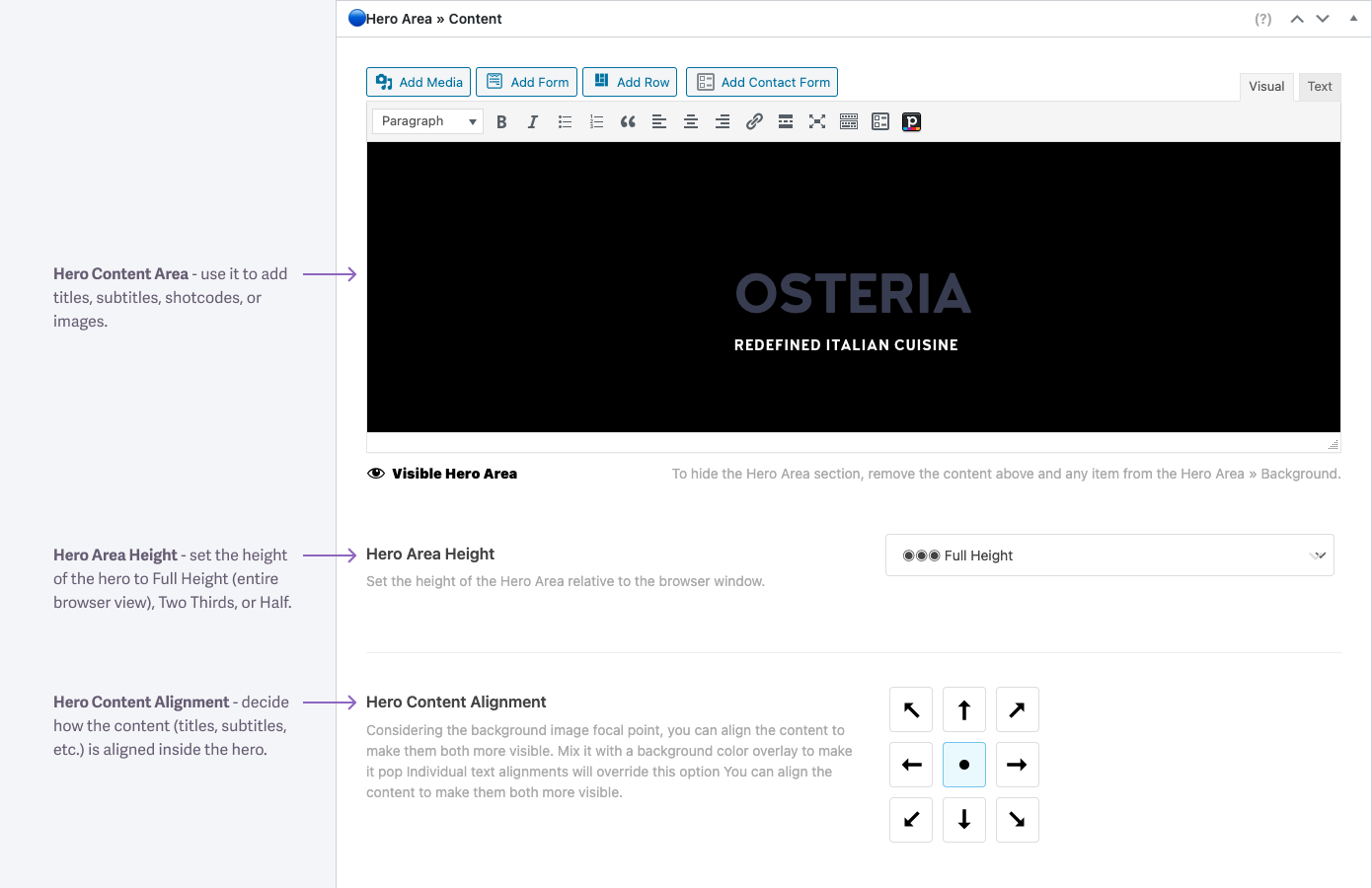
Hero Area Content section
From this section, you can set the content, height, and alignment of the hero area. In the content editor field, you can insert anything you want, like text, images or shortcodes.

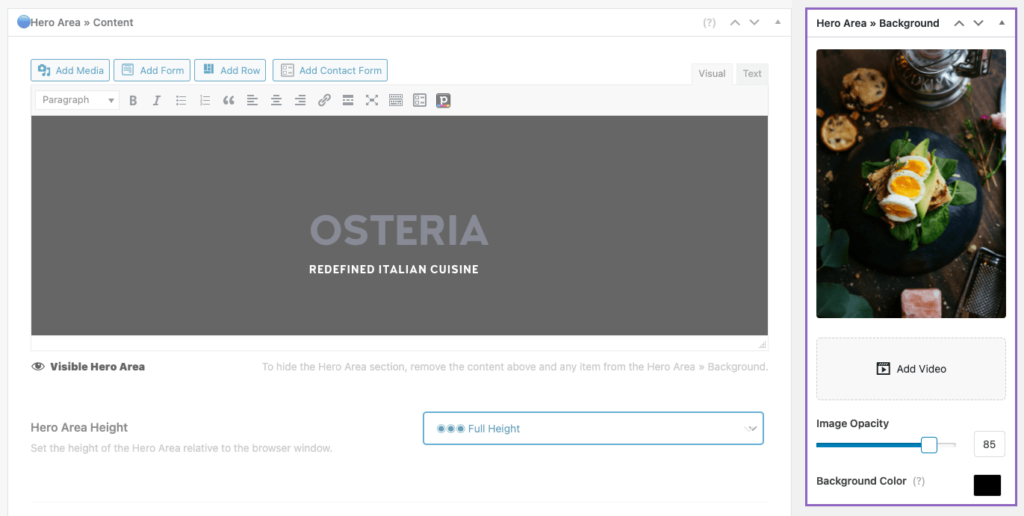
The background image is controlled from the right-hand sidebar of the edit page, in the Hero Area → Background section.
If you want to completely hide the Hero Area section from your page, you just need to remove the content and any item from the Hero Area → Background.

Adding a Slideshow
If you want to add a slideshow at the top of your page, you have to click the Add Image button from the Hero Area → Background area from the right side of the page and add the images to the gallery. Also, you can add a video too, change the image opacity or the background color.