Typography Styles
Patch offers a series of custom styles, which you can view on the style guide page of the demo.
In this article, you will learn how to apply them using the new block editor from WordPress and the classic editor, in case you prefer it.
Applying typography styles using the new WordPress block editor
The new block editor from WordPress (called Gutenberg) is here to stay. This is the future for WordPress, and we did our best to offer you all the great new features right inside Patch.
Intro Text
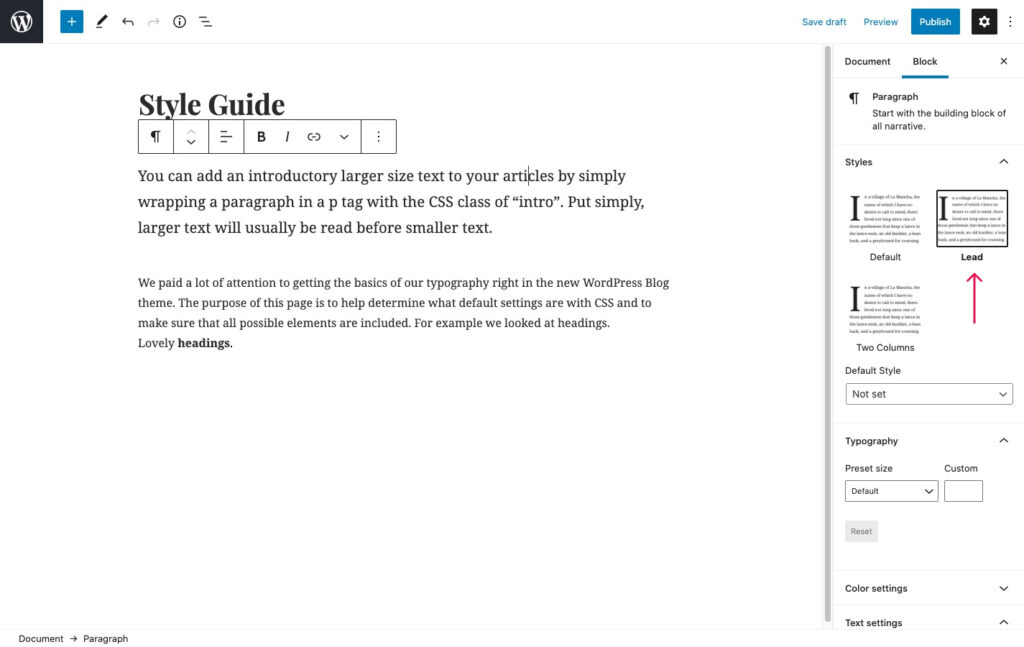
Add an introductory larger-size text by changing the paragraph style—simply select the paragraph you want as intro and from the Styles panel, click on Lead.

Highlight Text
To highlight text, wrap it in a span tag with the “highlight” class. To do that, select the paragraph block, click on the three vertical dots and choose the Edit as HTML option. Go to the piece of text you want highlighted and add the code below:
<span class="highlight">this is the highlighted text</span>When you’re done, click on the three dots again and select Edit visually.
In the example above, I highlighted a single word—typography. The code looked like this in the end:
<span class="highlight">typography</span>Note: Depending on the theme you are using and the color palette applied, the highlight will show up differently.
Drop caps
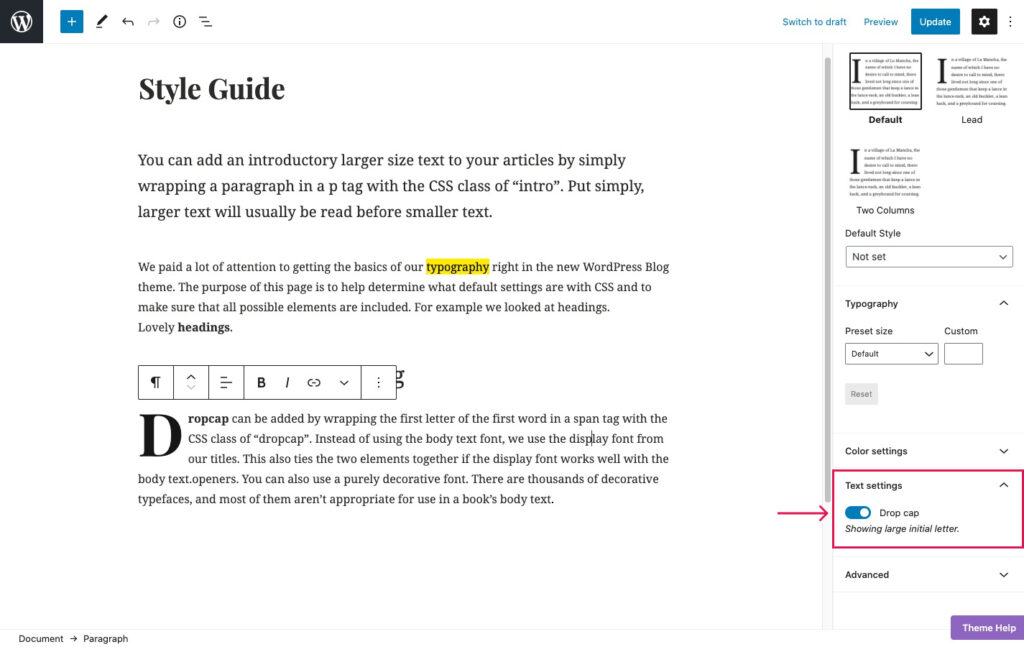
Add drop caps by clicking on the paragraph and enabling the Drop cap option from the Text Settings panel.

Note: Depending on the theme you are using, the dropcap styling will be different.
Two Columns
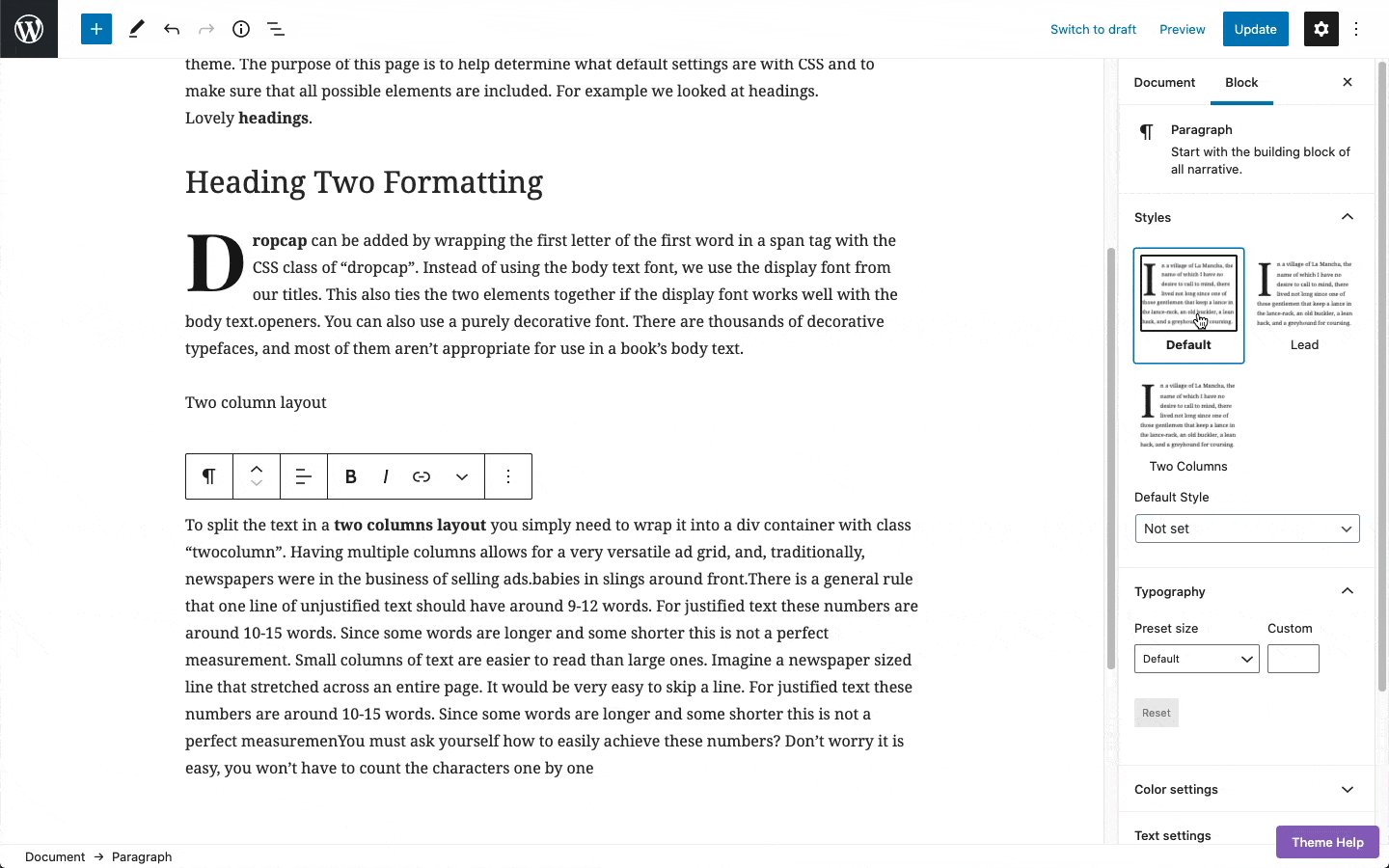
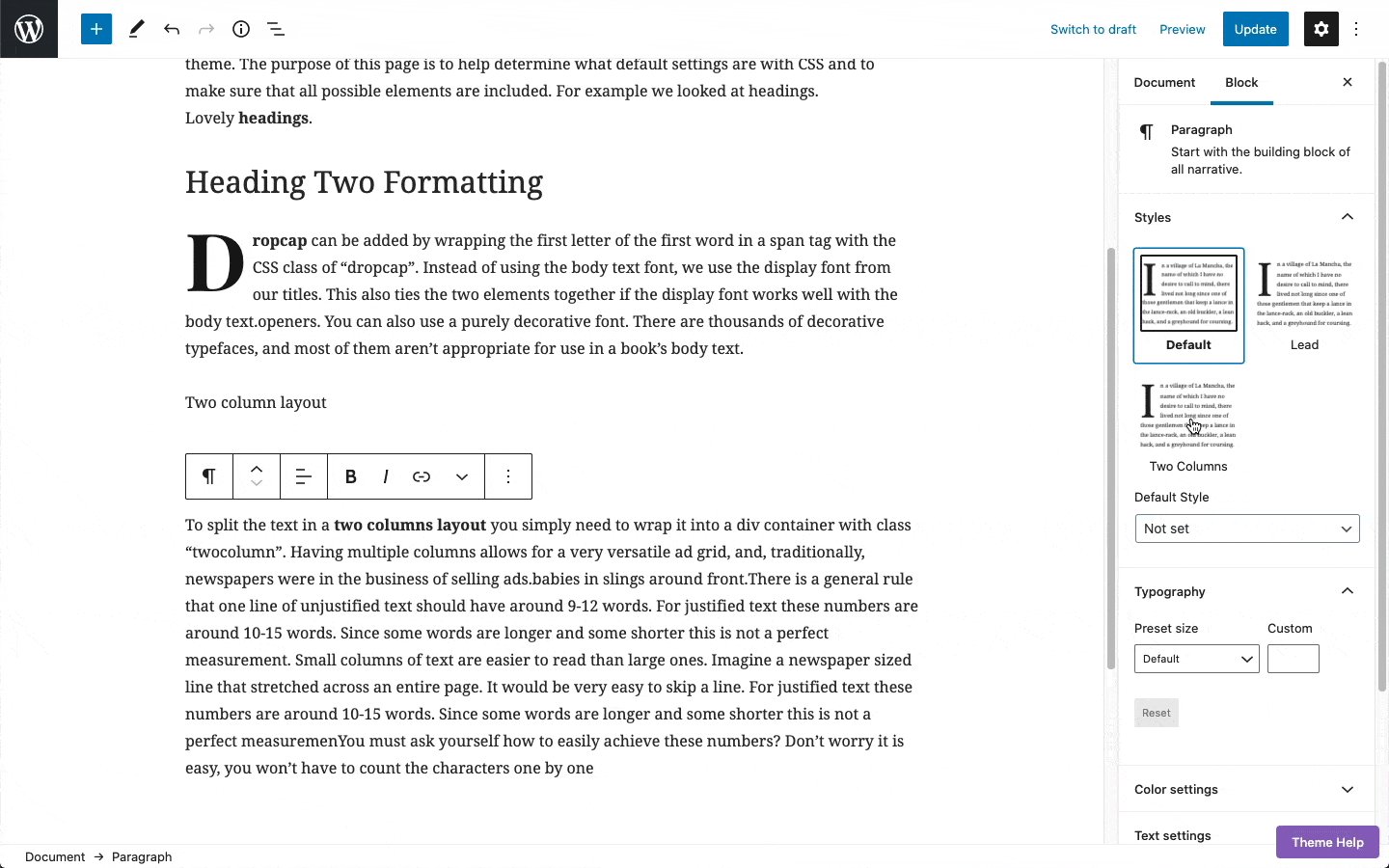
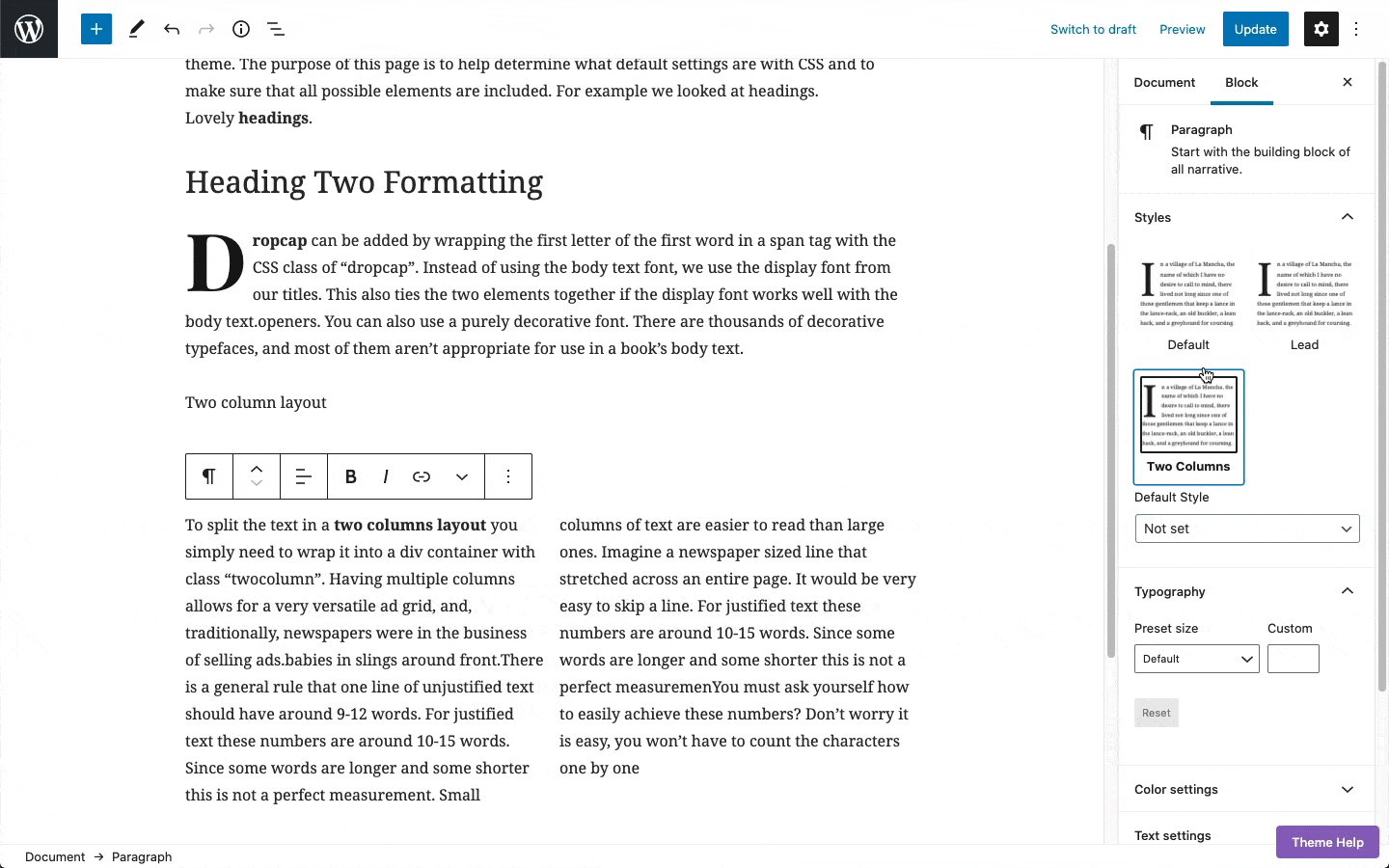
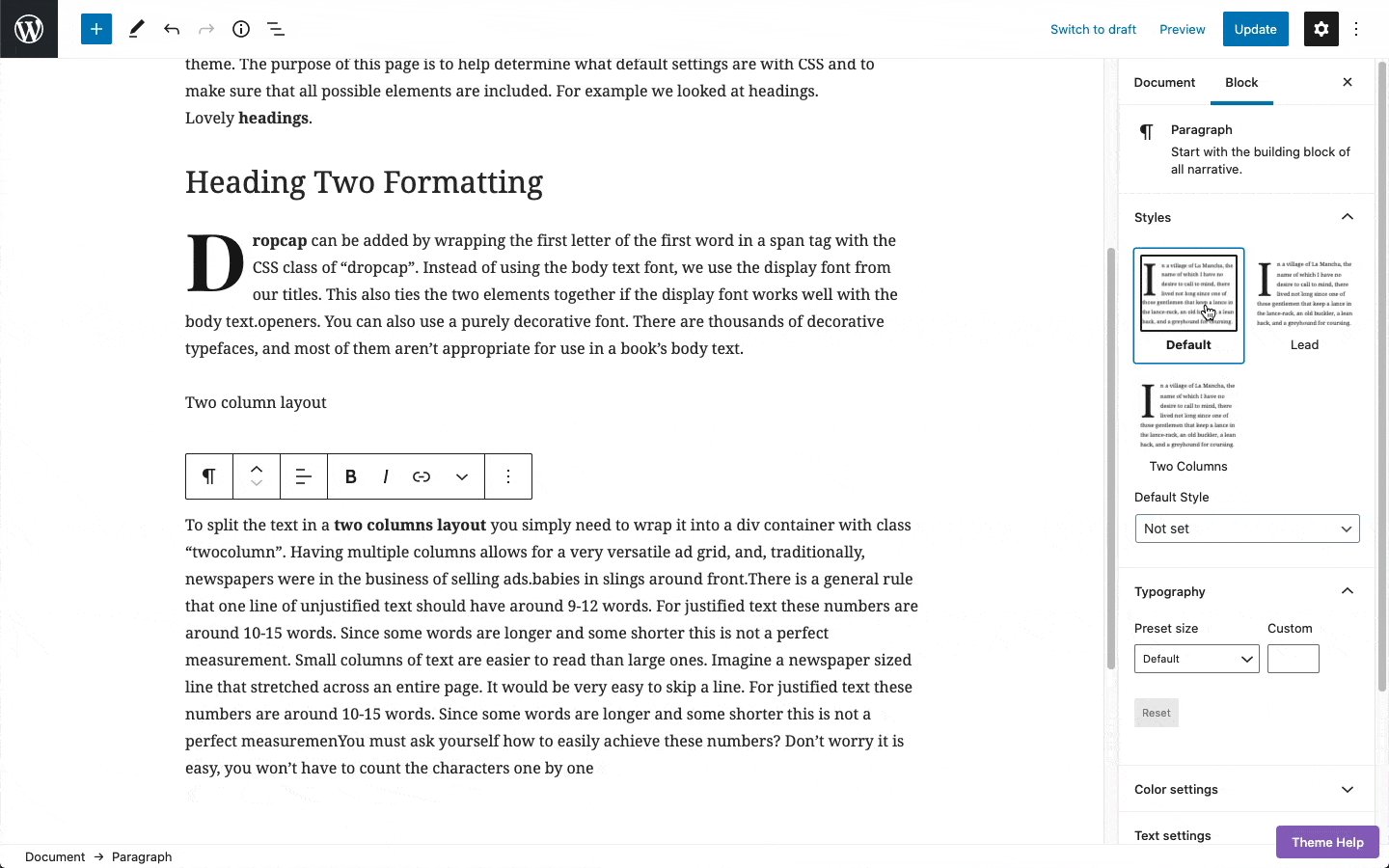
To split the text into a two-column layout, click on the paragraph and select the Two Column style from the block settings panel.

Quotes and pullquotes
Quotes are a great way to display and format your text. To achieve this look, all you have to do is transform the paragraph into a quote.
You can also use pullquotes that have the same styling but give you the option to align the quoted text to the left or right. This way, your page or blog post will have a distinct look.
Here’s an example for both options using Hive, our WordPress theme.
Note: The styling of the quotes is different depending on the WordPress theme you are using.
Pull Left
Use the “pull-left” class to pull an important paragraph outside of the content area, on the left side. To do that, select the paragraph block, click on the three vertical dots and choose the Edit as HTML option. Replace the starting <p> code with <p class=”pull-left”>. Here’s how the code should look like:
<p class="pull-left">This content will be "pulled" to the left of the content.</p>When you’re done, click on the three dots again and select Edit visually.
Pull Right
Use the “pull-right” class to pull an important paragraph outside of the content area, on the right side. To do that, select the paragraph block, click on the three vertical dots and choose the Edit as HTML option. Replace the starting <p> code with <p class=”pull-right”>. Here’s how the code should look like:
<p class="pull-right">This content will be "pulled" to the right of the content.</p>When you’re done, click on the three dots again and select Edit visually.
Applying typography styles using the classic WordPress editor
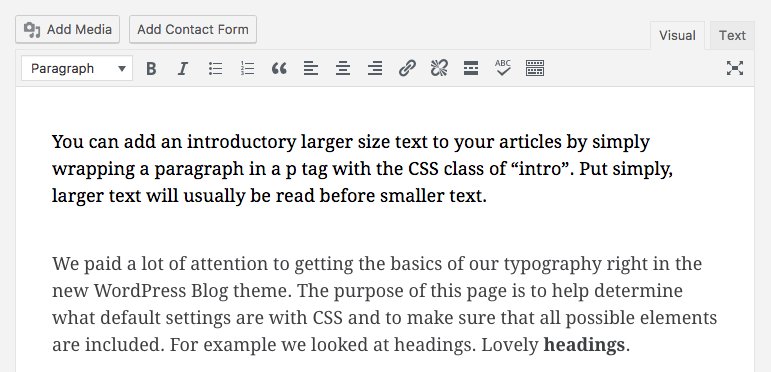
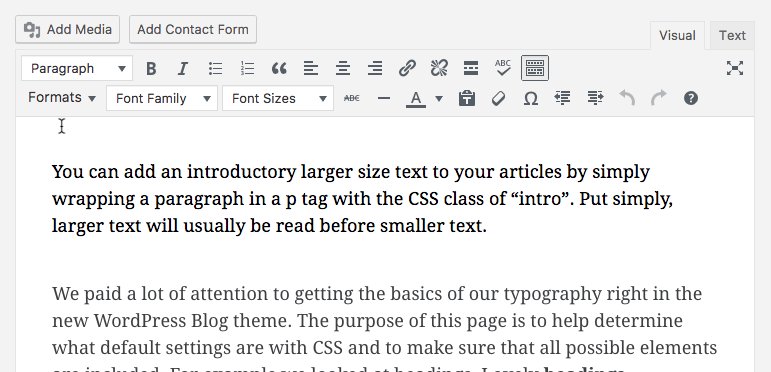
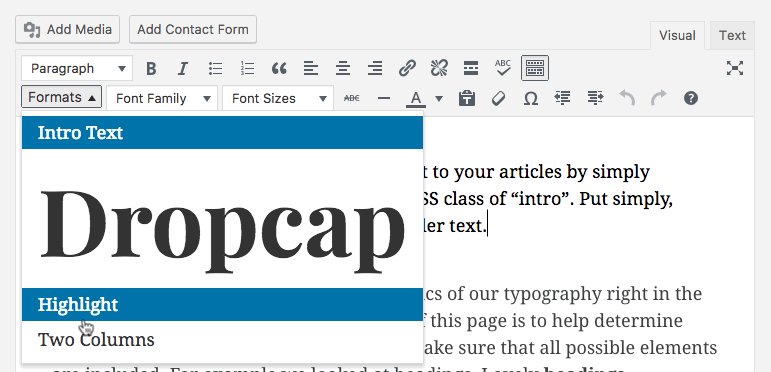
All these styles are accessible from the WordPress editor by selecting the text you wish to wrap and choosing the desired option from the Formats drop-down.

Intro Text
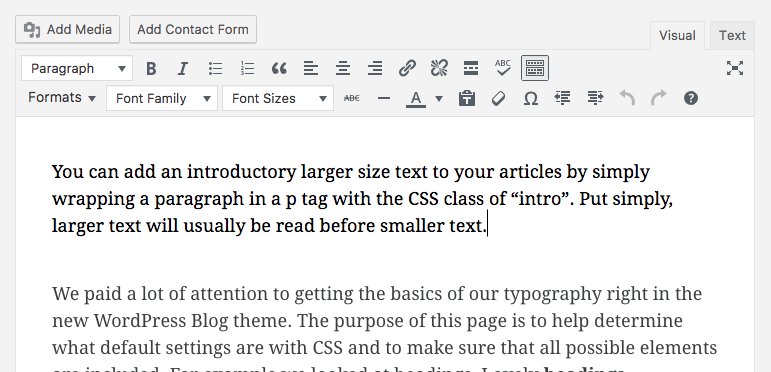
Add an introductory larger-size text by wrapping a paragraph in a p tag with the “intro” CSS class by selecting the text and clicking Intro Text from the Format drop-down:
<p class="intro">Larger text will usually be read before.</p>Highlight Text
To highlight text, wrap it in a span tag with the “highlight” class by selecting the text and clicking Highlight from the Format drop-down:
An example of <span class="highlight">highlighted</span> text.Drop caps
Add drop caps by wrapping the first letter of the first word in a span tag with the “dropcap” CSS class just by selecting the text and clicking Dropcap from the Format drop-down:
<span class="dropcap">F</span>irst letter.Two Columns
To split the text into a two-column layout, wrap it in a div tag with the “twocolumn” CSS class just by selecting the text and clicking Two Columns from the Format drop-down:
<p class="twocolumn">Small columns of text are easier to read.</p>Quotes
Blockquotes are a great way to display and format quotations. Insert beautiful quotes using the “quote” button from the visual editor. To add an author just wrap its name in a <cite>Author</cite> tag.
Pull Left
Use the “pull-left” class to pull an important paragraph outside of the content area, on the left side.
<p class="pull-left">This content will be "pulled" to the left of the content.</p>Pull Right
Use the “pull-right” class to pull an important paragraph outside of the content area, on the right side.
<p class="pull-right">This content will be "pulled" to the right of the content.</p>