Personalizing your website’s appearance
Osteria takes full advantage of the Customizer to manage the settings for your layout, spacings, sizes, and more as easily as possible.
And what better way to make style twists than with the live preview? Simply change any setting and see it take effect right way from Appearance → Customize. Make sure it represents your overall style and is in line with your brand personality. Consistency matters and helps you stand out from the crowd.
Theme Options
One of the most important customization component can be found under Appearance → Customize → Theme Options. Here you’ll see options related to the Main Content, Header, Footer, and more.
Before diving into the settings related to colors, make sure you read this documentation article to make the right decisions.
Header
One of the most visible parts of the website is the Header area. Here, you can change the Layout, Colors, and Fonts of the Logo, as well as the Navigation (top menu) area.
- From the Layout section, you can set the Logo Image Height, Navigation Link Spacing, Header Position (choose if you want a static menu or a fixed one that stays visible while you scroll), Header Width (Full Browser or Container Width), and Header Sides Spacing.
- The Colors section allows you to change the Navigation Links Color, the Links Active Color, the Header Background color, and more.
- From the Fonts section, you can set the font settings (font family, weight, subset, size, letter spacing, and text transform) for elements like Site Title, Navigation, and others.
Main Content
The Main Content section represents the spotlight of the website and it highlights your content from the blog post pages.
- The Layout area allows you to change the Content Width, Content Sides Spacing, Container Sides Spacing, Site Border Width, etc.
- From the Colors area, you can set the Page Title Color, Body Text Color, Body Link Color, Headings Color (H1→H6), and more.
- On the Fonts tab, you can change the Page Title Font, Body Text Font, Quote Block Font, and Headings Fonts (H1→H6).
Buttons
You have many options when it comes to the call to action buttons from your website. You can choose their style, shape, colors, and pick a custom font.
Blog Grid Items
The main page of your website is the blog post archive. This showcases the articles from your website in a fashionable manner, and helps you grab the right type of attention.
Before we dive in, there’s one thing we need to clarify: item(s) in all the mentions below refers to your blog post(s) (e.g., items per row translates into blog posts per row).
Let’s got through each section and see what customization options you have available:
- On the Layout section, you can adjust the Blog Grid Max Width and Container Sides Spacing. Plus, you can customize how the items look by changing options like the Grid Layout, Items Aspect Ratio, Items per Row and their spacing, Items Title Position, Primary and Secondary Meta Sections, and more.
- From the Colors tab, you can set the Item Title Color, Primary and Secondary Meta Color, and colors for the excerpt and thumbnail background. There’s also an option to change the background opacity on mouse hover.
- The Fonts area you can change the Item Title, Meta, and Excerpt Font.
Rows and Columns
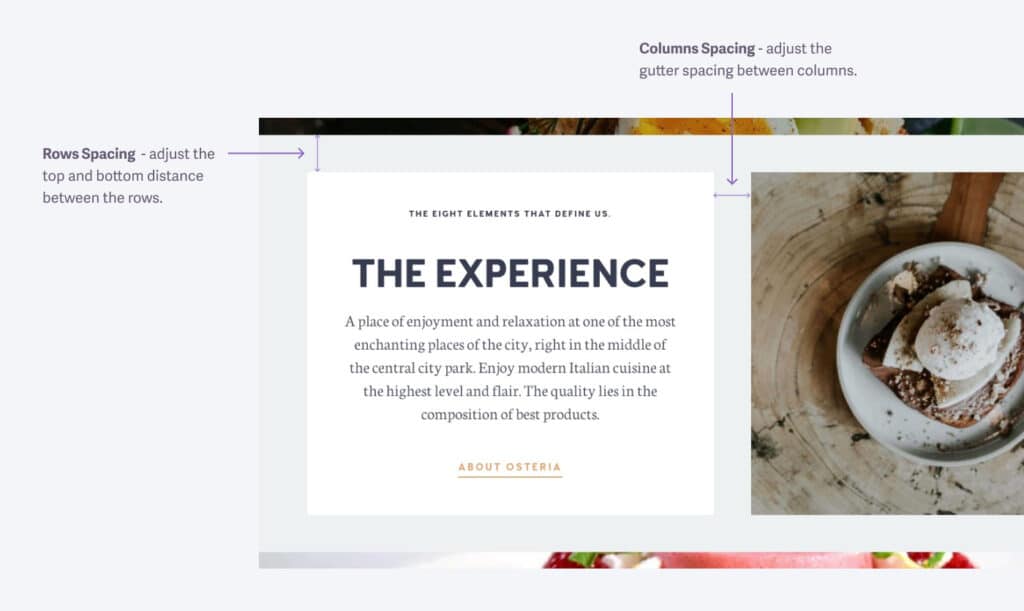
Every theme has its own characteristic features and unique look-and-feel. If you go to Appearance → Customize → Theme Options → Rows and Columns, you will find several options for the rows and columns displayed in between the parallax sections. Below is a visual representation of those two elements.

The customization options don’t stop there. You can also hand-pick the Row Strip Background, Column Highlight Background (screenshot), Column Featured Background, and Column Featured Color.
We recommend to do all your color changes using the Style Manager, and not edit each element’s color one by one. This can cause inconsistencies from one page to another. You can read more about where to find it and how to use it in this article.
Footer
The last, but not least section of a website is the Footer. Here you can display copyright text and much more than that.
- The Layout section allows you to set the Copyright Text, Top Spacing, Bottom Spacing, Hide Back To Top Link and Pixelgrade Credits. Plus, you can select how the footer widgets are stacked.
- From the Colors area, you can change the text and links color, and the Footer Background.
- From the Fonts section you can change the fonts for the Headings and regular (body) text displayed in the footer area.
Site Title & Logo
Naming your website is an important part of the customization process. By going to the Site Identity section, you can change the Site Title, Tagline, Logo, and more.
Add custom CSS code
You have the ability to insert your own custom CSS code straight into the Customizer and get a live preview of it. Go to Appearance → Customize → Additional CSS and add your custom code.