Creating a one-page website
Each page in Osteria has a parent page that stays at the top and a list of child pages that are displayed one after the other. This is done in order to have multiple parallax sections on the same page.
For Osteria, creating a one-page website means nothing more than adding multiple child pages to a parent one. Here you can find a demo of a one-page website using Osteria.
This means that in order to achieve a one-page website, we need two elements: the right page structure and a navigation menu. Below I’ve detailed how to tackle each of these elements so that you have all the necessary info to start building everything yourself.
Step 1: Create the page structure
The first step is to create and publish the parent page. Also, don’t forget to check this page in the Parent field on the right side editor toolbar (under the Page Attributes), and click on the Update button to save the changes.
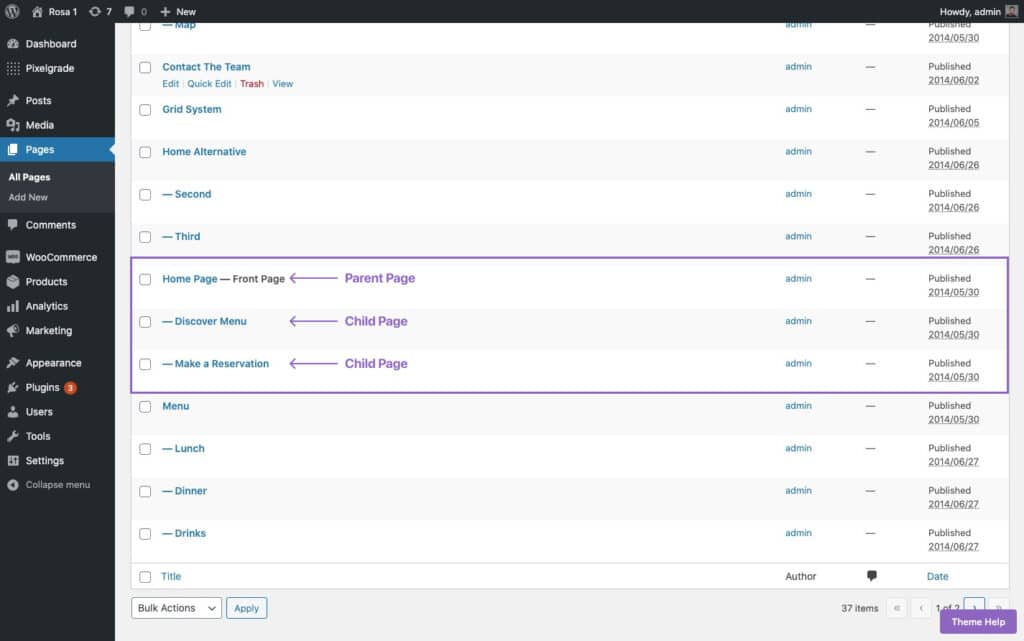
Once you’ve created the top level Parent Page with a list of Child Pages, you will end up with something that looks like this:

As a result, your home page structure will look similar to:
- Parent Page (Home Page)
- Child Page 1 (Menu)
- Child Page 2 (Reservation)
- and so on…
Step 2: Create a menu and add links to page sections
Now that you know the reliance between parent pages and child pages, you can go further and create the menu items for the one-page website you’re creating.
Please follow these particular steps in order to make it happen:
- Go to WordPress Dashboard → Appearance → click on Menus.
- Add a new menu and assign it to the “Main Menu” location.
- Next, add a menu item for each sub-page. Please read this article about how to properly manage the navigation in WordPress;
- In the same article you can learn how to display the menu at the top of your page.
- Now that you’ve done with creating the page hierarchy, simply set the parent page as your front page from Settings → Reading → Front page displays.
Access your on-page links
You can link to specific sections inside the page by adding the child page URL using the Insert Link button or adding it within a shortcode, preceded by the hash symbol⟨#⟩.
Below is an example of how to find your child page URL:
For example, if your child page URL is “#reservation”, you can link directly to that section by adding #reservation in the URL area of a text or button.
If you want to share the anchor link outside of your website or from a different page of your website, add the anchor at the end of the URL like this: https://example.com/#reservation. Anyone clicking that link will be directed to that specific section on the page.