Creating Columns and Rows with Gridable
Gridable is an in-house tool that allows you to create a flexible and fully responsive grid in no time. You can start by simply experimenting with how it works to discover its enormous potential.
Create rows
Rows make the whole content grid, and each one can contain up to 12 columns. To create a new row in your grid, just press the Add Row button next to the Add Media button. This action will add a two-column row on your page.
If you want to remove the row, click inside one of the columns and press the Remove Row button in the top toolbar. Check this video to get a better understanding:
Create columns
Once you add a new row to the grid, you automatically get two columns. If you plan on using more, just click the plus sign in the Columns section of the grid toolbar. You can play with it to adjust the number with ease.
As said, you can have up to 12 columns in a single row. If you want to have columns with the same width, you should have two, three, four, six, or 12 columns on the same row.
If you find that there are too many columns in the row, press the minus sign. Here’s a short video to assist you:
Change columns width
With Gridable, switching the width of the columns is now easier than ever. To do that, you need to drag each column and set its size. Nothing more, nothing less. Watch this video to see how you can make it happen:
Add a new row
A complex grid content is made out of multiple rows. You can easily add a new one to your page by going to the end of the current row and pressing the Add Row button again. Now you have a new row where you can add or remove the number and content of the columns.
Create a full-width row
You might face situations where you need to add a full-width row inside your content. By the way, each row is set up to fill the width of the page. If you want your content to be stretched on one single line (or row), please remove all the columns until you have just one left:
Edit columns options
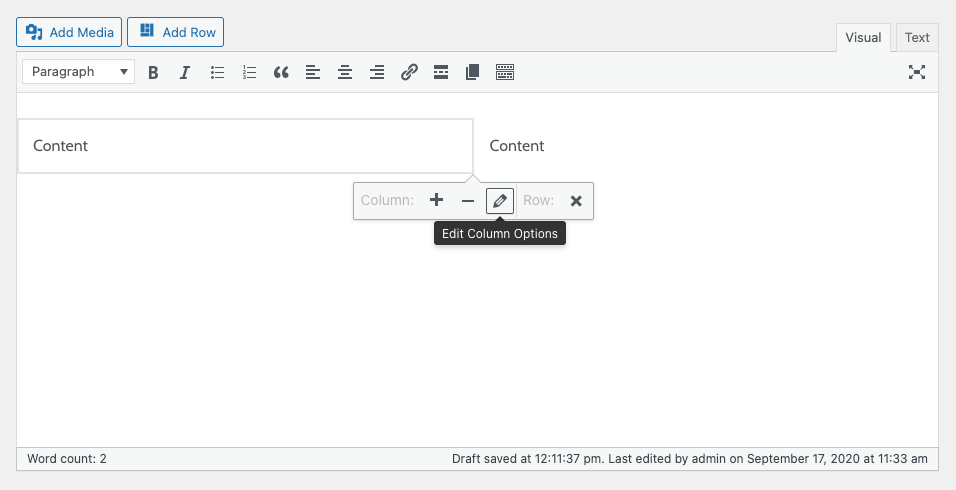
You can play around with each column’s look and make the content shine. Select your column and click on the Edit Column Options button. In the window that opens, change the look and feel of each column by choosing between Simple, Highlighted, or Feature Box.

Edit rows options
Rows are just as important as columns, and you can change the style of them too. Hover over your row and click the Edit Row Options (the pen icon). You can opt to have a Simple or Strip style, Stretched or not. The second option is quite helpful when one of your columns contains a simple image or a gallery. Using this option will make all the columns have the same height automatically, without being forced to make any change.