How to make parallax sections fixed?
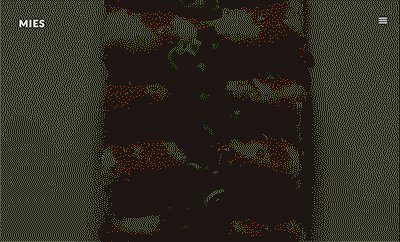
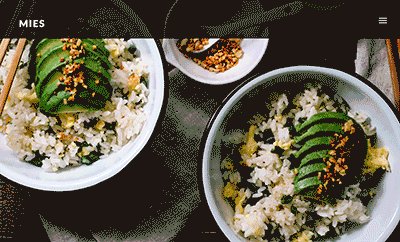
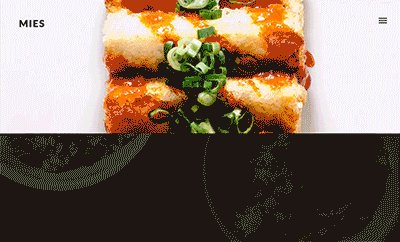
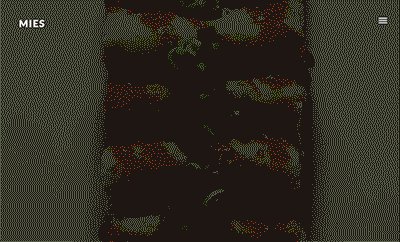
There is a project called Modern Flat on our demo, which behaves a little different from the others. As shown in the below GIF animations, the parallax sections are fixed and overlap each other.
How to get the Parallax Sections to stay Fixed
There is a global option to set the parallax movement speed found in Admin Panel → Appearance → Customizer → Layout Elements → Content → Parallax Movement Speed.
It has five-speed levels – from Static, which disables the parallax effect, to Fixed, which is used to achieve the result explained in this article.
Individually change the Parallax Sections Movement Speed
Using a small trick, we’re allowing you to change this option for each parallax section. All you have to do is to find the Post ID for each parallax section and then add it to Admin Panel → Theme Options → Custom Code → Custom JavaScript (footer) using the following snippet structure:
parallax_speeds = { fixed: ‘#post-280-title, #post-283-title, #post-285-title, #post-294-title’, };
You can find the Post ID in the Edit Page or Edit Project URL. For example, the Post IDs for the above parallax sections are “280, 283, 285, 294”
Using the same structure, you can play with all five Parallax Movement Speed options: static, slow, medium, fast and fixed.
The “Shadowed Content” Effect
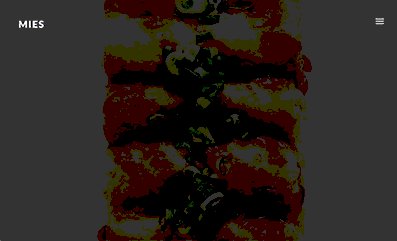
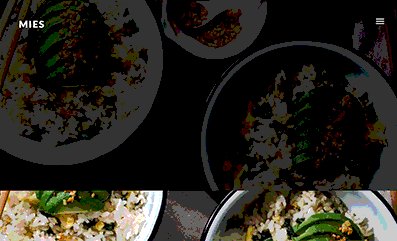
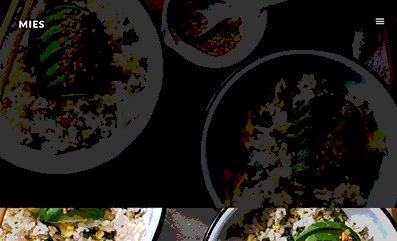
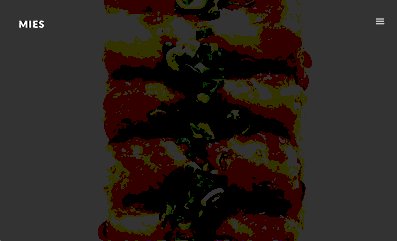
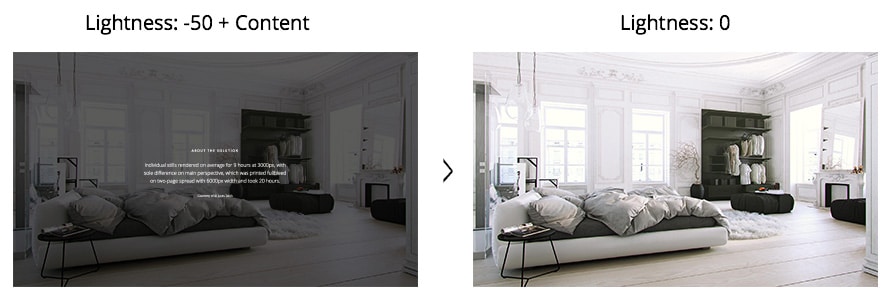
More than the fixed parallax sections, there is a “shadowed content” effect that we achieved by using two successive sub-pages, both with the same featured image with the following differences:

- The first subpage, with content inside the Description, has the Featured Image darkened by 50%
- The second subpage, without content, has the unedited version of the Featured Image
You can darken the image using a free online editor like Pixlr Express.