Managing Sliders
We all know that sliders are very popular and people just can’t get enough of them. No wonder that Mies comes with a bunch of flexibility in this area. In this article, I will show you how to easily get a slider, what kind of sliders are available, and what are the possibilities you can take advantage of by using our theme.
It’s good to know there are two different types of sliders that can be achieved in the blink of an eye:
- A slider that contains your projects
- An image slider that showcases single images
Creating a slider using your projects
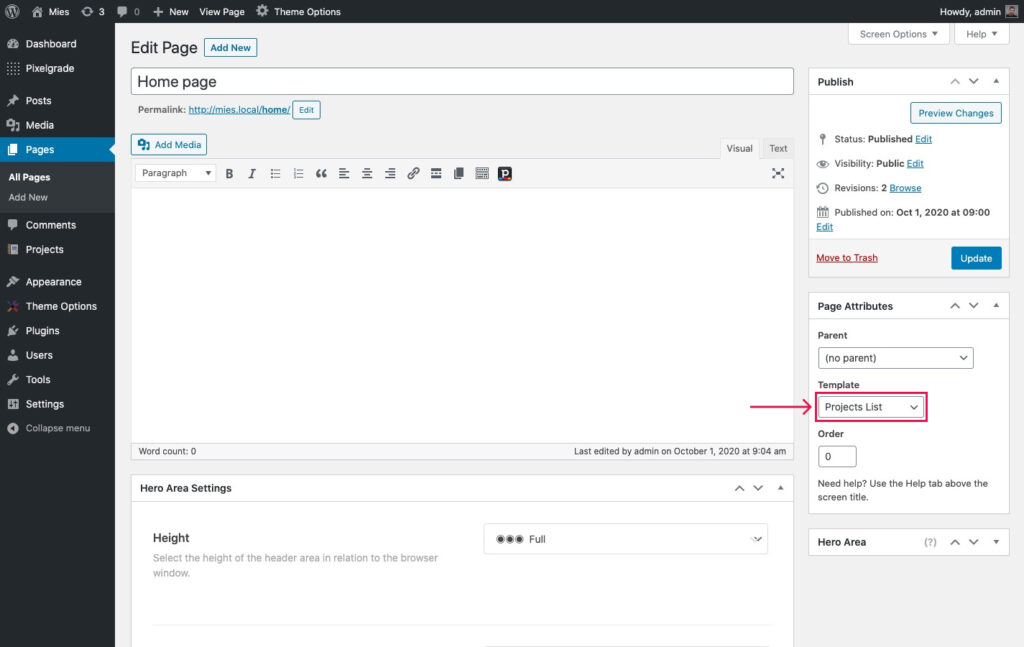
You can add a slider that uses your own projects on each slide, just like in our demo site. To start, you need to open the page where you want to add the projects slideshow and change the page template to Project Lists.

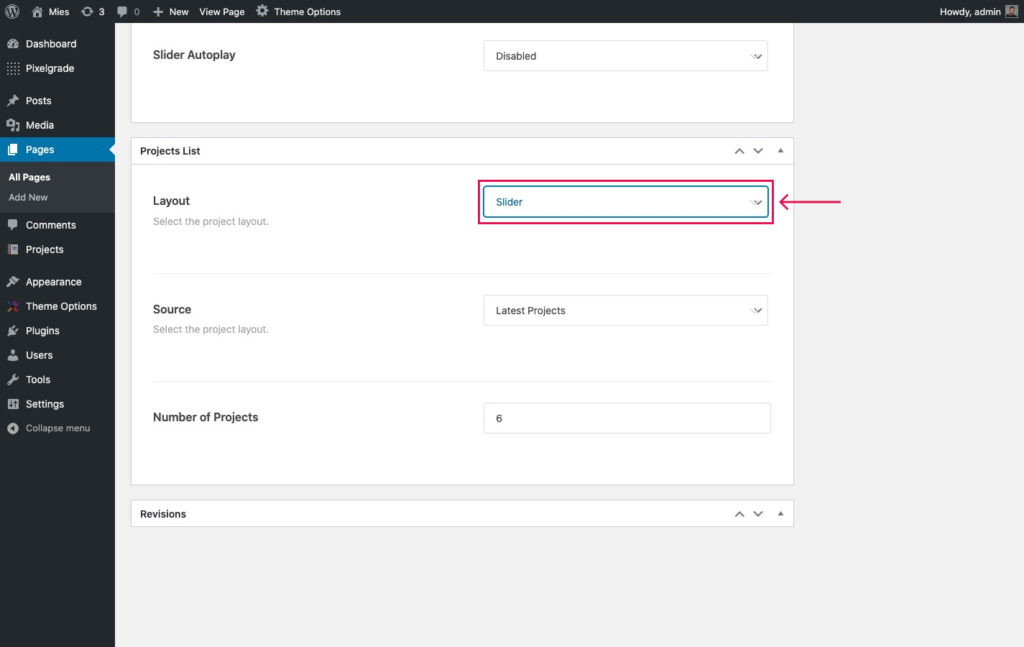
Scrolling down, you will find the Projects Lists block. Just below it, you need to change the Layout to the Slider option. This way, each slide will contain a project.

You can go further with the customizations and select the Source of the projects that are featured (see print screen). Let’s take them one by one and see what they will display:
- Latest projects — will display a chosen number of the latest projects added to your site;
- By Category — allows you to select a portfolio category that will be displayed on your homepage;
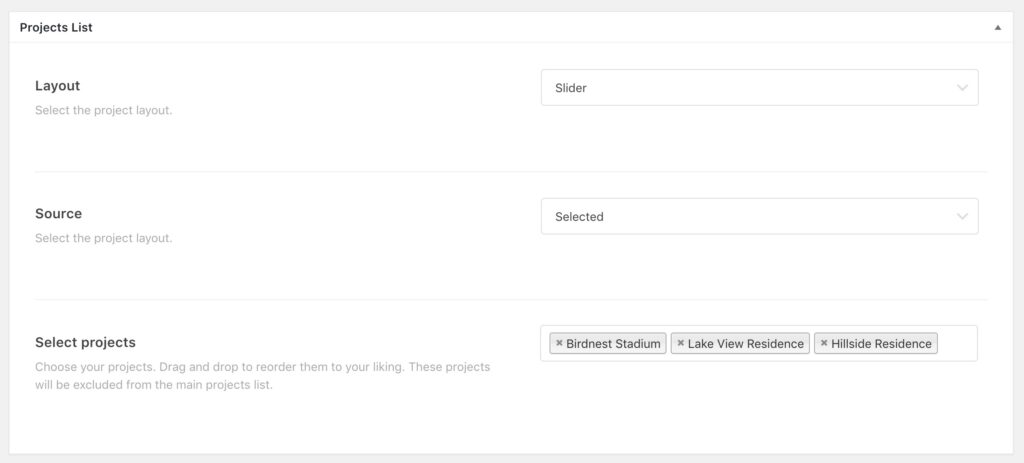
- Selected — gives you the possibility to handpick specific projects to be revealed on the slider.
Creating a slider using images
On each page or project, you can have a simple image slider. If you add multiple images in the Hero Area, the theme will automatically transform them into a slider. Once you do that, new Slideshow Options will be available, like ImageScaling, Enabling/Disabling Slider Autoplay, and Choosing the delay between slides.
Below is a video that walks you through each step. You can also check out an example from our demo site here.
Please note that the Hero Area Content(like the title, description, button) is unique for each page section. If you’re using multiple images to create a slider, the content will only be available for the first slide.
How can I add content on top of all slides?
The homepage slider from our demo is made using the Projects List template (you can select this from the right side of the page), as we previously mentioned. Once this template is selected, a new section will be available on the bottom side:

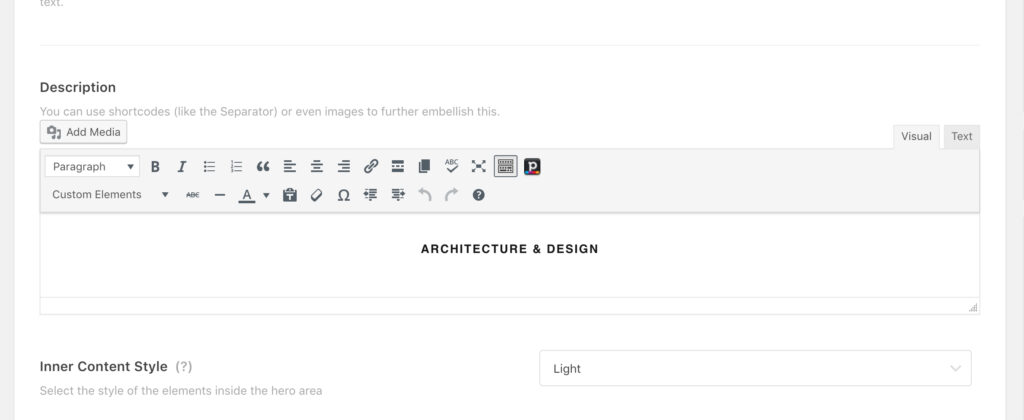
Which means that the first slider displays the content of the Description field:

And the other slides are automatically made using the title and description from each project selected on the Select projects field. You cannot control the content of each slider. If you want to display a different title, you will have to edit that project’s title.