Why are the images cut off from the edges when I view the gallery on different devices?
The gallery container is changing its dimensions depending on the size of the browser.
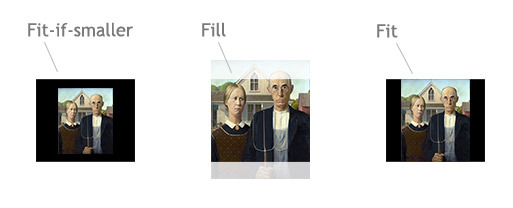
Using the Slideshow gallery, you can choose from two different Image Scaling: Fill or Fit.
- Fill scales images to completely fill the slider container (recommended for landscape images)
- Fit scales images to fit the container (recommended for portrait images)
Here’s a visual to walk you through this process:

That being said, there’s no specific aspect ratio or resolution for the images that you use to make sure everything looks spotless in the gallery. We recommend that you use the Fit option because it won’t cut the edges of the image, even when you resize the browser or see the gallery on different devices (tablets, computers, mobile phones).
Updated on November 15, 2021